网页设计(一)开发环境配置与HTML基础
一、使用HBuilderX创建项目和文件
加粗样式HX创建HTML文档的模板位置

template.html模板内容

1.创建HTML项目
创建项目引导界面

新建项目窗口

Web-2009030199项目所在位置图

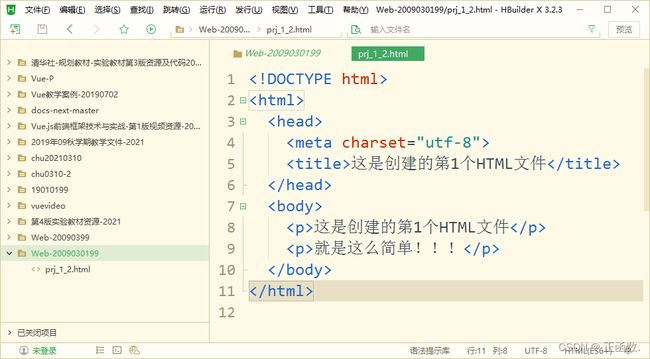
2.在项目下新建prj_1_2.html文件
3.新建prj_1_2.html文件
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是创建的第1个HTML文件title>
head>
<body>
<p>这是创建的第1个HTML文件p>
<p>就是这么简单!!!p>
body>
html>
二、公民基本道德规范宣传页设计
1.实训过程与指导
编程实现如图所示的页面。具体步骤如下:
公民基本道德规范内容页面

2.在编辑窗口中输入代码,具体代码如下所示
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>公民基本道德规范宣传页设计title>
<style type="text/css">
p {
font-size: 18px;
/*字体大小18px */
color: blue;
/*颜色蓝色 */
text-indent: 2em;
/*首行缩进2个字符 */
}
style>
head>
<body>
<h2 align="center">公民基本道德规范(二十字)h2>
<hr color="red">
<h1 align="center"> “爱国守法,明礼诚信,团结友善,勤俭自强,敬业奉献”h1>
<p>公民基本道德规范是指公民应当遵守的基本道德规范。p>
<p align="right">----中共中央颁布的《公民道德建设实施纲要》p>
<hr />
<p>我是陈伟中,计算机科学与工程学院软件工程专业,20软件工程1班。我自愿遵守公民基本道德规范。p>
body>
html>
3.另保存为对话框图
三、IT新书推荐
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="Web前端开发工程师">
<meta name="Keywords" content="Web前端开发,网页设计">
<meta name="Description" content="初学者网站,实验家园">
<title>新书推荐:Vue.jstitle>
<meta name="keywords" content="Vue.js入门与实战">
<meta name="description" content="介绍Vue.js概述、基础、指令、组件开发、过渡与动画、Vue项目开发环境与辅助工具部署、Vue Router、Vuex、Vue UI及Vue 3.0基础应用。">
<style type="text/css">
img {
width: 300px;
}
body {
text-align: center;
}
p {
text-indent: 2em;
text-align: left;
}
style>
head>
<body bgcolor="#EEFFFF" text=GRB(50%,50%,50%) link="#FF0066" vlink="red" alink="#6F0" topmargin="10px" leftmargin="200px">
<h2 align="center">新书推荐:Vue.js前端框架技术与实战h2>
<hr color="red">
<a href="http://www.tup.tsinghua.edu.cn/booksCenter/book_09106701.html" title="新书-Vue.js">
<img src="pro14/newbook-14.jpg">
a>
<p>Vue.js是一套用于构建用户界面的渐进式框架,是目前流行的三大前端框架之一。本书以Vue 2.6.12为基础,重点讲解Vue生产环境配置与开发工具的使用、基础语法、指令、组件开发及周边生态系统;以Vue
3.0为提高,重点介绍新版本改进和优化之处以及如何利用新版本开发应用程序。p>
<p> 全书共分为12章,主要涵盖Vue.js概述、Vue.js基础、Vue.js指令、Vue.js基础项目实战、Vue.js组件开发、Vue.js过渡与动画、Vue项目开发环境与辅助工具部署、前端路由Vue
Router、状态管理模式Vuex、Vue UI组件库、Vue高级项目实战以及Vue 3.0基础应用。每章均附有本章学习目标、本章小结、练习与实训,便于广大读者和工程技术人员学习、实践与提高。p>
body>
html>
四、我爱我的岗位:Web前端开发
1.实训过程与指导
编程实现如图1-14所示的页面。具体步骤如下:

我爱我的岗位页面效果图

其内容如下:
WEB前端开发工程师的岗位职责:
(1)协助系统架构设计师进行系统架构设计工作;
(2)承担WEB前端核心模块的设计、实现工作;
(3)承担主要开发工作,对代码质量及进度负责;
(4)参与进行关键技术验证以及技术选型工作;
(5)和产品经理沟通并确定产品开发需求。
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Web前端开发岗位介绍title>
<style type="text/css">
h2 {
font-famliy: 微软雅黑;
font-size: 24px;
color: red;
text-align: center;
}
p {
text-indent: 2em;
font-size: 18px;
}
body {
background: url(pro15/img-1-5-webfe.jpg) no-repeat top left;
}
style>
head>
<body leftmargin="180px">
<h2>我爱我的岗位:Web前端开发h2>
<hr color="#33CC66">
<p>
前端开发工程师的岗位职责:(1)协助系统架构设计师进行系统架构设计工作;(2)承担WEB前端核心模块的设计、实现工作;(3)承担主要开发工作,对代码质量及进度负责;(4)参与进行关键技术验证以及技术选型工作;(5)和产品经理沟通并确定产品开发需求。
p>
<script type="text/javascript">
alert("Web前端开发工程师就业前景好、薪酬高!");
script>
body>
html>
五、 课外拓展训练
注意:在head标记中插入style标记语法如下:
<style type="text/css">
p{/* 首行缩进2个字符 */
text-indent: 2em; }
style>
1、meta、h3、hr、p等标记的应用
HTML标准自1999年12月发布的HTML4.01后,后继的HTML5和其它标准被束之高阁,为了推动Web标准化运动的发展,一些公司联合起来,成立了一个叫做 Web Hypertext Application Technology Working Group (Web超文本应用技术工作组 -WHATWG) 的组织。
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Web前端开发工程师">
<meta name="Keywords" content="Web前端开发、网页设计、企业建站">
<meta name="Description" content="专门为机关、企(事)业、个体开发网站、定制页面">
<title>常用标记的应用title>
<style type="text/css">
p {
text-indent: 2em;
}
style>
head>
<body>
<h3 align="center">meta、h3、hr、p等标记的应用h3>
<hr color="#FF00FF">
<p>HTML标准自1999年12月发布的HTML4.01后,后继的HTML5和其它标准被束之高阁,为了推动Web标准化运动的发展,一些公司联合起来,成立了一个叫做 Web Hypertext Application
Technology Working Group (Web超文本应用技术工作组 -WHATWG) 的组织。p>
body>
html>
2、body属性、注释标记的应用

页面文字素材如下:
HTML(Hyper Text Mark-up Language)即超文本标记语言,是 WWW 的描述语言,由 Tim Berners-Lee提出。设计 HTML 语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>body属性及注释标记的应用title>
<style type="text/css">
p {
text-indent: 2em;
/*定义首行缩进2个字符 */
}
div {
border: 1px dotted #660033;
/* 定义div的边框样式 */
}
style>
head>
<body text="#111111" topmargin="50px" leftmargin="50px" bgcolor="#F1F2FA">
<div id="" class="">
<h2>设计彩色页面h2>
<hr color="#00FF00">
<p>HTML(Hyper Text Mark-up Language)即超文本标记语言,是WWW的描述语言,由Tim
Berners-Lee提出。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。p>
<hr color="#FF0066">
div>
body>
html>
欢迎大家点赞 收藏 ⭐ 加关注哦!
如果你认为这篇文章对你有帮助,请给正函数点个赞吧,如果发现什么问题,欢迎评论区留言!!