- Android开发入门:基础知识、编程模型、开发流程、组件和系统特性等
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Android(安卓)是一个开源的移动设备操作系统,由Google主导,是一种基于Linux的手机操作系统,最初叫做HarmonyOS。目前市面上主要的版本包括Nexus、Pixel、SamsungGalaxy系列、HTCOne系列、MIUI等,它已广泛应用于智能手机、平板电脑、路由器等多种终端设备上。2017年,谷歌推出了基于安卓源码的AOSP(Android
- 【华为OD-E卷 - 连续出牌数量 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-连续出牌数量100分(python、java、c++、js、c)】题目有这么一款单人卡牌游戏,牌面由颜色和数字组成,颜色为红、黄、蓝、绿中的一种,数字为0-9中的一个。游戏开始时玩家从手牌中选取一张卡牌打出,接下来如果玩家手中有和他上一次打出的手牌颜色或者数字相同的手牌,他可以继续将该手牌打出,直至手牌打光或者没有符合条件可以继续打出的手牌。现给定一副手牌,请找到最优的出牌策略,
- 机器学习强基计划7-6:图文详解层次聚类AGNES算法(附Python实现)_agnes聚类算法python代码
软件开发Java
2024年程序员学习机器学习算法聚类
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 基于HarmonyOS 5.0 Next的应用开发设计模式与前端框架的架构整合与实践【附代码实例】
一键难忘
精通AI实战千例专栏合集harmonyos设计模式前端框架
文章目录HarmonyOS5.0Next应用开发:架构设计中的设计模式与前端框架设计HarmonyOS5.0Next概览设计模式在HarmonyOS应用开发中的应用单例模式工厂模式观察者模式设计模式的使用分层架构设计1.公共能力层(CommonLayer)2.基础特性层(FeatureLayer)3.产品定制层(ProductLayer)模块化设计1.模块化结构2.模块化代码示例前端框架的设计Ar
- 常用的npm镜像源配置方法
TechExplorer365
ToolVuenpm前端node.js
常用的npm镜像源配置方法常用的npm镜像源配置方法一、切换到淘宝镜像源二、切换到腾讯云镜像源三、切换到华为云镜像源四、通过淘宝提供的`cnpm`工具安装包常用的npm镜像源配置方法一、切换到淘宝镜像源配置命令:npmconfigsetregistryhttps://registry.npmmirror.com验证配置:npmconfiggetregistry如果返回https://registr
- 深入学习华为IPD流程之华为-PDT经理角色认知培训教材
智慧化智能化数字化方案
项目经理售前工程师技能提升学习华为华为IPD流程pdt经理华为IPDipd产品研发IPD项目管理
本文介绍了PDT经理的角色认知,包括其在IPD体系中的位置、基本角色定位、关键管理活动、能力模型和评估方法以及培养路径。文章指出PDT经理是重量级产品开发团队的管理者,负责产品的商业成功和跨功能部门合作,通过绩效管理加强团队凝聚力,对商业结果负责。重点内容:1.PDT经理角色重要,负责产品商业成功和跨功能部门合作。2.关键管理活动包括制定产品策略、管理交付、提升客户满意度等。3.PDT经理需具备战
- 自动驾驶---苏箐对智驾产品的思考
智能汽车人
自动驾驶技术自动驾驶人工智能机器学习
1前言对于更高级别的自动驾驶,很多人都有不同的思考,方案也好,产品也罢。最近在圈内一位知名的自动驾驶专家苏箐发表了他自己对于自动驾驶未来的思考。苏箐是地平线的副总裁兼首席架构师,同时也是高阶智能驾驶解决方案SuperDrive(HSD)的负责人。他此前在华为担任智能驾驶产品部部长,负责华为自动驾驶系统方案ADS的研发工作。苏箐在2022年10月加入地平线,并在2025年1月13日的地平线智驾科技畅
- 华为OD机试算法目录题库-1
国王护卫队
华为OD面试最新手撕代码华为od算法python
(D卷,200分)-攀登者2(Java&JS&Python&C)(D卷,100分)-最大时间(Java&JS&Python)(D卷,200分)-最长子字符串的长度(二)(Java&JS&Python&C)(D卷,200分)-最小矩阵宽度(Java&JS&Python&C)(D卷,200分)-最小传输时延Ⅱ(Java&JS&Python)(D卷,200分)-最大社交距离(Java&JS&Python
- 手把手教你华为鸿蒙开发之第九节
safari
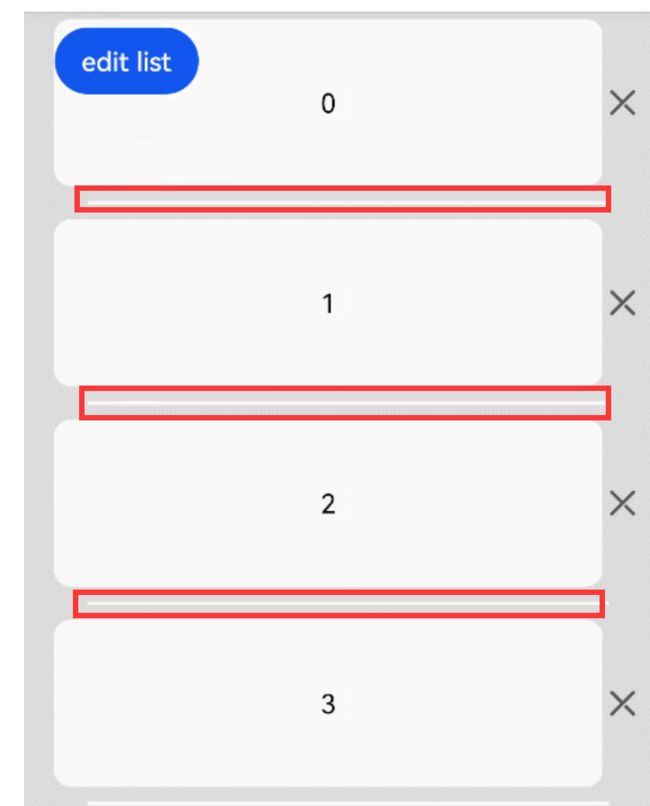
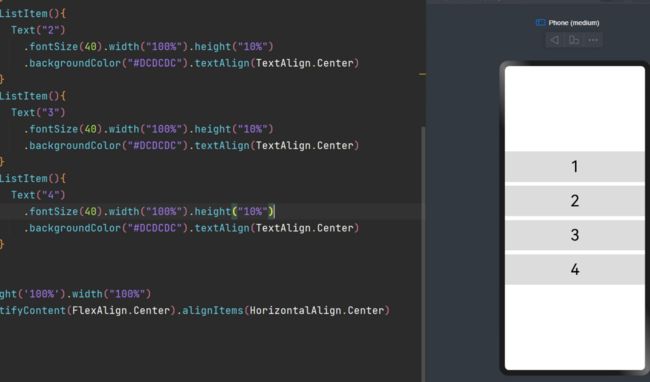
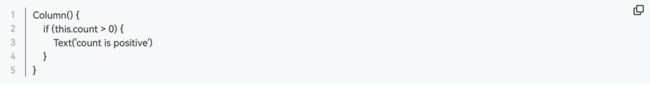
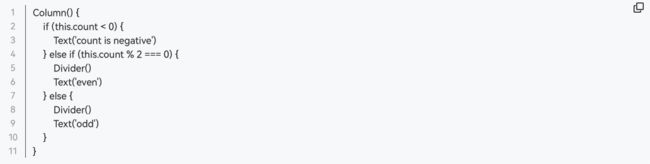
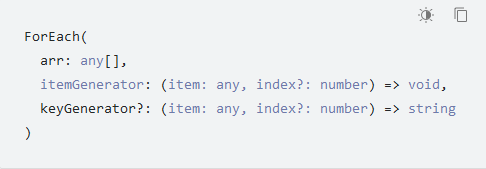
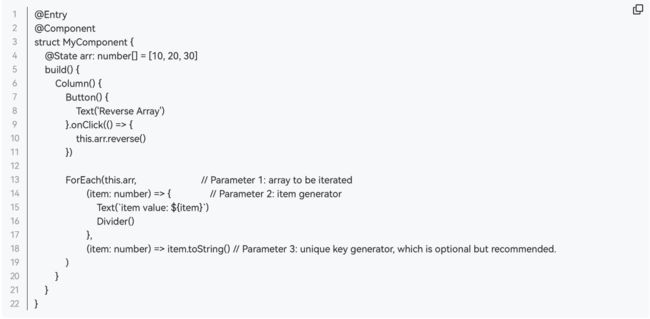
华为鸿蒙开发:滚动视图Scroller与ForEach循环深度解析引言在移动应用开发中,滚动视图是展示大量内容的常用组件。华为鸿蒙操作系统提供了Scroller组件,允许开发者创建滚动视图。本文将通过DevEcoStudio详细介绍Scroller的基本使用、滚动控制以及如何结合ForEach循环动态生成滚动内容。Scroller基础Scroller是鸿蒙应用中用于创建滚动视图的组件,它支持垂直和
- 低代码平台总数与深度解析
我就是全世界
低代码
本文将全面盘点2023年至2024年国内外低代码平台,包括简道云、明道云、腾讯云低代码平台、ZohoCreator、微搭、华为云Astro、金蝶云·苍穹、用友YonBuilder、葡萄城活字格、氚云、宜搭、织信、爱速搭、宜搭、轻流、伙伴云、Zion、钉钉搭、数睿数据、奥哲云枢、网易数帆、北森iTalentX、JeecgBoot、ZohoCreator、腾讯微搭、氚云奥哲、APICloud柚子、搭搭
- 昇腾环境ppstreuct部署问题记录
yuanlulu
国产算力/昇腾深度学习论文笔记和实践OCRPPStructure人工智能深度学习LLM
测试代码我是在华为昇腾910B3上测试的PPStructure。importosimportcv2fromPILimportImage#frompaddleocrimportPPStructure,draw_structure_result,save_structure_resfrompaddleocr_asyncioimportPPStructuretable_engine=PPStructur
- 【2024年华为OD机试】(B卷,100分)- 热点网站统计(Java & JS & Python&C/C++)
妄北y
华为odjavajavascript矩阵c语言python
一、问题描述题目描述企业路由器的统计页面需要动态统计公司访问最多的网页URL的TopN。设计一个算法,能够高效动态统计TopN的页面。输入描述每一行都是一个URL或一个数字:如果是URL,代表一段时间内的网页访问。如果是数字N,代表本次需要输出的TopN个URL。输入约束:总访问网页数量小于5000个,单网页访问次数小于65535次。网页URL仅由字母、数字和点分隔符组成,且长度小于等于127字节
- 【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(三)
枫叶丹4
HarmonyOS前端javascript开发语言华为harmonyos
目录1->生命周期1.1->应用生命周期1.2->页面生命周期2->资源限定与访问2.1->资源限定词2.2->资源限定词的命名要求2.3->限定词与设备状态的匹配规则2.4->引用JS模块内resources资源3->多语言支持3.1->定义资源文件3.2->引用资源1->生命周期1.1->应用生命周期在app.js中可以定义如下应用生命周期函数:属性类型描述触发时机onCreate()=>vo
- 华为ipd项目管理流程_体系切换,华为IPD的研发管理之道(上)
weixin_39849942
华为ipd项目管理流程
研发要从只对产品负责转变为端到端的负责,冲到前台的研发,应主动拉通公司上下游,向前抓需求,向后支撑可实施性、可服务性,并推动实施、服务的改进。1)研发从后台冲到前台:就是研发不再被动地接受需求、开发产品、交给市场销售,从仅对开发交付负责,变成对端到端经营负责。主动拉通公司上下游,向前抓需求,向后支撑可实施性、可服务性,并推动实施、服务的改进。在华为,研发就是产品竞争力兜底的角色,是公司的基本驱动力
- 华为ipd项目管理流程_IPD产品开发与管理术语大全
weixin_39801991
华为ipd项目管理流程
IPD相关术语BB,buildingblock,组件BG,businessgroup,业务群BLM,businessleadershipmodel,业务领先模型BMT,businessmanagementteam,业务管理团队BP,businessplanning,业务计划CB,capabilitybaseline,能力基线CBB,commonbuildingblock,通用构建模块CDP,cha
- 华为ipd产品开发流程_IPD模式下的产品开发流程
weixin_39716105
华为ipd产品开发流程
IPD产品开发流程体系IPD产品开发流程体系来源于美国PRTM公司的《产品生命周期优化法》,该体系集成了多个迄今为止最好的产品开发实践方法,也就是其来源于实践活动,反过来去指导实践。据PRTM公司统计,通过成功实施IPD,产品投入市场时间缩短40%-60%;产品开发浪费减少50%-80%;产品开发生产力提高25%―30%;新产品收益(占全部收益的百分比)增加100%。后来该方法被IBM所采用,从流
- 华为IPD流程各阶段370个活动详解-(一) 概念阶段流程与活动
智慧化智能化数字化方案
华为IPD流程IPD流程详解IPD流程活动详解华为IPD
华为IPD流程涵盖了产品从概念到上市的完整过程,各阶段活动明确且相互衔接。在概念启动阶段,产品经理和项目经理分析可行性,PAC评审后成立PDT。概念阶段则包括产品描述、市场定位、投资期望等内容的确定,同时组建PDT核心组并准备项目环境。团队培训涵盖团队建设、流程、业务计划等多个方面。此外,制定沟通计划和可行性服务计划也是关键步骤。进入计划阶段,根据概念阶段的分析结果,制定详细的工作计划和可行性服务
- 华为IPD转型2020:3,IPD的实施
Ankie(资深技术项目经理)
项目管理的核心和细节华为IPD流程流程产品开发管理
3.IPD的实施1999年开始的IPD转型是计划中的多个转型项目中的第一个(Liu,2015)。华为为此次转型成立了一个专门的团队,从大约20人开始,他们是华为第一产业的高层领导。董事会主席孙雅芳是这个团队的负责人。该团队拥有充足的资源,最多包括70名来自IBM的顾问。这个联合团队设计了IPD项目。然后,他们变得更大,以确保转型项目得到足够的支持。一体化的产品开发体系帮助华为克服瓶颈,向世界级企业
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 网络工程师:华为设备BGP命令大全
wljslmz
网络技术华为BGP路径矢量协议
华为(Huawei)作为全球领先的信息与通信技术(ICT)解决方案供应商,其网络设备广泛应用于企业网络和运营商网络中。边界网关协议(BorderGatewayProtocol,BGP)是互联网的主要路由协议,用于在不同自治系统(AS)之间交换路由信息。掌握华为设备的BGP命令对于网络工程师至关重要,因为这不仅涉及日常的网络运维,还影响到网络的整体性能和安全性。本文将详细介绍华为设备中的BGP命令,
- HarmonyOS“一次开发,多端部署”
邮专小谦
harmonyos华为
目录一、核心概念与目标二、开发基础问题与解决思路(一)基础问题(二)解决思路三、应用开发流程与示例四、工程管理具体操作五、应用UX设计通用规则与考虑因素一、核心概念与目标定义:一套代码工程,一次开发上架,多端按需部署。目标:帮助开发者快速高效开发支持多种终端设备形态的应用,实现跨设备的流转、迁移和协同的分布式体验,同时兼容不同设备并提供一致的用户体验。二、开发基础问题与解决思路(一)基础问题不同设
- 华为2024校招AI芯片开发工程师面试题详解
AI天才研究院
ChatGPTAI大模型企业级应用开发实战大数据AI人工智能大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
引言核心关键词华为2024校招AI芯片开发工程师面试题详解摘要本文旨在详细解析华为2024校招AI芯片开发工程师的面试题,通过系统的分析,帮助读者深入了解AI芯片的基础知识、设计原理以及面试策略。文章将分为七个主要部分,从AI芯片的概述到面试经验分享,再到行业动态和未来展望,全面覆盖AI芯片开发的核心内容。通过实际案例分析,本文还将展示如何将理论知识应用于实际项目中,为读者提供宝贵的开发实践经验和
- 我在华为的安全日常
jmoych
华为安全网络大数据运维云计算架构
在华为工作了数年后,我养成了一个习惯:每次离开座位,即便是去卫生间,我也会条件反射地锁屏电脑。晚上回到家,躺在床上,脑海中偶尔会闪过一丝疑虑:办公室的门窗是否关好?虽然这种担忧可能有些多余,但它确实已经融入了我的日常生活。以上来自华为管理与数字化转型大群的华为内部人士的吐槽。从上述内部人士的吐槽中我们可以看出华为企业安全的一些端倪,这一切,都要归功于华为对于“企业安全”的严格要求。下面笔者以第一人
- Payment Kit(华为支付服务)概述
李洋-蛟龙腾飞公司
HarmonyOS
PaymentKit(华为支付服务)提供了方便、安全和快捷的支付方式,开发者在开发的商户应用/元服务中接入华为支付服务便捷且快速。商户应用/元服务接入PaymentKit后,可在商户的应用/元服务内通过拉起华为支付收银台来完成订单的支付并展示支付结果以及完成用户对实体商品或服务(例如酒店服务、出行服务、充值缴费服务等)的购买。一、场景介绍商城购物用户在商户的应用/元服务选购完不同的商品后,可以直接
- 【笔记】从华为云看4P理论的卓越践行者
通信_楠木
笔记华为云系统架构用户运营产品运营产品经理
在当今竞争激烈的云计算市场中,华为云犹如一颗明星取得了令人瞩目的成绩。其成功的背后,离不开对4P营销理论——产品(Product)、价格(Price)、渠道(Place)、促销(Promotion)的巧妙运用与深度融合。这一经典的营销理论框架,在华为云的市场战略布局中被赋予了新的活力与内涵,下面就结合最近的学习总结,让我们深入探究华为云是如何运用4P营销理论书写其辉煌篇章的。学习是一种愉悦,一种收
- 【学习笔记总结】华为云:应用上云后的安全规划及设计
通信_楠木
学习笔记华为云架构云计算安全架构
一、背景和问题数字化时代,随着信息技术的飞速发展,企业和各类组织纷纷将自身的应用程序迁移至云端。云计算凭借其诸多优势,如成本效益、可扩展性、灵活性以及便捷的资源共享等,已然成为了现代业务运营的重要支撑。今年,我所在企业也将IT系统全面迁移上XX云,究其原因是为了在激烈的市场竞争中保持敏捷性和创新性,需要快速部署新的应用并实现高效的数据处理,云平台提供的丰富资源和便捷的服务模式使其能够迅速满足这些需
- 【云原生】Docker搭建开源翻译组件Deepl使用详解
小码农叔叔
linux与容器实战docker部署翻译组件docker部署deepldocker搭建deepljava对接deepl翻译组件使用
目录一、前言二、微服务项目使用翻译组件的场景2.1多语言用户界面2.2业务逻辑中的翻译需求2.3满足实时通信的要求2.4内容管理系统2.5个性化推荐系统2.6日志和监控三、开源类翻译组件解决方案3.1国内翻译组件方案汇总3.1.1百度翻译3.1.2腾讯翻译3.1.3阿里翻译(通用版)3.1.4华为翻译3.1.5小牛翻译3.1.6有道翻译3.1.7火山翻译3.1.8讯飞翻译3.2国外翻译组件方案汇总
- RK3588上安装Ubuntu20.04修改源
chenzhy223
RK3588ubuntulinux运维
RK3588上安装Ubuntu20.04修改源1、参考资料2、更改镜像源2.1、选择源1、参考资料1、清华大学开源软件镜像站.2、Ubuntu软件仓库镜像使用帮助3、UbuntuPorts软件仓库镜像使用帮助4、unbuntu18.04apt-getupdate时报错armpackage找不到–华为服务器(已解决)5、opencv安装(解决libjasper-dev和MIPI接口)2、更改镜像源2
- 华为OD机试D卷 --矩阵匹配--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为od矩阵pythonjavascriptjavac++c语言
文章目录题目描述输入描述输出描述用例题目解析java源码js源码python源码c源码c++源码题目描述从一个N*M(N≤M)的矩阵中选出N个数,任意两个数字不能在同一行或同一列,求选出来的N个数中第K大的数字的最小值是多少。输入描述输入矩阵要求:1≤K≤N≤M≤150输入格式:NMKN*M矩阵输出描述N*M的矩阵中可以选出M!/N!种组合数组,每个组合数组种第K大的数中的最小值。无需考虑重复数字
- 【纯血鸿蒙】DevEco Studio提供的模拟器
新时代农民工007
HarmonyOSNEXTharmonyos华为
DevEcoStudio提供模拟器供开发者运行和调试HarmonyOS应用/服务,对于Phone、TV和Wearable可以使用本地模拟器(LocalEmulator)和远程模拟器(RemoteEmulator),对于Tablet可以使用RemoteEmulator运行应用/服务,对于LiteWearable和SmartVision可以使用Simulator运行应用/服务。同时,DevEcoStu
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><