【Java Web学习笔记】3 - JavaScript入门
项目代码
https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/javascript
零、JavaScript引出
JavaScript 教程 官方文档
1. JavaScript能改变HTML内容,能改变HTML属性,能改变HTML样式(CSS),能完成页面的数据验证。
Title
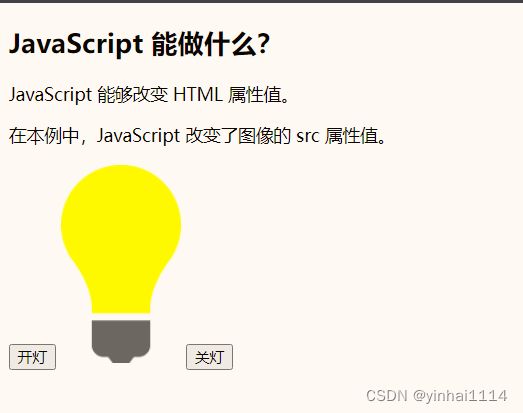
JavaScript 能做什么?
JavaScript 能够改变 HTML 属性值。
在本例中,JavaScript 改变了图像的 src 属性值。

一、JavaScript特点
1.JavaScript是一种解释型的脚本语言,C、C+ +等语言先编译后执行,而JavaScript是 在程序运行过程中逐行进行解释,
2.JavaScript是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
3.JavaScript是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。
JavaScript是弱类型的
二、JavaScript的两种方式
1.script标签中写JS代码
script 标签中 写 JS 代码
2.使用script标签引入JS文件
使用 script 标签引入 JS文件
注意两种方式不能混合使用
两种使用js的方式,是二选一,不能混用.
但是只有一个生效
三、查看JS错误信息Debug
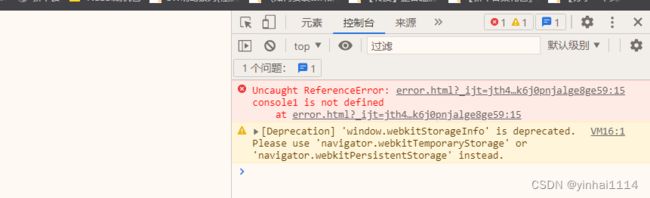
1.执行JS, chrome浏览器如何查看错误信息
CTRL + SHIFT + i
2.执行JS,ff浏览器如何查看错误信息
CTRL + SHIFT + i
QQ浏览器使用F12
怎么看错误提示!!
四、JavaScript变量
弱类型 age = "abc" ; age = 1.1; age = null;
五、JavaScript数据类型
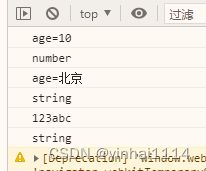
1.数据类型
数值类型:num ber
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
2.特殊值
undefined 变量未赋初始值时,默认undefined
null 空值
NaN Not a Number非数值
数据类型-特殊值
3.数据类型注意事项
1. String字符串可以双引号括起来,也可以单引号括起来"a book of JavaScript"、'abc'、 "a"、 ""
六、JavaScript运算符
1.算术运算符
2.赋值运算符
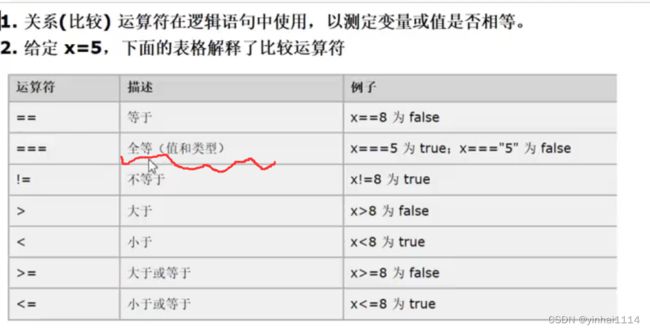
3.关系运算符
4.关系运算符注意事项
关系运算符注意事项relationship operator关系运算符
1.等于: ==是简单的做字面值的比较
2.全等于: ===除了做字面值的比较之外,还会比较两个变量的数据类型
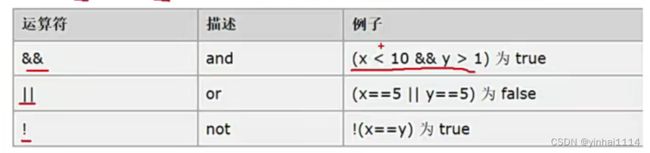
5.逻辑运算符
1.逻辑运算符用于测定变量或值之间的逻辑。
2.给定x=6以及y=3,下表解释了逻辑运算符
6.逻辑运算符的注意事项和细节
1. 在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用。
2. 0、null、 undefined、""(空串)都认为是false
3. && 与运算,有两种情况 即返回值的是遵守短路与的机制
(1)当表达式全为真的时候。返回最后一个表达式的值。
(2)当表达式中,有一个为假的时候。返回第一个为假的表达式的值
4.|| 或运算,有两种情况 即返回值遵守短路或的机制
(1)当表达式全为假时,返回最后一个表达式的值
(2)只要有一个表达式为真。就会返回第一个为真的表达式的值
5.&&运算和|I运算有短路现象
短路现象:当这个&& |运算有确定结果后,后面的表达式不再执行
逻辑运算符注意事项和使用细节
7.条件运算符
类似java种的三元运算符
条件运算符
七、JavaScript数组
1.数组的定义
数组定义
2.数组的遍历
数组使用和遍历
八、JavaScript函数-function
1.引入
函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块
函数快速入门
2.函数定义方式
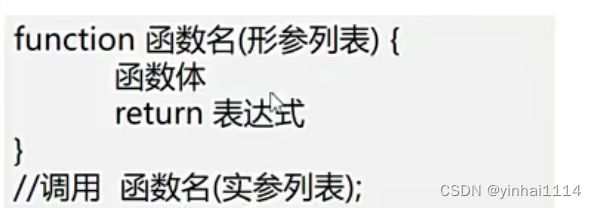
方式1: function关键字来定义函数
使用函数方式1
方式2:将函数赋给变量
使用函数的第二种方式
3.函数的注意事项和细节
1.JS中函数的重载会覆盖掉上一次的定义
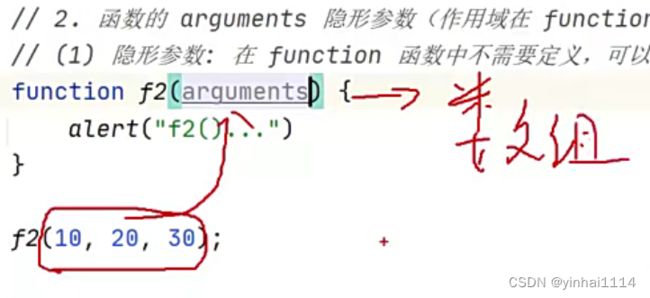
2.函数的arguments隐形参数(作用域在function函数内)
(1)隐形参数:在function函数中不需要定义,可以直接用来获取所有参数的变量。
(2)隐形参数特别像java的可变参数一样。public void fun( int ... args )
(3) js中的隐形参数跟java的可变参数一样。操作类似数组
3
(1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
(2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
(3)仍然会把所有的实参,赋给 arguments
(4)如果形参个数,大于了实参个数,则该形参的值为undefined
函数使用注意事项和细节
4.函数的课后练习
1.要求:编写一个函数。用于计算所有参数相加的和并返回,如果实参不是number,就过滤掉
2.提示:使用typeof(变量)来判断参数类型
Title
九、JavaScript自定义对象
1.第一个定义对象的方式 - new Object();
1.对象的定义
var对象名= new Objecit(); //对象实例(空对象)
对象名.属性名=值; //定义一个属性
对象名.函数名= function(){} //定义一个函数
2.对象访问
对象名.属性
对象名.函数名();
自定义对象
2.第二个定义对象的方式 - {}
1.对象的定义
var 对象名={
属性名:值,//定义属性
属性名:值,//定义属性,注意有,号
函数名: function(){} //定义函数
}
2.对象访问
对象名.属性
对象名.函数名();
自定义对象方式2:{} 形式
十、JavaScript事件
JavaScript HTML 事件实例
1.事件分类
1.事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后 要浏览器执行哪些操作代码,叫事件注册或事件绑定
2.静态注册事件
通过html标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册
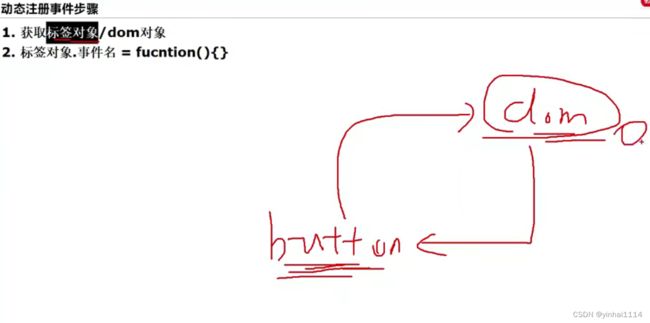
3.动态注册事件(dom)
通过js代码得到标签对应的dom对象,然后再通过dom对象.事件名= function(){}这种形式叫动态注册
步骤
2.onload加载完成事件
onload 加载完成事件
hello~
3.onclick单击事件
1. onclick :鼠标点击某个对象
onclick 单击事件
4.onblur失去焦点事件
onblur 失去焦点事件
输入英文单词:
输入英文单词:
5.onchange 内容发生改变事件
onchange 内容发生改变事件
你当前工资水平:
你当前女友是谁:
6.onsubmit 表单提交事件
1.onsubmit :注册按钮被点击,提交表单(需求:如果用户名或密码为空,不能提交表单)
onsubmit 表单提交事件
注册用户1
注册用户2
7.事件作业
注意在js中使用正则表达式
1. 在java中,转义符是\\, 在js中使用正则表达式 \
2. var emailPatten = /^[\w]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
3. emailPattern.test("xxx"), 验证"xxx"是不是满足emailPattern规则
注册用户
注册用户