Linux前后端项目部署
目录
1.jdk&tomcat安装
配置并且测试jdk安装
修改tomcat 配置文件
登入tomcat 发布
安装mysql
导入sql数据
发布项目war包
redis安装
nginx安装
配置nginx域名映射
部署前端项目
-
centos 7的服务安装
-
安装jdk
-
安装tomcat
-
安装Mysql
-
安装redis
-
安装nginx
-
前后端项目部署-后台数据接口
-
前后端项目部署-前端效果展现
1.jdk&tomcat安装
-
新建一个存储文件夹mkdie
mkdie rj
-
上传jdk、tomcat安装包
-
解压安装包
#解压tomcat
tar -zxvf apache-tomcat-8.5.20.tar.gz
#解压jdk
tar -zxvf jdk-8u151-linux-x64.tar.gz
配置并且测试jdk安装
配置环境变量
vim /etc/profile
#java environment
export JAVA_HOME=/opt/jdk1.8.0_151
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
#设置环境变量生效
source /etc/profile修改tomcat 配置文件
进入tomcat文件
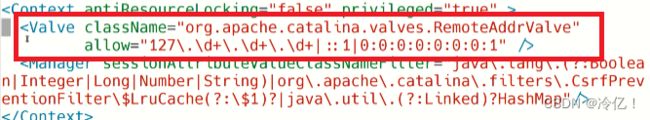
cd apache-tomcat改写远程连接and允许用户登入
-
启动tomcat
cd bin/
./startup.sh-
防火墙设置
#开放端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent 持久化开放
#跟新防火墙规则
firewall-cmd --reload
#防火墙列表
firewall-cmd --zone=public --list-ports
#防火墙状态
systemctl status firewalld
#启动防火墙
systemctl start firewalld
#关闭防火墙
systemctl stop firewalld.service
systemctl disable firewalld.service
登入tomcat 发布
点击manager
取消登入
进入tomcat conf/
cd apache-tomcat
cd conf/
vim tomcat-users.xml
#记得重启安装mysql
#1.卸载mariadb,否则安装MySql会出现冲突(先查看后删除再查看)
[root@192 ~]# rpm -qa|grep mariadb
mariadb-libs-5.5.56-2.el7.x86_64
[root@192 ~]# rpm -e --nodeps mariadb-libs-5.5.56-2.el7.x86_64
[root@192 ~]# rpm -qa|grep mariadb
#2.在线下载MySQL安装包(也可提前下载好上传)
wget https://downloads.mysql.com/archives/get/p/23/file/mysql-5.7.35-1.el7.x86_64.rpm-bundle.tar
#3.将MySQL安装包解压到指定目录
mkdir mysql-5.7
tar -xvf mysql-5.7.35-1.el7.x86_64.rpm-bundle.tar -C mysql-5.7
#4.开始安装,-ivh 其中i表示安装,v表示显示安装过程,h表示显示进度
cd mysql-5.7
rpm -ivh mysql-community-common-5.7.35-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.35-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.35-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-5.7.35-1.el7.x86_64.rpm
#5.启动MySQL服务
systemctl start mysqld
#6.登录mysql修改密码
[root@192 mysql-5.7]# grep "password" /var/log/mysqld.log
2022-10-12T13:19:16.313408Z 1 [Note] A temporary password is generated for root@localhost: o8N#/CfWD+sh
[root@192 mysql-5.7]# mysql -uroot -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
#设置密码校验策略(0 or LOW),要不密码太LOW不让你过
set global validate_password_policy=0;
#设置密码校验长度,要不密码太短不让你过(多次测试发现密码最小长度为4位)
set global validate_password_length=4;
#更新密码
set password = password("123456");
#输入后使修改生效还需要下面的语句
FLUSH PRIVILEGES;
#可以退出,试试用新密码重新登录
exit
#Centos7下无法远程连接mysql数据库
#数据库没有授权,允许以root身份远程登录mysql
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION;
#输入后使修改生效还需要下面的语句刷新权限
FLUSH PRIVILEGES;
#Navicat链接MySQL测试
#查看MySQL版本
rpm -qa | grep mysql导入sql数据
把数据包 复制到新建文件夹里面
#新建数据库
create database 数据库名;
#进入数据库
use 数据库名;
#导入数据
source 目录;
发布项目war包
修改tomcat数据库的连接
#找到tomcat 主文件
cd WEB-INF/class进入网页tomcat manger
#选择文件发布
#访问
主机号:8080/bs/book/listredis安装
由于redis 是c语言开发的,因此需要安装gcc编译器来编译代码
yum install -y gcc下载redis安装包并解压
wget http://download.redis.io/releases/redis-6.2.6.tar.gz
tar -zxvf redis-6.2.6.tar.gz进入解压目录编译
cd redis-6.0.6
make (解释:编译redis源码)指定安装目录并进行
make install PREEIX=/soft/redis启动redis 服务
#进入redis/bin
#启动服务
./redis-server修改redis配置文件
找到bind 注释掉这一条
取消注释requirepass yourpassword注释或直接添加密码,修改yourpassword为自已要设置的密码(假如我的密码是123456):
requirepass 123456在redis编译后,我们进入 文件目录中,看得到有src目录,进入,然后有标注绿色的命令 redis-server 就是我们运行redis的命令,redis-cli 命令行客户端。
./redis-server修改apache-tomcat redis连接
然后重启tomcat
#进入bin
#先关闭服务
./shutdown.sh
#启动
./startup.sh网页访问
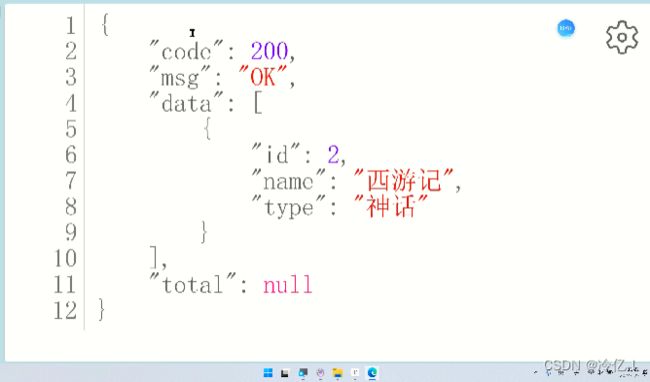
主机号:8080/bs/book/put
#如果显示200就表示连接成功了nginx安装
配置nginx域名映射
192.168.232.0 www.zkingedu.com有软件可以直接使用软件
SwitchHosts
#端口映射工具没有软件请找到host文件
#文件位置
C:\Windows\System32\drivers\etc\hosts网页就可以域名访问了
www.zkingedu.com部署前端项目
找到nginx安装目录
cd /etc/nginx
#找到nginx.conf
#把我们自己的直接覆盖掉
#然后修改nginx.conf
#然后找到/usr/local/dist目录把我们自己的dist复制进去
#查看是否配置成功
#显示ok则成功
nginx -t重启nginx
systemctl restart nginx
#刷新页面然后关闭安全管理
Selinux
#关闭
setenforce 0