GUIStyle和GUISkin
1.GUIStyle基础
GUIStyle,顾名思义,是GUI的风格,样式。不仅可以用于IMGUI(Unity给它的老版GUI取的名字),还可以用于编辑器编程中。
一个GUIStyle,包含了许多属性,都是对控件(control)的风格定义。
如下图:
这是在IMGUI中,在脚本中定义一个公有的GUIStyle,可以在Inspector中看到它的所有公有字段,因此可以在Inspector中编辑。
也可以直接在脚本中自定义一个GUIStyle:
void OnGUI ()
{
GUIStyle style = new GUIStyle ();
style.fontSize = 50;
style.fontStyle = FontStyle.Bold;
style.alignment = TextAnchor.MiddleCenter;
GUILayout.Label (mTitle, style);//mTitle显示出来时时居中的,字体大小为50,粗体,并且居中显示
}如果省略了style,显示出来时使用Unity默认的style,mTitle靠左显示,不是粗体,也没50那么大。
2.
控件(control)控制内容(实际的功能),style控制外观。你可以使一个按钮的风格看上去和一个单选框一样,但它实际还是一个按钮,你是不能勾选它的。
void OnGUI () {
// Make a label that uses the "box" GUIStyle.
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// Make a button that uses the "toggle" GUIStyle
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
3.GUISkin
在2中我们看到,在控件声明的末尾,直接使用了字符串"box"和"toggle"作为GUIStyle参数传进去,这是怎么做到的呢?
这是通过GUISkin做到的。
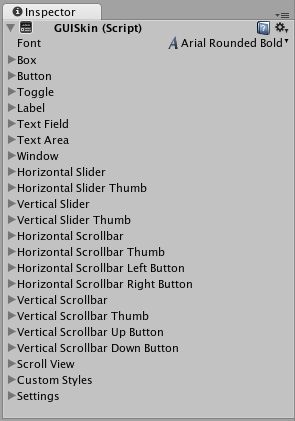
GUISkin是一系列GUIStyle的集合,如下图:
其中的Box,Button等都是GUIStyle,展开来看,它们都包含一个GUIStyle该有的属性。
我们还可以看到Custom Style,在其中可以再自定义多个自定义style,组成一个style数组。
Unity有一个全局的GUISkin,叫GUI.skin。当我们在声明控件,比如GUI.Label时,如果不写GUIStyle,会使用GUI.skin中的名为Label(与控件名对应)的style来显示Label
也就是说:
GUI.Label(new Rect(0,0,10,10),"i am a text");
等价于
GUI.Label(new Rect(0,0,10,10),"i am a text","Label");(最后一个参数也可以用"label",因为不区分大小写)
Unity默认情况下,GUI.skin是一个叫GameSkin的GUISkin。
我们可以自定义一个GUISkin,把它赋给GUI.skin。设置GUI.skin = null时,GUI.skin又被设置为默认的GameSkin
当使用字符串“a”作为GUIStyle时,就是从GUI.skin中查找名称为“a”的GUIStyle,包括skin中的所有style。(包括customstyle)
4.补充:Unity中的内置skin获取
可以通过EditorGUIUtility.GetBuiltinSkin来获取Unity的三种内置skin,分别是DarkSkin, LightSkin 和 GameSkin。
GameSkin应该就是IMGUI所使用的默认skin。
UnityEditor所使用的默认skin,可能是DarkSkin(Professional)或LightSkin(Personal),可以在Editor-Preferences-General。
还可以使用EditorGUIUtility.isProSkin来判断当前使用的是不是professional skin(也就是DarkSkin)。
我们还可以获取到默认skin的自定义style数组:
public GUISkin skin;//新建一个GUISkin资源,将其拖到脚本的inspector上面
// Use this for initialization
void Start ()
{
GUISkin darkskin = EditorGUIUtility.GetBuiltinSkin (EditorSkin.Inspector);//获取到内置的DarkSkin
skin.customStyles = darkskin.customStyles;//将DarkSkin的自定义style赋给新建的GUISkin
}在Project中点击新建的GUISkin,我们可以看到,该GUISkin目前有了486个自定义style,这些style也就是DarkSkin的自定义style。
当需要一个控件有特殊的效果时,我们可以从这些内置skin的自定义style去查找有没有合适的,而无需自己去创建新的style。
比如NGUI的ComponentSelector脚本中就有这样一句:
GUILayout.Label(mTitle, "LODLevelNotifyText");可以看到LODLevelNotifyText这个style正是内置486个自定义style中的其中一个。实现了label居中显示的效果。