GIS地理信息系统
广州市荔湾区慢性病地理信息系统
- 社区级绝对数法预警
- 单位级绝对数法预警
以下是我做的功能和一些思路和大家分享一下,如果大家有更好的思路或与我的思路不一样的,欢迎下面讨论,大家一起分享。功能做的不好请勿喷,谢谢!
社区级绝对数法预警
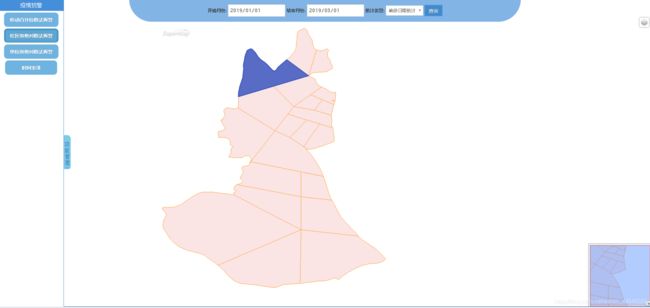
选择某年某月,默认是三个月内,分析某个社康内是否在三个月内发生俩次病例以上,如果有就预警。

首选呢,我们可以从上面的文字可以看出他是按照时间段查询的,三个月为一个时间段进行查询,如果某个地方这三个月内的病例数大于两次的话就对应的地方进行预警.
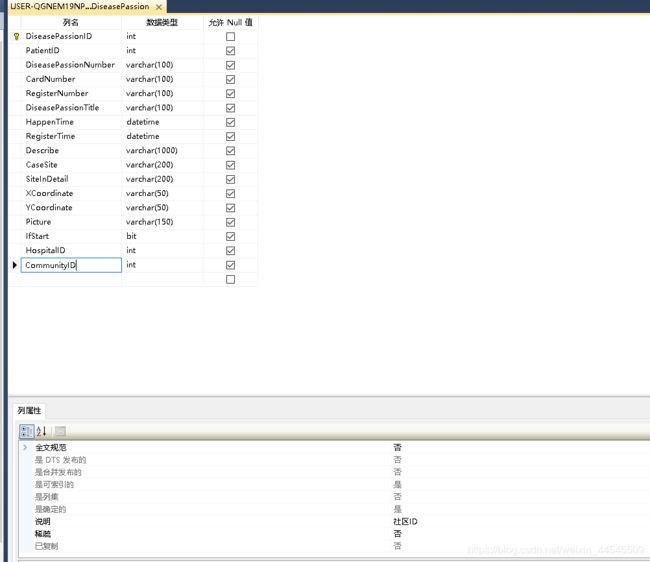
那么我先给大家看一下我对他的表的设计

这是一个病例表的设计,表的最后我给他一个社区的版块ID,这个ID是对应我们地图那边的ID,至于这个版块ID怎么来的,那就是我们可以进行切割等各种各样的方法,至于详细的话我就不多说了。
当我们给到社区的ID的时候那么我们就可以根据他的ID进行找到相对应的社区进行预警了。
给大家看一下我写的代码
$("#CommunitySubmit").click(function () {
var Start = $("#Start").val();//获取开始的时间
var Over = $("#Over").val();//获取结束的时间
if (Start == "" || Start == null) {
alert("请选择正确的时间");
} else {
mingle.removeAllFeatures();//清空图层
$.getJSON("Move?Start=" + Start + "&Over=" + Over, function (data) {
console.log(data);
for (var i = 0; i < data.length; i++) {//根据list放回来的长度用for循环进行查询出来
queryBySQL(data[i].CommunityID);//调研方法给到对应的社区的ID作为参数
console.log(data[i].CommunityID);
}
})
}
})
function queryBySQL(s) {
var ss = s;
var queryParam, queryBySQLParams, queryBySQLService;
queryParam = new SuperMap.REST.FilterParameter({
name: "New_区县界@GISLW",
attributeFilter: "SmID=" + ss,
});
queryBySQLParams = new SuperMap.REST.QueryBySQLParameters({
queryParams: [queryParam]
});
queryBySQLService = new SuperMap.REST.QueryBySQLService(link, {
eventListeners: { "processCompleted": processCompleted, "processFailed": processFailed }
});
queryBySQLService.processAsync(queryBySQLParams);
}
function processCompleted(queryEventArgs) {
var i, j, feature,
result = queryEventArgs.result;
if (result && result.recordsets) {
for (i = 0; i < result.recordsets.length; i++) {
if (result.recordsets[i].features) {
for (j = 0; j < result.recordsets[i].features.length; j++) {
feature = result.recordsets[i].features[j];
feature.style = style;
mingle.addFeatures(feature);
}
}
}
}
}
function processFailed(e) {
alert(e.error.errorMsg);
}
以上呢是我视图的代码
public ActionResult Move(DateTime Start, DateTime Over)
{
var listSeek = (from tbDiseasePassion in myModels.PW_DiseasePassion
where tbDiseasePassion.HappenTime>= Start && tbDiseasePassion.HappenTime<= Over
group tbDiseasePassion by tbDiseasePassion.CommunityID into tbDiseasePassion
select new
{
CommunityID = tbDiseasePassion.Key,//对应社区ID
CountNum = tbDiseasePassion.Count(m => m.CommunityID == tbDiseasePassion.Key),//病例条数
}).ToList();
if (listSeek.Count() > 0)
{
listSeek = listSeek.Where(m => m.CountNum > 2).ToList();
}
return Json(listSeek, JsonRequestBehavior.AllowGet);
}
这个是我控制器写的代码
大概的实录就是通过时间段查询社区病例条数大于二的社区ID,然后通过我们js写的代码根据我们所返回来的ID进行板块的查询然后通过高亮显示出来。

单位级绝对数法预警
选择某年某月,默认是三个月内,分析某个社康内是否在三个月内发生俩次病例以上,如果有就预警。

其实单位级绝对数法预警跟我们社区级绝对数法预警的思路是一样的,不同的就是构建的图层不一样。
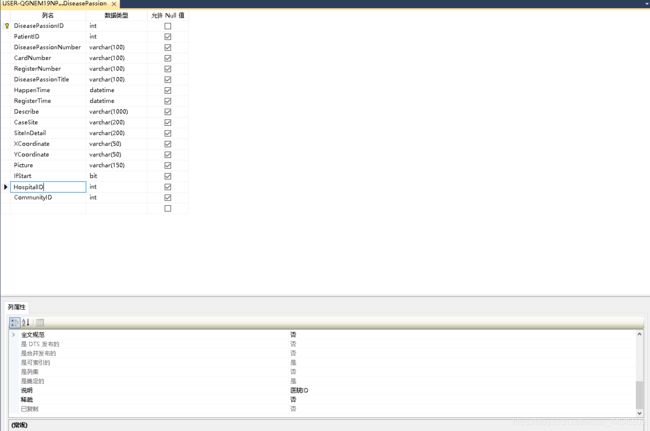
首选还是一样,我们要先获取他的时间段,然后进行我们的查询。

图中的HospitalID是我给他的一个医院ID,当然你们也可以给对应的社康ID也是一样的。
思路和上边那个是一样的,那我们来看一下我写的代码。
var CountNum;
$("#UnitSubmit").click(function () {
var Start = $("#Start").val();
var Over = $("#Over").val();
console.log(Start);
if (Start == "" || Start == null) {
alert("请选择正确的时间");
} else {
Absolute.clearMarkers();
$.getJSON("UnitInquire?Start=" + Start + "&Over=" + Over, function (data) {
//console.log(data[0].X);
for (var i = 0; i < data.length; i++) {
CountNum = data[i].CountNum;
queryBySQlL(data[i].HospitalID);
}
})
}
})
function queryBySQlL(s) {
var ss = s;
var queryParam, queryBySQLParams, queryBySQLService;
queryParam = new SuperMap.REST.FilterParameter({
name: "P15医疗服务_point_1@GISLW",
attributeFilter: "SmID=" + s,
});
queryBySQLParams = new SuperMap.REST.QueryBySQLParameters({
queryParams: [queryParam]
});
queryBySQLService = new SuperMap.REST.QueryBySQLService(Unit, {
eventListeners: { "processCompleted": processCompleted_selectHospitall, "processFailed": processFailed }
});
queryBySQLService.processAsync(queryBySQLParams);
}
function processCompleted_selectHospitall(queryEventArgs) {
var i, j, result = queryEventArgs.result, marker;//queryEventArgs服务端返回的对象
if (result && result.recordsets) {
for (i = 0, recordsets = result.recordsets, len = recordsets.length; i < len; i++) {
if (recordsets[i].features) {
for (j = 0; j < recordsets[i].features.length; j++) {
var f = recordsets[i].features[j];
var point = f.geometry,
size = new SuperMap.Size(20, 20),
offset = new SuperMap.Pixel(-(size.w / 2), -size.h / 2),
icon = new SuperMap.Icon("/SuperMap/images/2cf11b3bb909db55bbd6360317fd7f15.gif", size, offset);
marker = new SuperMap.Marker(new SuperMap.LonLat(point.x, point.y), icon);
marker.sm_capital = f.attributes.NAME;
marker.add = f.attributes.ADDRESS;
marker.CountNum = CountNum;
marker.events.on({
"click": openInfoWinn,
"touchstart": openInfoWinn, //假如要在移动端的浏览器也实现点击弹框,则在注册touch类事件
"scope": marker
});
Absolute.addMarker(marker);
}
}
}
}
}//搜索成功调用
function openInfoWinn() {
closeInfoWin();
var marker = this;
var lonlat = marker.getLonLat();
var contentHTML = "";
var size = new SuperMap.Size(0, 33);
var offset = new SuperMap.Pixel(0, -size.h);
var icon = new SuperMap.Icon("/SuperMap/images/2cf11b3bb909db55bbd6360317fd7f15.gif", size, offset);
var popup = new SuperMap.Popup.FramedCloud("popwin",
new SuperMap.LonLat(lonlat.lon, lonlat.lat),
null,
contentHTML,
icon,
true);
infowin = popup;
UnitWarning.addPopup(popup);
}
这是视图的代码,他唯有变的事图层,用到的事 SuperMap.Layer.Markers
public ActionResult UnitInquire(DateTime Start, DateTime Over)
{
var listSeek = (from tbDiseasePassion in myModels.PW_DiseasePassion
where tbDiseasePassion.HappenTime >= Start && tbDiseasePassion.HappenTime <= Over
group tbDiseasePassion by tbDiseasePassion.HospitalID into tbDiseasePassion
select new
{
HospitalID = tbDiseasePassion.Key,//医院ID
CountNum = tbDiseasePassion.Count(m => m.HospitalID == tbDiseasePassion.Key),//病例数
}).ToList();
if (listSeek.Count() > 0)
{
listSeek = listSeek.Where(m => m.CountNum >= 2).ToList();
}
return Json(listSeek, JsonRequestBehavior.AllowGet);
}
这个是控制器的执行代码。

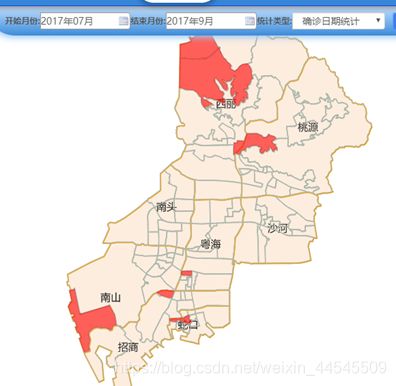
这个是我执行的效果。
谢谢各位的观看!
希望这个对大家作为参考有所帮助,当然如果大家有更好的希望也可以分享给我。