- Windows10怎么关闭同步中心
TechExplorer365
Toolwindows
Windows10怎么关闭同步中心文章目录Windows10怎么关闭同步中心一、前言二、问题描述三、解决步骤四、总结一、前言在使用Windows系统时,有时会遇到同步中心无法关闭的问题。尤其是在后台,右键点击同步中心图标后,发现没有关闭选项,令人困扰。本文将详细讲解通过注册表操作,成功关闭同步中心的完整步骤。二、问题描述当你尝试关闭同步中心时,可能会遇到以下两种情况:右键无反应或无法关闭右键菜单中
- JAVA常见面试题-RabbitMQ
waviss
JAVA常见面试题java开发语言面试
RabbitMQ数据类型Map:如果发送的消息类型是map类型,可以通过SerializationUtils.deserialize方法将消息转换成map类型。String(含json字符串类型):RabbitMQ原理RabbitMQ大致分为生产者、队列、消费者,在实际情况中生产者将消息发送到Exchange(交换器),再通过Banding操作将与队列关联起来。在绑定(Banding)Exchan
- 题目 1127: C语言训练-尼科彻斯定理
星海燚燚
C语言刷题c语言
验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。输出典例:131313=2197=157+159+161+163+165+167+169+171+173+175+177+179+181#includeintmain(){intn,st;scanf("%d",&n);st=n*n-n+1;printf("%d*%d*%d=%d=%d",n,n,n,n*n*n,st);for(i
- VS2019+QT4.15+openCV4.5.1+CUDA加速
小小秀峰哥
python人工智能深度学习
文章目录前言一、软件安转以及注意事项二、CMake编译总结前言`最近公司有一个关于使用海康威视网络摄像头的目标检测的项目,发现使用openCV显示时,出现很大的延时,因此,只能使用cuda进行加速才能使显示达到实时,在进行编译时我发现很多问题,解决了好几天才完成编译一、软件安转以及注意事项1、Windows10系统2、VisualStudio2019与QT4.15(先安装)3、CUDA11.8、c
- RabbitMQ面试题汇总
Blocking The Sky
项目rabbitmqjavarabbitmq分布式javaspringboot
RabbitMQ面试题一、RabbitMQ基础1.什么是RabbitMQ,它的基本架构是怎样的?2.RabbitMQ支持哪些协议?3.说一下AMQP协议?4.为什么要使用RabbitMQ?5.MQ的应用场景有哪些?6.解耦、异步、削峰是什么?7.消息队列有什么缺点?8.Kafka、ActiveMQ、RabbitMQ、RocketMQ有什么优缺点?9.简单说一下RabbitMQ的缺点?10.说说Ra
- 线性表之链表
蚂蚁不吃土&
C数据结构链表数据结构
线性表之链表:头结点和头指针的区分:不管带不带头结点,头指针都始终指向链表的第一个结点;而头结点是带头结点的链表中的第一个结点,结点内通常不存储信息。注意:以下代码均是C环境下,不支持C++中的引用传递&typedef在C、C++中对struct的影响typedef表示类型定义的意思,typedefstruct是为了使用这个结构体方便,给结构体起个别名。(1)在C中的区别是使用时,是否可以省去st
- CUDA编程(一):GPU计算与CUDA编程简介
AI Player
CUDA人工智能CUDANVIDIA
CUDA编程(一):GPU计算与CUDA编程简介GPU计算GPU硬件资源GPU软件资源GPU存储资源CUDA编程GPU计算NVIDIA公司发布的CUDA是建立在GPU上的一个通用并行计算平台和编程模型,CUDA编程可以利用GPU的并行计算引擎来更加高效地解决比较复杂的计算难题。GPU的并行计算最成功的一个应用就是深度学习领域。GPU通常不作为一个独立运行的计算平台,而需要与CPU协同工作,它可以看
- 非线性动力学笔记C2.6-2.8震荡,势,数值求解
阿北Ben
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言C2一维流动2.6一维流动中震荡(oscillation)的不可能性机械类比2.7势(Potential)例2.7.22.8数值求解(numericalsolution)2.8.1欧拉方法2.8.2例子前言提示:这里可以添加本文要记录的大概内容:参考书《Nonlineardynamicsandchaos》StevenH.S
- GPU编程与CUDA
Nice_cool.
Cuda与TensorRTc++
CUDA编程并行计算整体流程从主机端申请内存,把内存部分的内容拷贝到设备端在设备端的核函数计算从设备端拷贝到主机端,并且释放内存显存主机端:cpu设备端:gpu核函数:在gpu上运行的函数CUDA内存模型CUDA中的内存模型分为以下几个层次(硬件):•每个线程处理器(SP)都用自己的registers(寄存器)•每个SP都有自己的localmemory(局部内存),register和localme
- python 调用ffmpeg获取影片信息_python直接调用ffmpeg
weixin_39779528
python调用ffmpeg获取影片信息
ffmpeg是一个强大的开源命令行多媒体处理工具。关于ffmpeg的安装问题,可以看之前发的《ffmpeg的安装和简单使用》。ffmpeg如此强大,那么能不能用python调用并实现它的所有功能呢,答案自然是肯定的。要实现在python中调用ffmpeg,需要了解一下subprocess模块。简单来说,subprocess模块就相当于一个包壳的命令行,原则上可以在命令行中实现的事情都可以使用sub
- java语句翻译_java基础语句翻译
我爱专利
java语句翻译
publicstaticvoidmain(String[]args){System.out.println("人生中的第一个代码-----");}}package包的关键字类文件的首行位置com.zhiyou100包名;结束标志语句的结束com.zhiyou100com。zhiyou100包说明当前类HelloWorld是在com。zhiyou100包内public关键字修饰符公共的修饰符权限任何
- linux文本编辑的几种退出方法
web15085181368
javajava后端
1.使用Vim的时候便捷方式:(1)ctrl+z退出,fg进入(2)正常模式下输入“:sh”进入linux环境,离开Linuxe环境进入Vim使用exit参考:https://blog.csdn.net/A632189007/article/details/78263459一般方式:输入“:wq”然后回车就退出了,表示先保存再退出按“:q”退出:在任何情况先按键盘上面的ESC按键,接着按冒号:q回
- docker启动命令,docker重启命令,docker关闭命令
web15085181368
javajava后端
一.docker服务的命令启动:systemctlstartdocker守护进程重启:systemctldaemon-reload重启docker服务:systemctlrestartdocker/servicedockerrestart关闭:dockerservicedockerstop/dockersystemctlstopdocker二.关于docker容器的命令启动:dockerstart
- AI 大模型创业:如何利用商业优势?
AI天才研究院
大数据AI人工智能ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
第1章:AI大模型概述1.1AI大模型的概念与演进AI大模型(Large-scaleArtificialIntelligenceModels)是指通过大规模数据训练得到的复杂神经网络模型。这些模型通常具有数十亿甚至千亿个参数,能够实现从自然语言处理到计算机视觉、语音识别等广泛领域的任务。AI大模型的概念起源于20世纪80年代,当时研究人员提出了深度学习(DeepLearning)这一概念。深度学习
- USB 批量传输的 PID 序列
tyustli
USB批量传输PID序列USBPID
文章目录PID序列全速设备抓包高速设备抓包参考PID序列批量传输的PID序列和中断传输的PID序列一致。端点在初始化后,从DATA0开始,每成功执行一个事务,数据包序列翻转一次(从DATA0变为DATA1或从DATA1变为DATA0)。数据翻转和传输的个数没有直接关系,只由端点在初始化后处理的总数决定。端点的数据翻转只有在端点重新初始化或者CLEAR_FEATURE(EndpointHalt)后才
- 学霸带你游戏化掌握展示技巧变身表达达人
Snow Hide(雪诺海德)
纽雪澳诺加海美德学霸挺拔学霸挺拔知识展示互动设计表达技巧知识图谱
开启知识分享之旅分享是学习的升华,将个人理解通过展示传递给他人,不仅是输出,更是反复内化的过程。通过规划准备、深入理解、优化表达、实际实践以及巩固提升五大环节,您将掌握将知识转化为展示力的全面方法。以下内容,将带您逐步探索这趟丰富的旅程。规划与实践并重的必备前奏清晰的展示目标和细致的计划是成功的起点。从主题确定到时间分配,精准规划让整个过程井井有条,为顺利实施铺平道路。深挖内容是展示的坚实基石展示
- C++ 中面向对象编程如何处理对象的状态存储与恢复
午言若
c++
在C++的面向对象编程中,处理对象的状态存储与恢复通常涉及以下几个关键方面:1.成员变量对象的状态通常通过其成员变量(也称为属性或字段)来存储。这些成员变量可以持有各种类型的数据,包括基本数据类型(如int、float等)、指针、其他对象或类的实例等。2.构造函数与析构函数构造函数:在对象创建时初始化成员变量。这可以确保对象在诞生时就处于一个已知和有效的状态。析构函数:在对象销毁时执行清理操作。虽
- C++中的继承性及其好处
午言若
c++
继承性是面向对象编程中的一个重要特性,它允许一个类(称为子类或派生类)继承另一个类(称为父类或基类)的属性和方法。继承的主要目的是实现代码的重用和扩展。通过继承,可以在已有类的基础上创建新的类,新类可以继承父类的成员变量和成员函数,同时还可以添加自己的新成员。这样可以减少代码的重复编写,提高开发效率,并且使代码更加易于维护和扩展。C++中实现继承的方式在C++中,使用冒号(:)来表示继承关系。以下
- 右值引用和移动语义
午言若
c++
c++11增加了一个新的类型,右值引用,记作:&&左值是指在内存中有明确的地址,我们可以找到这块地址的数据(可取地址)。右值是只提供数据,无法找到地址(不可取地址)。//所有有名字的变量都是左值,而右值是匿名的。一般情况下位于等号左边的是左值,位于等号右边的是右值,但是也可以出现左值给左值赋值的情况。c++11中右值分为两种情况:一个是将亡值,另一个是纯右值。纯右值:非引用返回的临时变量,运算表达
- directx12 3d游戏开发 了解函数名和类名规律,提高开发效率
云缘若仙
directx123d算法
类常用:形式为XM+“✳✳✳✳✳✳”XMVECTOR:XM+VECTOR向量类XMMATRIX:XMMATRIX矩阵类前加F:FXMVECTORF+XM+VECTOR前3个XMVECTOR参数前加C:CXMVECTORC+XM+VECTOR其余的XMVECTOR参数其他类定义在:DirectXMath库结构函数常用:形式为XM+“✳✳✳✳✳✳”+“✳✳✳✳✳✳”+“✳✳✳✳✳✳”XMVectorA
- move移动语义详解
Say-hai
C++c++面试
move移动语义移动语义是C++11引入的一种机制,用于提高程序的性能和资源管理效率,特别是在涉及大数据对象的场景下。移动语义通过转移资源所有权,而不是复制资源,减少了不必要的拷贝操作。一、为什么需要移动语义?当对象需要被复制时(如函数返回值或传参),通常会调用复制构造函数(copyconstructor)。复制操作往往意味着需要分配新资源并将原资源的数据拷贝到新资源中;而如果不需要保留原对象的内
- 面向对象——多态、封装、继承、组合
Say-hai
C++c++开发语言
面向对象2.1多态的实现方式多态性主要通过两种方式实现:编译时多态(静态多态)和运行时多态(动态多态)静态多态:函数重载和运算符重载实现。->编译期决定调用哪个函数函数重载:同一个作用域内存在多个同名函数,但它们的参数类型或数量不同;根据参数编译器决定调用哪个函数运算符重载:允许定义大部分C++内置的运算符,使得它们可以根据操作数的类型执行不同的操作。动态多态:通过虚函数和继承实现。->运行时决定
- 0.91英寸OLED显示屏一种具有小尺寸、高分辨率、低功耗特性的显示器件
LS_learner
嵌入式嵌入式硬件
0.91英寸OLED显示屏是一种具有小尺寸、高分辨率、低功耗特性的显示器件。以下是对0.91英寸OLED显示屏的详细介绍:一、基本参数尺寸:0.91英寸分辨率:通常为128x32像素,意味着显示屏上有128列和32行的像素点,总共4096颗LED。像素大小:像素点的大小通常为0.155mm~0.159mm(不同产品可能略有差异)。像素间距:像素点之间的间距通常为0.175mm。接口类型:常见的接口
- Java面试题-rabbitmq-001
码者人生
面试题java技术面试题集java面试题java面试题rabbitmq
使用RabbitMQ有什么好处?消息基于什么传输?消息怎么路由?如何做到信息的可靠性?确保消息正确地发送至RabbitMQ?确保消息接受方消费了消息?休息不丢失不重复?如何避免消息重复投递或重复消费?为什么使用集群RabbitMQ节点不完全拷贝特性集群节点类型单节点系统必须是磁盘节点?RabbitMQ要求集群中至少有一个磁盘节点?mq的缺点
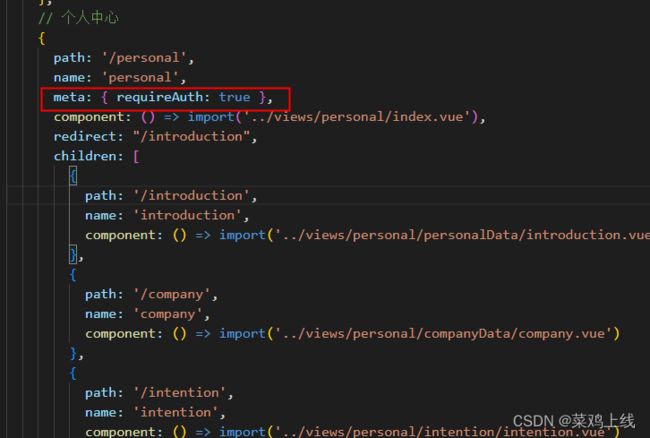
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- 第25天:web攻防-通用漏洞&sql读写注入&MYSQL&MSSQL
不灭锦鲤
sqlmysqlsqlserver
#知识点:1、sql注入-mysql数据库2、sql注入-mssql数据库3、sql注入-postgreSQL数据库#详细点:Access无高权限注入点-只能猜解,还是暴力猜解MYSQL,PostgreSQL,MSSQL高权限注入,可升级为读写执行。演示案例MYSQL读取文件内容,记把my.ini改成utf-8的格式使用load_file读取网站关键性内容,在sql注入中,我试了读取不道,明明在数
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- MFC常见控件:滚动条控件
机器视觉001
VisualC++软件开发MFC滚动条控件
MFC常见控件:滚动条控件1.滚动条控件简介滚动条大家也很熟悉了,Windows窗口中很多都有滚动条。列表框和组合框设置了相应属性后,如果列表项显示不下也会出现滚动条。滚动条分为水平滚动条(HorizontalScrollBar)和垂直滚动条(VerticalScrollBar)两种。滚动条中有一个滚动块,用于标识滚动条当前滚动的位置。我们可以拖动滚动条,也可以用鼠标点击滚动条某一位置使滚动块移动
- npm镜像源
jinboliu000
npm前端
npm镜像源是npm软件包管理器的服务器地址,用于下载和安装npm包。常见的npm镜像源有以下几种:官方源:npm官方提供的默认源,地址是https://registry.npmjs.org/,但由于位于国外,速度较慢。淘宝源:由淘宝团队提供的镜像源,地址是https://registry.npm.taobao.org/,是国内服务器,因此速度较快。cnpm源:另一个由淘宝团队提供的镜像源,地址是
- AI时代,大厂要被重新定义
AI浩
编程哲学人工智能
在DeepSeekV3和DeepSeekR1爆火之后,李彦宏的预言又被人扒出来活了。他说:“中国不会再有OpenAI出现了,OpenAI能够成功是因为大厂都不会看好这个方向,现在,国内大厂都参与进来了,别的公司成功的概率就非常低了”。这样的观点放在互联网和移动互联网的时代,是非常正确的。从曾经的电商大战,到后来的团购争夺、再到后来的滴滴快滴的打车大战和共享单车之间厮杀无一例外的都是大厂背后的较量。
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc