【Android】Android实现自定义带文字和图片的Button
在Android开发中经常会需要用到带文字和图片的button,下面来讲解一下常用的实现办法。
一.用系统自带的Button实现
最简单的一种办法就是利用系统自带的Button来实现,这种方式代码量最小。在Button的属性中有一个是drawableLeft,这个属性可以把图片设置在文字的左边,但是这种方式必须让icon的背景色是透明的,如果icon的背景色不是透明的话,会导致点击按钮时icon部分的背景色不会发生变化。
主要代码:
<Button android:id="@+id/bt3" android:layout_marginTop="4dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="火车" android:textSize="16sp" android:textColor="#000000" android:paddingLeft="5dp" android:paddingTop="5dp" android:paddingRight="5dp" android:paddingBottom="5dp" android:drawableLeft="@drawable/line_bus_icon" android:background="@drawable/button_bg"> </Button>
实现效果:

如果要让文字在图标下方,改成drawableTop即可。
二.继承系统的Button然后进行重绘
package com.test; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.util.AttributeSet; import android.widget.Button; public class ImageTextButton2 extends Button { private int resourceId = 0; private Bitmap bitmap; public ImageTextButton2(Context context) { super(context,null); } public ImageTextButton2(Context context,AttributeSet attributeSet) { super(context, attributeSet); this.setClickable(true); resourceId = R.drawable.icon; bitmap = BitmapFactory.decodeResource(getResources(), resourceId); } public void setIcon(int resourceId) { this.bitmap = BitmapFactory.decodeResource(getResources(), resourceId); invalidate(); } @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub // 图片顶部居中显示 int x = (this.getMeasuredWidth() - bitmap.getWidth())/2; int y = 0; canvas.drawBitmap(bitmap, x, y, null); // 坐标需要转换,因为默认情况下Button中的文字居中显示 // 这里需要让文字在底部显示 canvas.translate(0,(this.getMeasuredHeight()/2) - (int) this.getTextSize()); super.onDraw(canvas); } }
然后再布局文件中调用:
<com.test.ImageTextButton2 android:id="@+id/bt2" android:layout_marginTop="10dp" android:text="hello" android:textSize="15dp" android:textColor="#000000" android:layout_width="60dp" android:layout_height="70dp" android:background="@drawable/button_bg" />
注意,在xml文件中调用时,对于layout_width和layout_height两个属性千万不能用wrap_content,否则会导致按钮显示出来的只有文字部分。
三.继承布局文件
分析发现一个带文字和icon的button其实可以看成一个线性布局或相对布局,因此可以继承布局来实现。
先实现一个button的布局文件img_text_bt.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:id="@+id/imgview" android:layout_alignParentTop="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/icon"> </ImageView> <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_below="@id/imgview"> </TextView> </RelativeLayout>
然后去继承RelativeLayout布局:
package com.test; import android.content.Context; import android.util.AttributeSet; import android.view.LayoutInflater; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; public class ImageTextButton1 extends RelativeLayout { private ImageView imgView; private TextView textView; public ImageTextButton1(Context context) { super(context,null); } public ImageTextButton1(Context context,AttributeSet attributeSet) { super(context, attributeSet); LayoutInflater.from(context).inflate(R.layout.img_text_bt, this,true); this.imgView = (ImageView)findViewById(R.id.imgview); this.textView = (TextView)findViewById(R.id.textview); this.setClickable(true); this.setFocusable(true); } public void setImgResource(int resourceID) { this.imgView.setImageResource(resourceID); } public void setText(String text) { this.textView.setText(text); } public void setTextColor(int color) { this.textView.setTextColor(color); } public void setTextSize(float size) { this.textView.setTextSize(size); } }
然后就可以在需要的xml文件中调用:
<com.test.ImageTextButton1 android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/button_bg" />
再在Activity中使用:
bt1 = (ImageTextButton1)findViewById(R.id.bt1); bt1.setText("icon"); bt1.setTextColor(Color.rgb(0, 0, 0)); bt1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "bt1被点击了", Toast.LENGTH_SHORT).show(); } });
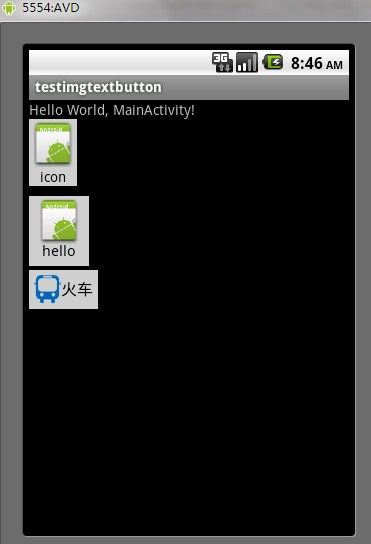
三种不同方法最后的运行效果:

工程源码下载地址:http://files.cnblogs.com/dolphin0520/TestImgTextButton.rar
