- Python中如何获取HTTP请求的Response Body
傻啦嘿哟
关于python那些事儿pythonhttp开发语言
目录一、引言二、使用urllib库获取ResponseBody1.基本用法2.发送POST请求三、使用requests库获取ResponseBody1.安装requests库2.基本用法3.发送POST请求4.处理JSON响应四、高级用法1.处理请求头2.设置超时3.处理Cookies五、案例:爬取网页内容六、总结在Python中进行网络编程和Web开发时,经常需要发送HTTP请求并处理服务器返回
- flutter 解析html文件,Flutter WebView加载本地html的问题
佛念法苏法念你
flutter解析html文件
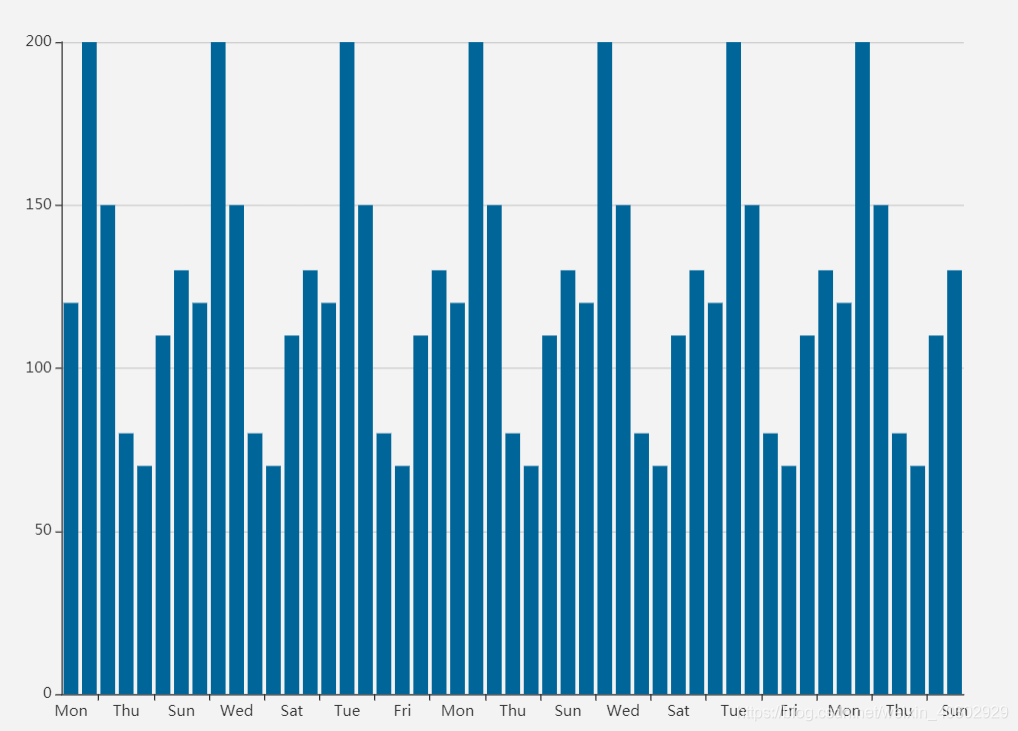
最近项目中,用到了flutter中的webview加载带有echarts控件的html文件,但是发现图表一直无法显示,通过查询相关资料,分析apk包文件,知道了是由于flutter项目中的文件打包后的路径发生变化,造成找不到相关依赖,特此记录一下,使用下面这个方法便可以解析出Android和IOS打包后的apk中资源文件的实际位置。///获取打包后的资源文件实际路径///如assets/files
- Tox-uv:Python测试环境搭建的新利器
码农工具百宝箱
码农小工具pythonuv人工智能
在Python开发中,测试环境的搭建是一个不可或缺的环节。传统的虚拟环境管理工具如virtualenv和pip虽然功能强大,但在某些场景下可能存在性能瓶颈。为了解决这一问题,tox-uv应运而生,它是一个tox插件,旨在用uv工具替代virtualenv和pip,以提升测试环境搭建的性能。Tox-uv简介tox-uv是一个创新的tox插件,它通过使用uv工具来创建和管理虚拟环境,从而提高了Pyth
- ESP8266开发环境搭建
D_kity
ESP8266iot物联网c语言
1、工具安装sudoapt-getinstallgccgitwgetmakelibncurses-devflexbisongperfpythonpython-serial2、下载编译工具or64-bitLinux:https://dl.espressif.com/dl/xtensa-lx106-elf-gcc8_4_0-esp-2020r3-linux-amd64.tar.gzfor32-bitL
- mdPic:一款将markdown文件转为word文档的小工具
Wumbuk
python
mdPic是一款能够将markdown文件转换为word文档的小工具其能够将md文件中以图片地址链接的图片转换为base64编码,嵌入到md文档中。链接:https://www.bilibili.com/video/BV1Um4y1h7io/
- 新的Python库、项目管理工具——uv
CS创新实验室
Pythonpythonuv开发语言
uv是一个由Astral团队开发的高性能Python包和项目管理工具。Astral团队也是广受欢迎的Ruff(一个极速的Pythonlinter)的开发者。uv的目标是成为Python生态中的“一站式”工具,取代传统的工具链(如pip、pip-tools、virtualenv、poetry等),同时提供更快的速度和更强大的功能。uv的核心优势在于其极快的速度和多功能性。它基于Rust编写,充分利用
- Tex转化为Word文件的R语言方法
风华绚烂
wordr语言c#R语言
Tex转化为Word文件的R语言方法Tex和Word是两种常用的文档编辑工具,它们各自具有不同的特点和用途。有时候,我们可能需要将Tex格式的文档转化为Word格式,以便与他人共享或进一步编辑。在R语言中,我们可以使用一些包和函数来实现这个目标。首先,我们需要安装rmarkdown包,它提供了将RMarkdown文档转化为多种格式的功能,包括将Tex转化为Word。可以通过以下命令安装rmarkd
- Flutter中使用WebView加载html页面时下载js_css文件的流程
LuiChun
Dartflutter
开发者文档用户界面代码注释技术文档《WebView》不同场景下的最佳称呼选择使用"Web视图控件"或"网页容器组件"面向开发人员使用"应用内浏览器"或"网页显示组件"面向最终用户使用"网页视图组件"或"内嵌浏览器组件"代码文档说明使用"混合视图组件"或"网页交互组件"技术方案文档开发者文档用户界面代码注释技术文档1:WebView加载HTML页面的资源下载机制:流程表达方式图1:WebView浏览
- 基于UHST协议的网络通信Ping实现
金融先生-Frank
本文还有配套的精品资源,点击获取简介:网络通信中的ping命令是网络诊断工具的基础,传统上使用ICMP协议。本项目介绍了一个基于UHST(通用HTTP流传输)协议实现的ping功能,适合现代Web环境。UHST作为P2P通信协议,支持设备间直接交换数据,无需中心服务器,非常适合实时WebRTC应用。示例包括UHST主机创建、连接建立、消息传递、以及连接断开等关键步骤,使用原生JavaScript和
- matlab神经网络遥感反演,基于BP神经网络的盐渍土盐分遥感反演模型研究
老许的花开
matlab神经网络遥感反演
采用遥感技术和BP神经网络技术,结合野外实测的盐渍土光谱特征和实验室化验的土壤含盐数据,对盐渍土盐分的遥感反演进行了模型的设计与编程实现。BP神经网络模型的预测精度在62.5%,明显高于传统统计模型的预测精度,表明BP神经网络能较好地模拟土壤含盐量与光谱数据之间的关系,可用于建立土壤盐分遥感反演模型。更多还原【Abstract】Theresearchonsalinityinversionfromr
- ElasticSearch view
稚辉君.MCA_P8_Java
CentOS7.6KubernetesCluster高可用Kubernetes集群elasticsearchlinux全文检索搜索引擎大数据
基础知识类elasticsearch和数据库之间区别?elasticsearch:面向文档,数据以文档的形式存储,即JSON格式的对象。更强调数据的搜索、索引和分析。数据库:更侧重于事务处理、数据的严格结构化和完整性,适用于关系复杂、数据一致性要求高的业务场景。elasticsearch和核心组件包含哪些?节点(Node):elasticsearch集群中一个服务器实例,负责存储数据、处理请求等,
- [系统安全] 六十一.恶意软件分析 (12)LLM赋能Lark工具提取XLM代码的抽象语法树(初探)
Eastmount
系统安全与恶意代码分析系统安全抽象语法树Lark大模型XLM
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列。因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全、逆向分析和恶意代码检测,“系统安全”系列文章会更加聚焦,更加系统,更加深入,也是作者的慢慢成长史。换专业确实挺难的,逆向分析也是块硬骨头,但我也试试,看看自己未来四年究竟能将它学到什么程度,漫漫长征路,偏向
- Android Jetpack Compose快速上手
xiangzhihong8
深入Android应用开发androidandroidjetpack
一、JetpackCompose简介JetpackCompose是Google推出的一个用于构建原生Android界面的工具包,旨在帮助开发者更快、更轻松地在Android平台上构建原生客户端应用。同时,作为全新的声明式的UI框架,JetpackCompose可以使用声明式KotlinAPI取代Android传统的xml布局。那什么是声明式呢?要搞清楚这个问题,我们需要布局开发中的另外一个概念:命
- 【Html.js——范围判定】偷梁换柱(蓝桥杯真题-2332)【合集】
Rossy Yan
蓝桥杯真题Html.jsJavaScripthtmljavascript蓝桥杯前端开发语言实训合集
目录背景介绍准备步骤目标效果要求规定判分标准通关代码✔️代码解析一、Html部分二、JavaScript部分三、工作流程▶️测试结果背景介绍随着医疗水平的进步,人的平均寿命在慢慢提升。现在全球平均预期寿命是73.2岁,而在1950年则只有47岁。那么人类的寿命有极限吗?根据最新的研究,人类寿命或超过120岁,达到150岁。因此,有关年龄的应用普遍将当今人类的合理年龄范围设置在0-150岁之间。那么
- module ‘selenium.webdriver‘ has no attribute ‘PhantomJS‘
rkmhr_sef
前端htmlseleniumpython测试工具
新版的selenium已经放弃PhantomJS,所以才会出现module‘selenium.webdriver’hasnoattribute‘PhantomJS’。PhantomJS安装都是最新版本,pipinstallselenium安装的也是最新版本。所以把selenium版本降低。1.先把selenium卸载,代码如下:pipuninstallselenium2.安装selenium==2
- 【软件工程】-- 期末考试题含答案(二)(考前必看、看完不挂科)
四月天行健
大学课程期末试题软件工程p2plinq
试题一选择题1、具有风险分析的软件生命周期模型是( C )。A.瀑布模型 B.喷泉模型 C.螺旋模型 D.增量模型2、软件工程的基本要素包括方法、工具和(A)。A. 过程
- 关于 VS2019 版本 scanf 函数不安全报错问题
菜菜小蒙
c语言c++
大家好,这里是菜菜!我们在使用VS2019时,编译使用scanf函数时,系统会报错,提示我们该函数不安全。那这是为什么呢?在这里菜菜进行简单说明一下:scanf()函数是标准C中提供的标准输入函数,用以用户输入数据;而scanf_s()函数是Microsoft公司VS开发工具提供的一个功能相同的安全标准输入函数,在调用该函数时,必须提供一个数字以表明最多读取多少位字符。而scanf()在读取数据时
- 开源的Text-to-SQL工具WrenAI
rkmhr_sef
面试学习路线阿里巴巴开源sql数据库
WrenAI是一个开源的Text-to-SQL工具,旨在通过自然语言交互界面,帮助用户更便捷地查询数据库。以下是对WrenAI的详细介绍:一、主要功能自然语言交互:用户可以通过对话方式提出问题,WrenAI能够理解和解析复杂的查询需求,并生成定制化的SQL查询结果。语义引擎:WrenAI配备了强大的语义引擎,能够映射业务术语到数据源,定义关系,并整合预定义的计算和聚合,从而提高查询精度。支持多种模
- 超实用的Python机器学习教程 - 基于scikit - learn库
AI_DL_CODE
人工智能python机器学习人工智能
一、机器学习简介机器学习的定义与概念机器学习是一门多领域交叉学科,它涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。简单来说,机器学习是让计算机从数据中学习规律并进行预测或决策的技术。它旨在构建能够自动从数据中学习模式并进行改进的算法,而无需被明确编程来执行特定任务。例如,我们可以让机器学习算法通过分析大量的历史天气数据来预测未来的天气情况,或者通过分析用户的购物历史来推荐可能感兴趣
- Unity FBX导出系统源码:WRP FBX Exporter完整解析
Kay Lam
本文还有配套的精品资源,点击获取简介:UnityFBX模型导出系统是游戏开发中重要工具,它支持3D模型数据在不同平台和软件间以FBX格式进行交换。WRPFBXExporter源码提供自定义模型导出功能,允许开发者根据项目需求优化模型拓扑、UV坐标和骨骼绑定等。此源码涵盖了模型数据的读取、转换、优化和写入过程,便于开发者创建高效、精确的导出设置。源码附带使用说明文档,帮助用户快速集成和定制。此外,作
- 跟着东木学:UG_NX视频教程大纲,在这里你可以学到...
躲不过这哀伤
SiemensNX1.UG_NX教程第一季(零基础入门篇)知识篇界面认识用户设置首选项设置文件操作导入导出零件显示模式零件选择模式坐标系的用法图层的用法常用工具截面观察工具点构造器矢量构造器坐标系构造器平面构造器信息查询工具对象分析工具表达式案例实战:课题类零件剖切及分析绘制草图草图概述绘制常见图形通过环境创建图形草图约束编辑草图案例实战:绘制垫片的平面草图案例实战:齿轮泵泵体零件草图二维草图设计
- Vue.js组件开发-实现全屏幻灯片左右切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏幻灯片左右切换特效步骤概述创建Vue项目:使用VueCLI快速搭建一个新的Vue项目。设计组件结构:创建一个FullscreenSlider组件,包含幻灯片容器和切换按钮。实现样式:设置全屏样式和幻灯片切换动画。实现逻辑:使用Vue的响应式数据和方法来处理幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue/cli然
- NXOPEN C++ 参数化设计系列
天涯Skyline
NXOPENC++参数化设计系列专栏c++
NXOPENC++参数化设计系列部件属性操作篇:NXOpenC++API为NX软件的二次开发提供了强大的工具,特别是在参数化设计方面。通过对部件(Part)属性的操作,开发者可以实现更加灵活和高效的设计流程。在参数化设计中,部件属性属于产品的标准属性,是通过模型或图纸传递数据的重要媒介。部件属性篇将会大家带来关于部件属性新增,修改,删除,匹配、锁定等系列化的操作及相关代码展示。前言NXOpenC+
- TISC — 系统多学科协同仿真平台
经纬恒润
研发工具
德国TLK-ThermoGmbH公司的TISC软件是一款实现多学科物理协同仿真的平台工具,它提供了一个标准的协同仿真环境,仿真过程既可以支持本地也可以支持远程、分布式,能有效连接起来并进行同步和控制各仿真工具,被广泛应用于:汽车、工业、交通等领域。产品介绍TISC平台架构TISC平台在应用中有两个层级,即仿真层和控制层,TISC的仿真层是对联合仿真软件的集成利用TISC的仿真层确保联合仿真的顺利进
- C++:【练习题】类的继承与多态性
小何在线
C++与QTlinuxc++c语言
练习1:请编写程序完成如下设计学生类,数据成员包括学号(公有)、姓名(保护)、年龄(私有)、学生数(静态)。学生数用来统计构造出来的学生对象数量课代表类,继承自学生类,数据包括负责课程编号(公有)、课程评分(公有)要求使用构造初始化符表“:”的形式进行构造,每个类又相关数据的输出显示函数在主函数中构造对象并输出显示相关数据解题思路:构建学生类,创建各类数据成员创建课代表类继承学生类初始化静态成员变
- Vue全流程--Vue2插槽
不清参
vue.jsjavascript前端
作用让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件。分类默认插槽、具名插槽、作用域插槽使用方式1.默认插槽:让子组件以不同的内容形式或者格式展现出来父组件{{g}}importCategoryfrom'./components/Category'exportdefault{name:'App',components:{Category},data
- python web开发(完)
HIST-柒月初柒
python前端开发语言
本篇就把代码都放出来上面就是文件夹格式app.py#pipinstallFlaskimportatexitimportjsonfromflaskimportFlask,render_template,request,redirect,url_forapp=Flask(__name__)ls=[]#使用列表模拟数据库,所有学生信息存储在ls里面#假设的用户信息定义了一个字典users,包含了一些假设
- python追加写入excel-Python读写/追加excel文件Demo分享
weixin_39571404
三个工具包python操作excel的三个工具包如下,注意,只能操作.xls,不能操作.xlsx。•xlrd:对excel进行读相关操作•xlwt:对excel进行写相关操作•xlutils:对excel读写操作的整合这三个工具包都可以直接使用pip进行下载:sudopipinstallxlrdsudopipinstallxlwtsudopipinstallxlutils1xlwt的缺陷xlwt只
- nosql与mysql的区别_Mongodb Mysql NoSQL的区别和联系
金七言
nosql与mysql的区别
MongoDB什么是MongoDB?MongoDB是一个基于分布式文件存储的数据库,由C++语言编写,皆在为WEB应用提供可扩展的高性能数据存储解决方案MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。它支持的数据结构非常松散,是类似于Json的bson格式,因此可以存储比较复杂的数据类型,MongoDB最大的特点是它支持的查询语言方法非常
- python追加写入excel文件
可我累了
记录python
python追加写入excel文件importjmespathimportjsonimportxlrdfromxlutils.copyimportcopyi={'headers':[],'datas':[{'id':'ae2f0000-1b7a-e200-6376-08d8f5da1be1','fax':'8605925160700','userId':'57585bd0-0097-4a6d-ba
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =