HTML&CSS&JavaScript个人入门自学笔记
herf=“URL”中,URL末尾不加斜杠时,会向服务器发出两次请求。
这是因为URL末尾不加斜杠时,所在文件夹找不到相应的资源。所以服务器会自动填加斜杆向下一级寻找。
img中src属性存在两种引用,跟C一样的嘛:
1.绝对路径引用:
直接复制img的地址粘贴,可移植性差
2.相对路径引用:
①img跟html存在同一文件夹下,直接引用
<img src=“photo.jpg” />
②img文件夹跟html存在于同一文件夹下
<img src=”./img/photo.jpg“ />, ./表示当前文件夹
③img文件夹跟html文件夹存在于同一目录下
<img src=“../img/photo.img”/>, ../表示上一级文件夹
在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。
怪不得我的VS有警告:“center”不是特性“align”的有效值。
直接在标签中加text-align:center居中是没用的
图片套在一个p或者span标签中,给标签添加一个text-align:center属性。
虽然我看了很久的枯燥的语法,不过这个用图片当作列表项标记的用法就很赞,真的是给我注入了一剂强心剂啊……
例:
ul
{
list-style-image: url('sqpurple.gif');
}
#customers tr.alt td
customers的标签选择器下面的tr的alt类下面的td
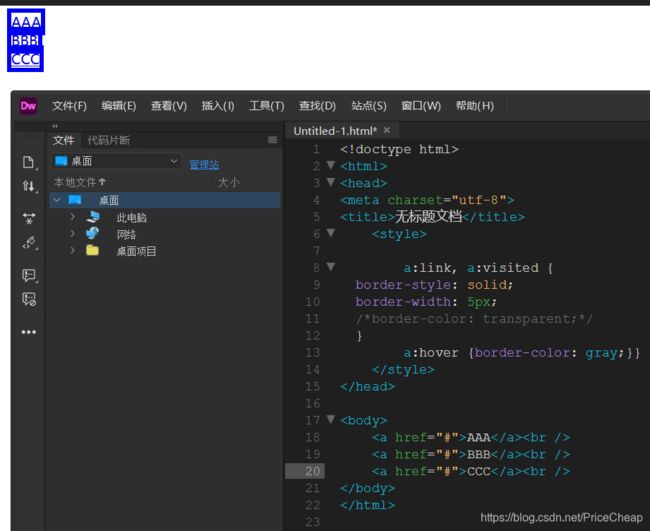
<style>
a:link, a:visited {
border-style: solid;
border-width: 5px;
border-color: transparent;
}
a:hover {border-color: gray;}}
style>
如果你使用了border-style属性那就必然是有边框的,不过你可以通过transparent把这个边框隐藏
设置了段落的最大高度之后,只是背景被限制在这个高度之内,文本还是可以溢出的……

position:relative
可以移动的相对定位元素的内容即使和其他元素重叠,它原本所占的空间也不会改变。
相对定位元素经常被用来作为绝对定位元素的容器块。
Absolutely 定位使元素的位置与文档流无关,因此不占据空间。
Absolutely 定位的元素和其他元素重叠。
z-index 属性指定了一个元素的堆叠顺序
如果两个定位元素重叠,没有指定 z - index,最后定位在 HTML 代码中的元素将被显示在最前面。
clear 属性指定元素两侧不能出现浮动元素
.text_line
{
clear:both;
}
垂直居中对齐的简单方式就是头部顶部使用 padding
.center { padding: 70px 0; border: 3px solid green; }
padding属性只输入两个值a,b,不是上a右b下0左0,而是上a下a 右b左b
<html>
<head>
<title>下拉菜单实例|W3Cschool教程(w3cschool.cn)title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 200px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
style>
head>
<body>
<h2>下拉菜单h2>
<p>鼠标移动到按钮上打开下拉菜单。p>
<div class="dropdown">
<button class="dropbtn">下拉菜单button>
<div class="dropdown-content">
<a href="http://www.w3cschool.cn">W3Cschool教程 1a>
<a href="http://www.w3cschool.cn">W3Cschool教程 2a>
<a href="http://www.w3cschool.cn">W3Cschool教程 3a>
div>
div>
body>
html>
这个下拉菜单很棒哦
不过还是先看看通式
html>
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute; }
.dropdown:hover .dropdown-content {
display: block; }
style>
预备知识:
Relative 相对定位元素的定位是相对其正常位置。
Absoluted 绝对定位的元素的位置相对于最近的已定位父元素
我看很多地方都有写:
“.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。”
我被这句话搞懵了
我认为.dropdown 类不一定要使用position:relative,因为如果使用了,那么这个position:relative也只是作用在最外层应用.dropdown 类的一个div里,只是使得这个div的显示位置方便管理而已
事实上,范例代码中根本没有对最外层div的显示位置进行移动,所以也不需要position:relative
所谓的“设置下拉菜单的内容放置在下拉按钮的右下角位置”只是由内层的div的position:absolute保证的
那么内层的div是不是一定要使用position:absolute呢?我觉得是肯定的,原因是:
relative使得内容在文档流里,然后文档流会被下拉列表撑开,
absolute使得内容脱离文档流,那么原来的外层的东西就和absolute内容无关了
图2 内层的div使用position:relative或者不设置position
div.img{} /*只适用于div的img类*/
div.img img{} /*在只适用于div的img类中,对于img标签*/
main{
text-align:center;
}
div{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/
}
css代码前加一个*,可以被ie识别,但是不能被其他浏览器识别
所以如果同一个属性有两行不同的设置,后一行设置代码之前加了一个*,ie就会用后面的设置覆盖前面的设置,以此实现对ie的兼容
display:inline-block元素间会产生多余空白。
解决方法:
父元素定义font-size:0 去掉行内块元素水平方向空白;
子元素定义vertical-align 属性去掉行内块元素垂直方向空白。
图2 使用box-sizing:border-box
使用box-sizing:border-box时:
width=content+padding+border
[class*= col-] 代表包含 col- 的类名 比如 col-md-4 ,demo-col-2(这个是虚构的)等都可以匹配到。
[class^=col-] 代表 以 col- 开头的类名 比如 col-md-4
[class$=col-] 代表以 col- 结尾的类名
虽然别人说这个像正则表达式,但是我没学过正则,上网看的也看不懂,烦躁……
响应式Web设计-网格视图
这就是把整个网页分成了12例,每列的百分比: 100% / 12 列 = 8.33%
然后你的块元素要占N列的宽度的话,就使用col-N类,N是“变量”
前面的类选择器已经为包含“col-”名的类定义了别的属性

图2 假设某些元素的占列
响应式Web设计-媒体查询
假设结合上一个网格视图
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) { /* For mobile phones: */
[class*="col-"] {width: 100%;}}
还有可以查询屏幕朝向orientation:portrait | landscape
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
bool 用b开头 b标志寄存器
int 用i开头 iCount
short int 用n开头 nStepCount
long int 用l开头 lSum
char用c开头 cCount
unsigned char 用by开头
float 用f开头 fAvg
double 用d开头 dDeta
unsigned int(WORD) 用w开头 wCount
unsigned long int(DWORD) 用dw开头 dwBroad
字符串 用s开头 sFileName
用0结尾的字符串 用sz开头 szFileName
但是常量也可以用c_开头
所以char不如使用ch_开头?
JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。
而对于传统编程来说,会在执行前对所有代码进行编译。
在 HTML 中, 全局变量是 window 对象: 所有数据变量都属于 window 对象
let 的声明方式与 var 相同,用 let 来代替 var 来声明变量,就可以把变量限制在当前代码块中。
根据事件触发
<some-HTML-element some-event='some JavaScript'>
<some-HTML-element some-event="some JavaScript">
不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用
为什么会这样呢?我查了也没查到,算了
对象才有属性和方法,原始值没有
不过在JavaScript中,原始值可以使用属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象
那么这个教程的这句话“原始值字符串,如 “John”, 没有属性和方法(因为他们不是对象)。”就令人迷惑了。原始值字符串也可以被当成对象啊
数字与字符串相加,结果将成为字符串
NaN与包括自己的任何数比较都不相等
null与undefined相等(这是我没想到的
“相同比较”比“相等比较”多了一个类型是否相同的比较
Switch case 使用严格比较(===)
使用 constructor 属性来查看对象是否为数组 (包含字符串 “Array”):
return myArray.constructor.toString().indexOf("Array") > -1;
1、myArray 是函数 isArray 的参数,这里调用函数的时候,会传来数组 fruits。
2、constructor 是一个属性,构造函数属性,不同类型的数据,会得到相应不同的值。因为 myArray 是个数组,这里的 myArray.constructor 的值就是 function Array() { [native code] }。(如果 myArray 是个字符串,myArray.constructor 的值就是function String() { [native code] }。还有 number,boolean,object,等等。)
3、toString() 是个方法,变字符串的方法,这里把 function Array() { [native code] } 变成字符串,为了后面好检索。
4、indexOf(“Array”) 是个方法,检索字符串,这里看字符串 function Array() { [native code] } 里有没有Array,有就返回首次出现的位置,是一个数值,这里是 9。如果出现在第一个字符,会返回 0。空格参与计数。如果没有找到,就返回 -1。只要 >-1,就说明有 Array,就能判断原来那个函数调用传来的 fruits 是一个数组。
如果 myArray.constructor.toString().indexOf(“Object”)>-1,那么 myArray 就是一个 Object 对象。
问题的关键还是,constructor 属性返回的是一个“构造函数名”
“5” + 1 // 返回 “51” because 1 is converted to “1”
“5” - 1 // 返回 4 because “5” is converted to 5
就很离谱,
字符串和一个数字相加,数字被转化成字符串
字符串和一个数字相减,字符串被转化成数字
本来还以为字符串与数字在转化的过程中有什么优先级顺序,结果你告诉我对于不同的运算符号还是不一样的?
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法
正则表达式
/pattern/modifiers
debugger
用表格显示对象
使用不同屏幕尺寸
使用 console.time() 和 console.timeEnd() 测试循环
将代码格式化后再调试JavaScript
观察特定函数的调用及参数
在控制台中快速访问元素
$(‘css-selector’)将返回CSS选择器的第一个匹配。
$$(‘css-selector’)将返回所有匹配项
如果多次使用一个元素,可以把它保存为一个变量
中断节点更改(好像是打开查看器之后在代码处右键列表中“打断点于”
E-mail 验证
function validateForm()
{
var x=document.forms["myForm"]["email"].value;
var atpos=x.indexOf("@");
var dotpos=x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length)
{
alert("Not a valid e-mail address");
return false;
}
}
输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号
这个理解上当然是没什么问题
atpos<1保证了@不是邮件地址的首字符,也保证了@必须存在,因为@不存在时atpos=-1
dotpos
在 JavaScript 中,很多时候,你需要避免使用 new 关键字
因为要避免产生对象
默认参数:
function myFunction(x, y) {
y = y || 0;
}
如果y已经定义 , y || 0返回 y, 因为 y 是 true, 否则返回 0, 因为 undefined 为 false。
关于
②如果有指定定位方式relative, ③如果有指定定位方式absolute, ii)如果这个如果这个宽度为0的 声明提升 //结果: 原来自调用函数的格式是 如果能够在不引用父元素的情况下删除某个元素,就太好了。 JavaScript 中的所有事物都是对象 这个程序的目的是,person是一个构造函数,person里面的this指代函数自身 虽然目前来看, 闭包 一些随想: 合并表与td或th元素的边界,看起来就很爽 一个像素宽度的淡灰色实线,用在表格中真好看 2.还有这个 3.原来14年还有人感叹css不被全部浏览器支持,害怕 原来是使用这个属性使得可点击区域变成一个包括文本的大块的 虽然知道了这个语法,但是media feature都有什么样式呢……网上也没查到 突然就想到了unity脚本里面的getcomponent 一个 JS的变量居然可以多次声明 关于这个“参数的数据类型没有限制”,试了一下确实如此 对象运算符还可以直接接受 很诡异的一点,在js教程界面,我编程狮的范例代码时,编译器里的代码是不能修改和复制的,但是我去html教程界面打开范例代码,就可以修改和复制编译器内的代码了

i)如果这个宽度为0的
relative同理

函数声明和变量声明总是会被解释器悄悄地被"提升"到方法体的最顶部
但是只有声明的变量会提升,初始化的不会
所以如果你使用没有初始化的声明提升的变量,结果就是undefined
但是你使用声明提升的函数是没有问题的
例:var a=99; //全局变量a
f(); //使用声明提升的函数
console.loa(a); //此时a是全局变量的a
function f(){
console.log(a); //此时a是函数内没有初始化的声明提升的变量
var a=10;
console.log(a); //此时a是函数内已初始化的局部变量
}
undefined
10
99
(function(){})()
而不是
function(){}()
我以前看他那个解释:“如果表达式后面紧跟 () ,则会自动调用”就以为只加一个()
我还少看了一个“通过添加括号,来说明它是一个函数表达式”这里所谓的“添加括号”就是在把整个function(){}括起来啊
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
常用的解决方案:var child=document.getElementById("p1"); //通过id、类名等找到某个元素
child.parentNode.removeChild(child); //再找到它的父元素,再调用父元素下的removeChild方法
这个属实有点难顶,就好像所有都是C++类的实例一样
function person(firstname,lastname,age,eyecolor){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name){
this.lastname=name;
}
}
所以变量= new person(参数……)是新建了一个preson函数对象,定义了这个对象的属性和附带的方法
所以这个在函数内部给函数本身添加一个方法的代码就很……看上去像是繁琐的套娃
毕竟是在函数内部再定义一个函数
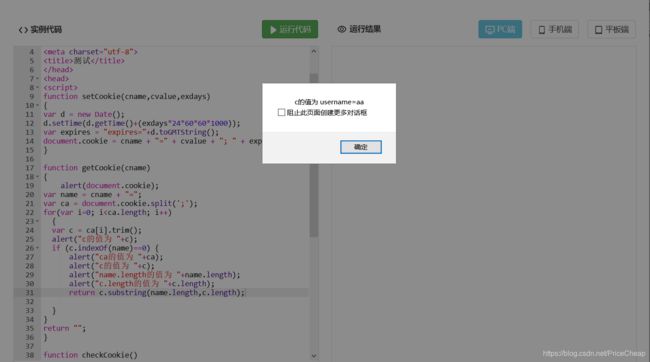
<html>
<head>
<meta charset="utf-8">
<title>测试title>
head>
<head>
<script>
function setCookie(cname,cvalue,exdays)
{
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function getCookie(cname)
{
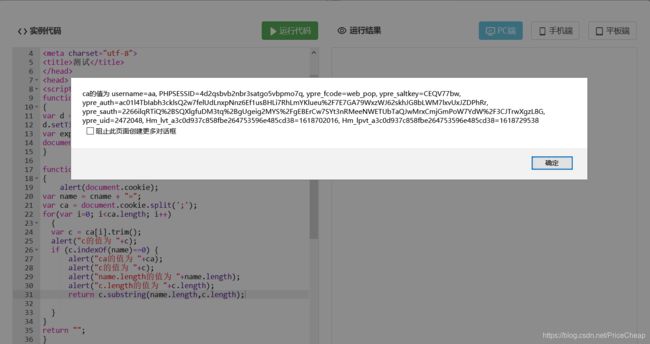
alert(document.cookie);
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
var c = ca[i].trim();
alert("c的值为 "+c);
if (c.indexOf(name)==0) {
alert("ca的值为 "+ca);
alert("c的值为 "+c);
alert("name.length的值为 "+name.length);
alert("c.length的值为 "+c.length);
return c.substring(name.length,c.length);
}
}
return "";
}
function checkCookie()
{
var user=getCookie("username");
if (user!="")
{
alert("Welcome again " + user);
}
else
{
user = prompt("Please enter your name:","");
if (user!="" && user!=null)
{
setCookie("username",user,365);
}
}
}
script>
head>
<body>
<script>checkCookie();script>
body>
html>
document.anchors.length返回的是name元素有值的元素的数量
但是既然实际效果的是这样的话,为什么教程们都不说明,而是只说“返回文档中锚的数目”呢?
而且居然没有这个问题……估计其他的也不会有这个问题把

计数器困境:
如果将计数器变量count放在函数外面,那么任何脚本都可以修改count,计数器不能正常工作
如果将计数器变量count放在函数里面,那么该计数函数每一次调用都会初始化count,计数器不能正常工作
border-collapse: collapse;
border: 1px solid #ddd;
nth-child伪类选择器也很棒,白灰相间看着很舒服
虽然有nth-child(an+b)的通式,但是只用 :nth-child(odd) 与 :nth-child(even)估计就可以了
为啥微软作为操作系统的推出者,自己的浏览器ie却这么拉跨,css好多标准都不支持,被opera完虐
focus伪类
感觉就是跟anchor伪类一样都可以实现与鼠标的交互了欸
display:block;
@media mediatype and|not|only (media feature) {
CSS-Code;
}
document.getElementById("some id")
然后事件发生时的条件判断是,这个
我还是第一次见到根据名字来判断的
居然还是动态类型
只有一种数字类型,小数点可有可不有
不声明的任何变量都会成为一个全局对象属性,全局变量会在页面关闭后被删除(不用考虑释放
如果把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。(即使这次赋值在函数内发生
传入函数的实参可以不限,实参个数>形参个数时,多余的实参被忽略,反之实参个数<形参个数时,缺少的形参为undefined;参数的数据类型没有限制(函数调用很宽松
语法这么宽松,JavaScript也太爽了吧
好吧,我跟我大佬说了之后,他说,改着就不爽了
如果输入的参数的数据类型错误,只是在运算上会出现错误,比如返回值为NaN等
试验代码:<script>
function myFunction(a,b){
return a*b;
}
document.getElementById("demo").innerHTML=myFunction('a',3);
</script>
这个逻辑运算符看着就头大,为啥还有对象的情况呜呜呜
所以我那个cookie的测试代码都是去html教程界面跑的hhhhh