- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- 相同的问题看看Grok3怎么回答-详细讲讲PPO & GRPO原理
释迦呼呼
AI一千问人工智能深度学习机器学习语言模型算法神经网络计算机视觉
关键要点研究表明,PPO(近端策略优化)是一种稳定高效的强化学习算法,适用于单代理或多代理场景,重点是最大化绝对奖励。GRPO(基于梯度的相对策略优化)似乎是专为多代理系统设计的,优化代理之间的相对表现,目前信息有限,可能较少为人所知。这两个算法在目标和应用领域上有显著差异,PPO更通用,GRPO更适合竞争性多代理环境。关于PPO的解释什么是PPO?PPO,全称近端策略优化,是一种强化学习算法,帮
- 第三十九个问题-详细讲讲PPO & GRPO原理
释迦呼呼
AI一千问人工智能深度学习机器学习语言模型自然语言处理算法
PPO(ProximalPolicyOptimization)原理详解PPO(近端策略优化)是OpenAI于2017年提出的强化学习算法,旨在解决传统策略梯度方法中训练不稳定和样本效率低的问题。其核心思想是通过限制策略更新的幅度,确保新策略不会偏离旧策略太远,从而稳定训练过程。1.策略梯度(PolicyGradient)基础策略梯度方法通过直接优化策略参数θθ来最大化期望回报。目标函数为:J(θ)
- 基于推理的强化学习智能体设计与开发
由数入道
人工智能人工智能多智能体强化学习知识推理
1.理论基础与核心概念1.1推理强化学习(Reasoning-EnhancedRL)定义核心思想:在传统强化学习的马尔可夫决策过程(MDP)基础上,引入符号推理、因果推断和知识引导机制,解决复杂环境中的长程依赖和稀疏奖励问题。数学建模:扩展MDP为R-MDP:⟨S,A,P
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- Python图形界面(GUI)Tkinter笔记(十四):Entry与Button的碰撞(1)
小叶肥辉
tkinterpythonguitkinter
用功能按钮(Button)、单行文本输入框(Entry)、文本框内容读取(get)实现一个极简易的加法运算,及与其他控件的交互,提高体验,主要体现其人机交互的意义。因为Entry()文本输入框没有限制输入内容属性的参数,它是把所有的输入都视作它特有的一个类属性,所以用get()方法读取出来是一个字符串而这字符串可包括字母或其它符号。因此我们必须对其进行判断后再计算,若直接计算可能会出现不可预料的错
- langchain chroma 与 chromadb笔记
phynikesi
langchain笔记chromadb
chromadb可独立使用也可搭配langchain框架使用。环境:python3.9langchain=0.2.16chromadb=0.5.3chromadb使用示例importchromadbfromchromadb.configimportSettingsfromchromadb.utilsimportembedding_functions#加载embedding模型en_embeddin
- Vue解析
chaitoufeng2002
vue.jsjavascript前端
父组件调用子组件的方法父组件:调用子组件方法import{ref}from'vue';importChildComponentfrom'./ChildComponent.vue';constchildRef=ref(null);constcallChildMethod=()=>{if(childRef.value){childRef.value.childMethod();}};子组件:const
- 机器学习驱动的智能化电池管理技术与应用
满木悦
电池化学机器人化学电池机器学习人工智能硕博研究生
在人工智能与电池管理技术融合的背景下,电池科技的研究和应用正迅速发展,创新解决方案层出不穷。从电池性能的精确评估到复杂电池系统的智能监控,从数据驱动的故障诊断到电池寿命的预测优化,人工智能技术正以其强大的数据处理能力和模式识别优势,推动电池管理领域的技术进步。据最新研究动态,目前在电池管理领域的人工智能应用主要集中在以下几个方面:1.状态估计:包括电池的荷电状态(SOC)和健康状态(SOH)的实时
- 深入浅出JVM性能优化:从理论到实践
rider189
javajvm
一、JVM架构与内存模型深度解析1.1JVM运行时数据区全景图方法区(元空间):存储类信息、常量池等元数据堆内存:对象实例存储核心区域YoungGeneration(新生代)Eden区(对象诞生地)Survivor区(S0/S1,存活对象过渡区)OldGeneration(老年代)虚拟机栈:线程私有,存储栈帧本地方法栈:Native方法调用程序计数器:线程执行位置指示器1.2对象生命周期管理对象创
- 目标检测YOLO实战应用案例100讲-基于深度学习的无人机目标检测算法轻量化研究(中)
林聪木
目标检测YOLO深度学习
目录基于改进YOLOv5的无人机图像实时目标检测4.1引言4.2基于改进YOLOv5的目标检测模型结构4.3消融实验及结果分析4.4算法迁移验证实验基于Jetson-Xavier的模型优化部署5.1引言5.2基于人在回路的目标检测模型裁剪5.3嵌入式实时目标检测交互软件基于深度学习的无人机目标检测算法轻量化研究知识拓展基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的无人机目标检测1.数
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- 中小微企业PLM实施策略:3万元预算构建基础功能的路径
程序员
中小微企业在数字化转型的浪潮中,产品生命周期管理(PLM)系统的实施对于提升企业竞争力至关重要。然而,中小微企业往往面临预算有限的困境。如何在3万元预算内构建PLM基础功能,成为众多企业关注的焦点。本文将深入探讨这一路径,为中小微企业提供切实可行的实施策略。明确PLM基础功能需求首先要清晰界定中小微企业在不同发展阶段对PLM基础功能的需求。对于中小微企业而言,核心需求通常围绕产品数据管理、流程管理
- 200.HarmonyOS NEXT系列教程之图案锁按钮交互详解
harmonyos-next
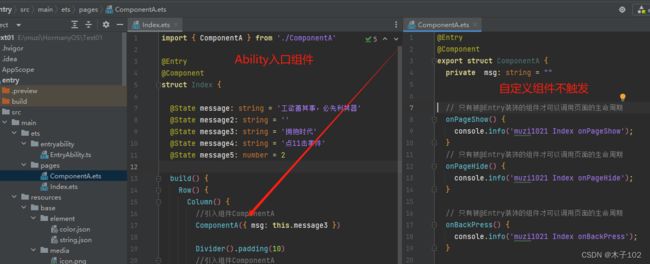
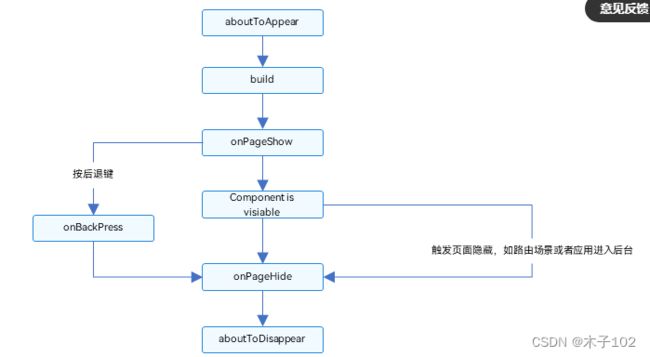
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁按钮交互详解效果预览1.按钮布局设计Row({space:20}){Button($r('app.string.pattern_lock_button_1')).onClick(()=>{//重置功能实现})Button
- 183.HarmonyOS NEXT系列教程之列表交换组件布局设计详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件布局设计详解效果演示1.整体布局结构1.1布局层次Column(){//最外层容器Row(){//标题栏Text()//左侧文本Blank()//中间空白Text()//右侧文本}ListExchange({//列
- SM国密算法深度解析与技术实践
安全
SM国密算法深度解析与技术实践一、算法体系概述SM系列密码算法是由中国国家密码管理局发布的商用密码标准体系,涵盖非对称加密、对称加密、杂凑算法、标识密码等多个领域。其核心组件包括:SM2:基于椭圆曲线的非对称加密算法(GB/T32918)SM3:密码杂凑算法(GB/T32905)SM4:分组对称加密算法(GB/T32907)与国际算法对比类型国密算法国际标准密钥长度安全强度非对称加密SM2RSA-
- 梯度下降法理论理解
伶星37
机器学习人工智能
梯度下降法:看似原始却透露着机器学习的本质前提:在研究梯度下降方法之前,你要理解矩阵运算(解析解)的方法矩阵运算目前的缺点只能进行对线性函数经行分析,无法对复杂的函数经行分析什么是梯度,以及梯度向量梯度下降的形象例子以及基本思想有三个兄弟被困在山上,得要死,他们目标是看谁尽快找到山谷中的水源老大比较后选择最陡的方向随便探索一下,就朝较低处走去探测几下就走陡峭的方向梯度下降算法的核心思想就是沿着负梯
- MybatisPlus
伶星37
springboot后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
- 英伟达开源超强模型Nemotron-70B;OpenAI推出Windows版ChatGPT桌面客户端
go2coding
AI日报chatgpt
AI新闻英伟达开源超强模型Nemotron-70B摘要:英伟达近日开源了新型AI模型Nemotron-70B,迅速超越GPT-4o和Claude3.5Sonnet,成为AI社区的新宠。该模型在多项基准测试中表现优异,采用混合训练方法和人类反馈强化学习,模型权重已在HuggingFace发布。Niemotron-70B的开发基于Llama-3.1,且开源数据集加强其训练效果。分析指出,英伟达的策略是
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- AI大模型产品经理学习路线,2025最新,从AI产品经理零基础入门到精通,非常详细收藏我这一篇够了!
AGI-杠哥
人工智能产品经理学习语言模型agi自然语言处理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- 大模型实战—你的个人AI数字大脑Khoj
不二人生
大模型人工智能大模型
Khoj是你的开源个人AI伴侣,提供即时答案。Khoj轻松地深入知识,简化复杂信息,整合你的个人背景,并根据你的独特需求量身定制响应。在线问题:如果你有一个问题需要从互联网获取最新的信息,Khoj可以进行在线搜索,找到相关答案。例如,查询当前的天气情况或某个新闻事件的最新动态。本地笔记和文档:如果你有很多保存的笔记、PDF文件、Markdown文档、GitHub仓库或Notion文件,Khoj可以
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- Java 大视界 -- 基于 Java 的大数据机器学习模型的多模态融合技术与应用(143)
青云交
大数据新视界Java大视界java大数据机器学习多模态融合智能安防智能客服数据处理
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 2025年第二届机器学习与神经网络国际学术会议(MLNN 2025)
分享学术科研与论文的禁小默
机器学习神经网络人工智能
重要信息官网:www.icmlnn.org时间:2025年4月22-24日地点:中国-重庆简介2025年第二届机器学习与神经网络国际学术会议(MLNN2025)围绕学习系统与神经网络的核心理论、关键技术和应用展开讨论,涵盖深度学习、计算机视觉、自然语言处理、强化学习等多个子领域,通过特邀报告、主题演讲、海报展示等形式,展示相关领域的最新研究成果和技术创新。征稿主题神经网络机器学习深度学习算法及应用
- 字节跳动离职后,转行学起了AI大模型!该说不说,真的香!!
小城哇哇
人工智能AI大模型语言模型agiaiLLM转行
个人自我介绍鄙人出生于南方小乡镇,为了走出小镇,在当地够拼够努力,不是自夸,确确实实也算得上“别人家的小孩”,至少在学习这件事情少,没有要家里人操过心。高考特别顺利,一个老牌985,具体哪个学校就不说了,不想给母校丢脸。毕业后,也算是“风光”地进入了字节跳动。做的是运维测试。在职期间刚入职的时候真的信心满满⛽️,但才3天就感受到了互联网头部公司的强度不是一般的大。明面上的早十晚八工作制完全不存在,
- 别只会用别人的模型了,自学Ai大模型,顺序千万不要搞反了!刚入门的小白必备!
鸡腿爱学习
人工智能学习自然语言处理服务器数据库
大家好,我是JackBytes,一个专注于将人工智能应用于日常生活的半吊子程序猿,平时主要分享AI、NAS、Docker、搞机技巧、开源项目等。在使用诸如DeepSeek、ChatGPT、豆包、文心一言等大模型之余,你是否知道这些大模型背后的技术原理是什么?假如让你从头开始学习大模型,你知道应该遵循什么样的路线嘛?今天给大家介绍一下Ai大模型的学习路线,顺序千万不要搞反了!,大家可以按照这个路线进
- 01.什么是MQTT?
墨先森
NodeMCU与MQTT物联网
目录00_前言01_简述02_特性03_MQTT运行机制00_前言本系列博客是基于NodeMCU平台来完成的一个物联网小项目,目的在于了解并学习MQTT协议,掌握MQTT协议的作用机制。以上。01_简述以下摘自百度百科MQTT(消息队列遥测传输)是ISO标准(ISO/IECPRF20922)下基于发布/订阅范式的消息协议。它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的