ESP32-Web-Server 实战编程-通过网页控制设备的 GPIO
ESP32-Web-Server 实战编程-通过网页控制设备的 GPIO
概述
前述博客讲解了 Web 编程的基本知识,包括 HTML、CSS、JavaScript 三个部分,从这节开始,我们进入实战部分,在实际项目中进一步学习 ESP32-Web 编程。
GPIO (General Purpose Input/Output)是通用输入输出口,本节演示通过网页控制 GPIO 输出高、低电平。你可以将一个灯泡连接到对应受控的 GPIO 上,这样就可以通过网页实际控制灯泡的亮灭了。
需求及功能解析
通过网页的按钮触发 web server 的回调 handler,然后在对应的 handler 中控制 GPIO 输出高、低电平。
目录结构
├── CMakeLists.txt
├── main
│ ├── CMakeLists.txt
│ └── main.c User application
├── components
│ └── fs_image
└── index.html
└── ...
| └── url_handlers
└── url_handlers.c
└── ...
└── README.md This is the file you are currently reading
-
目录结构主要包含主目录 main,以及组件目录 components.
-
其中组件目录components中包含了用于存储网页文件的 fs_image 目录(即前述前端文件),以及用于记录 ESP32 上接收来自服务器的请求,并作出响应的 url_handlers 目录(即后端文件)。如前所述,浏览器可以通过 URL 请求服务器端的资源(包括数据和文件),每个 URL 到来时都可以设计一个函数,来决定如何响应该 URL 请求,这便是 url_handlers 要完成的功能。
前端设计
前端代码中主要是建立两个按钮ON、OFF,它们分别控制GPIO 输出的开、关。
该示例没有使用 JS,直接在 HTML 中使用 button 对象的 button on\button off 方法。
后端代码
后端代码中增加了两个对应于前端 “/gpio2_on”、“/gpio2_off” 的handler,用于响应点击对应按钮时后端的处理。
httpd_uri_t peri_httpd_uri_array[] = {
{"/gpio2_on", HTTP_GET, light_on_get_handler, NULL},
{"/gpio2_off", HTTP_GET, light_off_get_handler, NULL},
};
此外,主程序中还增加了初始化 GPIO 的操作:
static void configure_led(void)
{
ESP_LOGI(TAG, "Example configured to blink GPIO LED!");
gpio_reset_pin(BLINK_GPIO);
/* Set the GPIO as a push/pull output */
gpio_set_direction(BLINK_GPIO, GPIO_MODE_OUTPUT);
}
关于 ESP32 的 GPIO 的 API,大家可以参考 ESP32 GPIO。
编译并烧录固件到设备中可参考 ESP32-Web-Server编程-建立第一个网页。
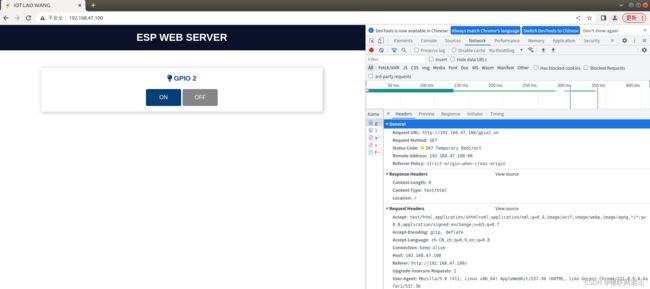
示例效果
在网页点击 ON 后,浏览器将向服务器发起 Get 请求,实际发起的 URL 为:http://192.168.47.100/gpio2_on。
可以参考上节讲述的方法,打开浏览器的设置,使用开发者工具查看发起的HTTP请求。
讨论
1)前端与后端代码建立联系的关键是,前端使用的关键字与后端使用的关键字一致。如本例程中的前端代码中 href="gpio2_on"与后端 handler 中的 /gpio2_on 保持一致。
总结
1)本节介绍了典型的物联网项目-在 ESP32 中通过 Web Server 的网页控制设备的 GPIO。
2)前端代码与后端代码一致的关键是-前后端代码使用的关键字要一致。
资源链接
1)ESP32-Web-Server ESP-IDF系列博客介绍
2)对应示例的 code 链接 (点击直达代码仓库)
3)下一篇:ESP32-Web-Server 实战编程-通过网页控制设备多个 GPIO
(码字不易感谢点赞或收藏)