前端框架前置学习Node.js(2)npm使用,Node.js总结
npm - 软件包管理器
定义
npm是Node.js标准的软件包管理器
npm仓库中包含大量软件包,使其成为世界上最大的单一语言代码仓,并且可以确定几乎可用于一切的软件包
最初是为了下载和管理Node.js包依赖的方式,但其现在已成为前端JavaScript中使用的工具
使用:
1.初始化清单文件:npm init -y(得到package.json文件,有则略过此命令)
2.下载软件包 : npm i 软件包名称
3.使用软件包
需求:
使用dayjs软件包,来格式化日期时间
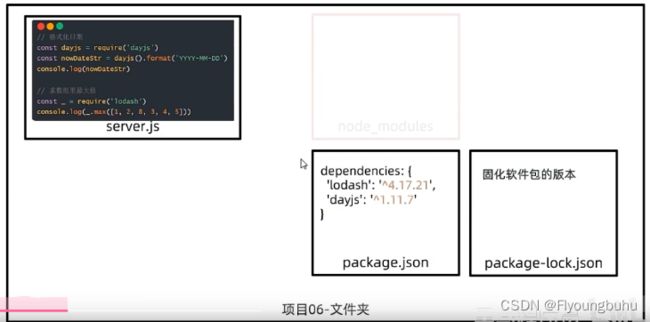
图解
npm-安装所以依赖(npm i)
问题:项目中不包含node_modules.能否正常运行
答案:不能,缺失依赖的本地软件包
原因:因为,自己用npm下载依赖比磁盘传递拷贝要快得多
解决:项目终端输入命令:npm i
下载package.json中记录的所有软件包
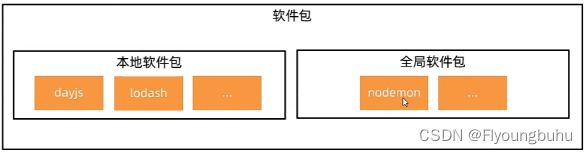
npm-全局软件包nodemon
软件包区别
本地软件包:当前项目内使用,封装属性和方法,存在于node_modules中
全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon作用:代替node命令,检测代码更改,自动重启程序
使用
1.安装:npm i nodemon -g(-g代表安装到全局环境中)
2.运行:nodemon待执行的目标js文件
需求
启动准备好的项目,修改代码保存后,观察自动重启应用程序
Node.js总结
Node.js模块化:
概念:每个文件当做一个模块,独立作用域,按需加载
使用:采用特定的标准语法导出和导入进行使用
CommonJS标准:一般应用在Node.js项目环境中
ECMAScript标准:一般应用在前端工程化项目中
Node.js包
概念:把模块文件,代码文件,其他资料聚合成一个文件夹
项目包:编写项目需求和业务逻辑文件夹
软件包:封装工具和方法进行使用的文件夹(一般使用npm管理)
本地软件包:作用在当前项目,一般封装的属性/方法.供项目调用编写业务需求
全局软件包:作用在所有项目,一般封装的命令/工具,支撑项目运行