【WPF.NET开发】创建模板
本文内容
- 何时创建 ControlTemplate
- 先决条件
- 创建 ControlTemplate
- 使用模板
- 添加触发器
- 使用 VisualState
使用 Windows Presentation Foundation (WPF),可以使用自己的可重用模板自定义现有控件的可视结构和行为。 可以对应用程序、窗口和页面全局应用模板,也可以将模板直接应用于控件。 需要新建控件的大多数场景均可改为为现有控件创建新模板。
本文将介绍如何为 Button 控件创建新的 ControlTemplate。
1、何时创建 ControlTemplate
控件有许多属性,例如 Background、Foreground 和 FontFamily。 这些属性控制控件外观的不同方面,但可通过设置这些属性进行的更改有限。 例如,可以从 CheckBox 中将 Foreground 属性设置为蓝色,并将 FontStyle 设置为斜体。 要自定义设置控件中其他属性无法实现的控件外观时,则创建 ControlTemplate。
在多数用户界面中,按钮的总体外观相同:即一个包含某些文本的矩形。 若想要创建一个圆形的按钮,可以创建一个继承自该按钮或重新创建该按钮功能的新控件。 此外,新用户控件还会提供圆形视觉对象。
通过自定义现有控件的可视布局,可以避免创建新控件。 借助圆形按钮,可创建具有所需可视布局的 ControlTemplate。
另一方面,如果你需要具有新功能、其他属性和新设置的控件,可创建新的 UserControl。
2、先决条件
创建新的 WPF 应用程序,在 MainWindow.xaml(或选择的其他窗口)的
展开表
| 属性 | Value |
|---|---|
| Title | Template Intro Sample |
| SizeToContent | WidthAndHeight |
| MinWidth | 250 |
将
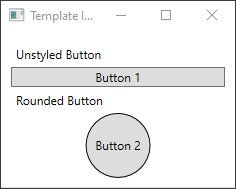
最后,MainWindow.xaml 文件应如下所示:
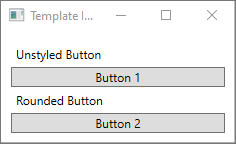
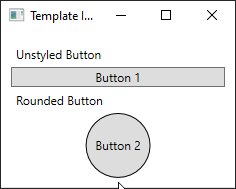
如果你运行应用程序,它将如下所示:
3、创建 ControlTemplate
声明 ControlTemplate 的最常见方法是在 XAML 文件的 Resources 部分中声明为资源。 模板是资源,因此它们遵从适用于所有资源的相同范围规则。 简言之,声明模板的位置会影响模板的应用范围。 例如,如果在应用程序定义 XAML 文件的根元素中声明模板,则该模板可以在应用程序中的任何位置使用。 如果在窗口中定义模板,则仅该窗口中的控件可以使用该模板。
首先,将 Window.Resources 元素添加到 MainWindow.xaml 文件:
使用以下属性集创建新的
展开表
| 属性 | Value |
|---|---|
| x:Key | roundbutton |
| TargetType | Button |
此控制模板很简单:
- 控件的根元素 Grid
- 用于绘制按钮圆形外观的 Ellipse
- 用于显示用户指定的按钮内容的 ContentPresenter
TemplateBinding
创建新的 ControlTemplate 时,可能仍然想要使用公共属性更改控件外观。 TemplateBinding 标记扩展将 ControlTemplate 中元素的属性绑定到由控件定义的公共属性。 使用 TemplateBinding 时,可让控件属性用作模板参数。 换言之,设置控件属性后,该值将传递到包含 TemplateBinding 的元素。
椭圆形
请注意,
ContentPresenter
此外,还将
在前面的两个示例中,将文本和复选框设置为 Button.Content 属性。 设置为内容的任何内容都可通过
若将 ControlTemplate 应用到 ContentControl 类型(例如 Button),将在元素树中搜索 ContentPresenter。 若找到了 ContentPresenter,模板会自动将控件的 Content 属性绑定到 ContentPresenter。
4、使用模板
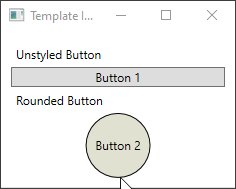
找到本文开头声明的按钮。
将第二个按钮的 Template 属性设置为 roundbutton 资源:
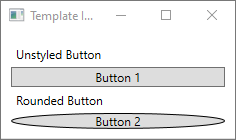
若运行项目并查看结果,将看到此按钮具有圆形背景。
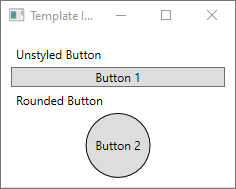
你可能已注意到,此按钮不是一个圆形,而是倾斜的。 由于
5、添加触发器
即使已应用模板的按钮看上去与众不同,但它的行为与任何其他按钮相同。 若按下此按钮,将触发 Click 事件。 不过,你可能已注意到,当你将鼠标移到此按钮上方时,此按钮的视觉对象不会改变。 这些视觉对象交互均由模板定义。
通过 WPF 提供的动态事件和属性系统,你可以监视特定属性是否是某个值,必要时还可重新设置模板样式。 在此示例中,你将监视按钮的 IsMouseOver 属性。 当鼠标位于控件上方时,使用新颜色设置
必须为
接下来,将新的 Trigger 添加到 ControlTemplate.Triggers 集合。 此触发器将监视 IsMouseOver 事件是否为值 true。
接下来,将
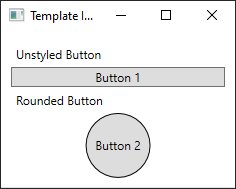
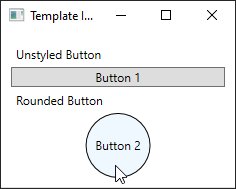
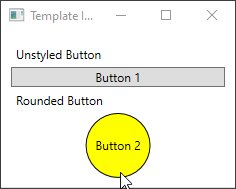
运行该项目。 请注意,当你将鼠标移到按钮上方时,
6、使用 VisualState
视觉状态由控件定义和触发。 例如,当鼠标移到控件上方时,将触发 CommonStates.MouseOver 状态。 可以基于控件的当前状态对属性更改进行动画处理。 在上一部分中,当 IsMouseOver 属性为 true 时,使用 AliceBlue。 可改为创建一个视觉状态,来对此颜色的更改进行动画处理,以实现平稳过过渡。
若要将
接下来,在控件模板的 CommonStates 的 Normal 和 MouseOver。
触发
此状态对椭圆填充进行动画处理,将其还原为控件的 Background 颜色。
-
此状态对椭圆
Background颜色进行动画处理,将其更改为新颜色Yellow。
现在,
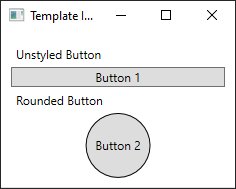
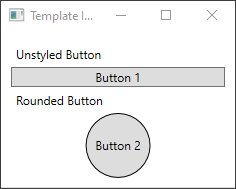
运行该项目。 请注意,当你将鼠标移到按钮上方时,