Typora使用及Markdow学习笔记1
编程如画,我是panda!
最近有在学习Markdown,所以这次分享一下我的Markdown学习笔记
目录
前言
一、标题
二、段落
1.换行
2.分割线
三、文字显示
1.字体
2.上下标
四、列表
1.无序列表
2.有序列表
3.任务列表
五、区块
六、代码
1.单行代码
2.多行代码
七、链接
八、脚注
九、插入图片
十、表格
十一、表情符号
总结
前言
Typora 是一款功能强大、直观的Markdown编辑器,支持跨平台(Windows、macOS、Linux)。它采用所见即所得的编辑方式,用户无需切换到预览模式,即可实时查看Markdown文档的渲染效果。Typora的界面简洁,支持自动完成、实时预览、导出PDF等功能。它还提供了主题和样式的自定义选项,以满足用户的个性化需求。Typora的直观性和用户友好性使其成为许多人在编写Markdown文档时的首选编辑器。
Markdown 是一种简单而直观的标记语言,旨在通过纯文本的方式实现文档的格式化。使用少量的符号,如 # 表示标题、* 表示列表,就能够快速创建结构清晰、易读的文档。Markdown不仅适用于编写技术文档、博客文章,而且在许多在线平台如GitHub、Stack Overflow等也被广泛应用。其轻便的特性使得任何人都能够快速上手,无需专业编辑器,即可创建富有格式的文本。
我是看这个视频学习的:【Typora 教程】手把手教你如何用Typora撰写笔记_哔哩哔哩_bilibili
个人认为讲的很全面,所以分享给大家。
一、标题
Markdown一共有1-6级标题,不同级别的标题有不同的表示方法。
一级标题:# (一级标题内容)
二级标题:## (二级标题内容)
三级标题:### (三级标题内容)
四级标题:#### (四级标题内容)......以此类推
设置标题级别也有快捷键:
一级标题:Ctrl+1
二级标题:Ctrl+2
三级标题:Ctrl+3
四级标题:Ctrl+4 ......以此类推正文标题:Ctrl+0
加减标题:Ctrl+加号或减号
例如,在Typora中输入这句代码以后按回车会得到一级标题(使用Ctrl+1同样效果):
# 这是一级标题二、段落
1.换行
Markdown中有两种换行方式,大换行和小换行:
大换行是指两行中间还有一行,小换行是指紧贴着上一行。比如我现在写的这一行,与上一行间隔较大,属于大换行,与下一行间隔短,属于小换行。
语法:大换行是直接按enter键,小换行是shift+enter
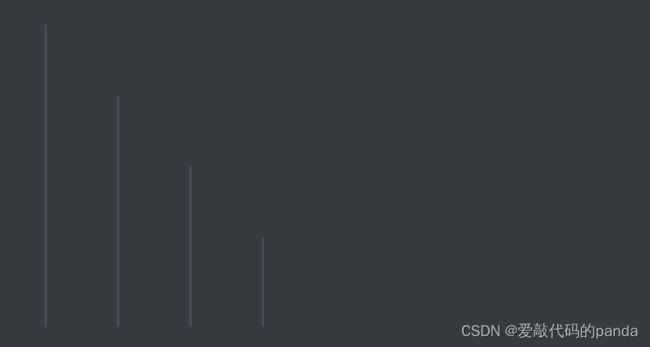
2.分割线
分割线示例:
Markdown中的分割线有两种表示方式:三个连续的-或者* 
三、文字显示
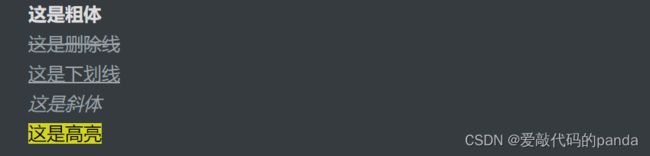
1.字体
粗体:使用一对双星号包裹
删除线:用一对双飘线包裹
下划线:用一和包裹
斜体:用一对单星号包裹
高亮:用一对等号包裹
代码:
**这是粗体**
~~这是删除线~~
这是下划线
*这是斜体*
==这是高亮==对应快捷键为:
粗体:Ctrl+B
删除:Alt+Shift+5
下划线:Ctrl+U斜体:Ctrl+i
2.上下标
上标代码:^上标^
下标代码:~下标~
例:
2^3^
x~i~效果:
注:这种上下标只适用于较为简单的形式,复杂的会在后面讲到 。
四、列表
1.无序列表
星号(*)或加号(+)或减号(-)再加空格
代码:
*/+/-+空格并且可以给列表设置级别即缩进,使用Tab键缩进,Shift+Tab返回上一级:
2.有序列表
代码:
数字+.+空格缩进与反缩进与无序列表一样
3.任务列表
代码:
- [ ] 写博客
- [x] 写代码五、区块
代码:
>+enter六、代码
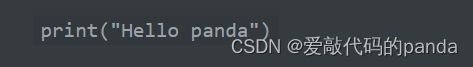
1.单行代码
代码格式:`代码`(`在Esc下面)
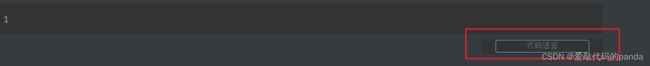
`print("Hello panda")`2.多行代码
代码格式:```+代码语言+代码+```
七、链接
网址
[替换内容](网址)
[替换内容](网址 "把光标放上去有提示内容")
八、脚注
代码:
[^文本]
[^文本]:解释说明九、插入图片
和插入链接相似:


效果:
右键图片有一些选项选择:
如果要实现左对齐右对齐,可以将图片转为HTML语法,然后用HTML的语法进行设置,默认是居中对齐。
十、表格
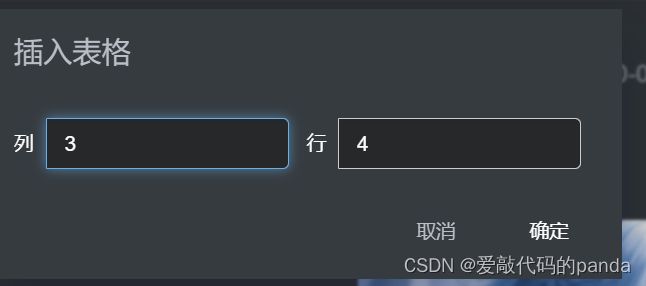
如果使用代码插入表格太繁琐,建议使用快捷键Ctrl+T:
点击表格右侧三个点可以选择更多设置
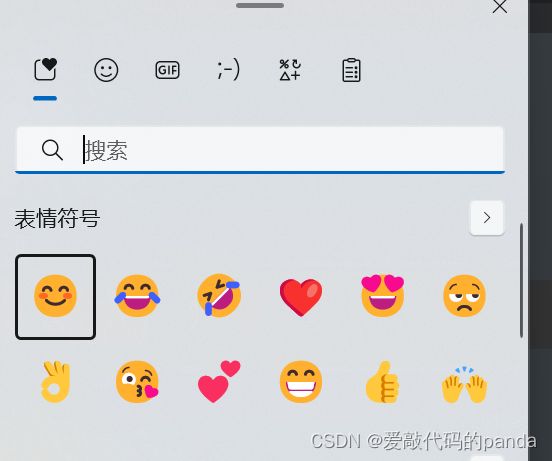
十一、表情符号
Typora中有表情符号,左上角编辑中找到表情符号:
总结
今天的分享就到这了,Markdown还有很多需要去学,这只是最基本的部分,其余的我也在慢慢摸索~如果你喜欢这篇文章,可以点赞收藏加关注哦~