- 本地部署Hive集群
克里斯蒂亚诺罗纳尔多阿维罗
hivehadoop数据仓库
规划服务机器Hive本体部署在Node1元数据服务所需的关系型数据库(MYSQL)部署在Node1安装MYSQL数据库#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysql-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- 【Unity】灯光Light
xiaoaiyu___
unity游戏引擎
Type:光照类型,一共有四种Directionallight:方向光,类似太阳的日照效果。Pointlight:点光源,类似蜡烛。Spotlight:聚光灯,类似手电筒。AreaLight:区域光,无法用作实时光照,一般用于光照贴图烘培Color:光源的颜色,自己选Mode:光照模式Realtime实时:运行时每帧计算并更新实时灯光。没有预先计算实时灯光。Mixed混合:一种提供烘焙和实时功能的
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- Unity数据持久化之PlayerPrefs
FAREWELL00075
unity游戏引擎c#
一、什么是数据持久化大家都玩过游戏吧,大家玩完游戏之后肯定希望自己的游戏数据得以保存。那么就需要用到数据持久化,数据并不仅仅只是在内存中,更要存储在硬盘上,才能保证游戏数据不丢失。在Unity中,数据持久化是指在游戏运行结束后,某些数据(如玩家的游戏进度、设置、或统计信息)能够被保存下来,并在下次启动游戏时仍然可用。数据持久化是游戏开发中的常见需求,用于确保玩家的游戏体验不会因为退出游戏而丢失重要
- LangChain 发布政策详解
VYSAHF
langchain人工智能深度学习python
技术背景介绍LangChain是一个用于构建和部署大型语言模型(LLM)应用的生态系统。它由多个组件包组成,例如langchain-core、langchain、langchain-community、langgraph和langserve等。随着应用需求的快速变化,LangChain的开发与发布策略也相应调整,以便更好地服务于用户社区。核心原理解析LangChain生态系统采用语义版本控制(Se
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- 使用docker安装elk
吴传逞
dockerelk运维
配置要求:一台Linux服务器,内存不少于2g,centos7以上系统1.安装docker安装教程:CentOSDocker安装|菜鸟教程分以下几个步骤(我只写我使用过的方式):curl-fsSLhttps://get.docker.com|bash-sdocker--mirrorAliyun安装DockerEngine-Communityyuminstall-yyum-utils\device-
- centos安装mysql报错:mysql-community-client-plugins-8.0、o Presto metadata available for mysql80-community
其实她不懂
centosmysqllinux
执行sudoyum-yinstallmysql-community-server命令刚开始报错mysql-community-client-plugins-8.0.40-1.el7.x86_64.rpm的公钥尚未安装失败的软件包是:mysql-community-client-plugins-8.0.40-1.el7.x86_64GPG密钥配置为:file:///etc/pki/rpm-gpg/R
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- unity快速进入Project窗口文件夹
legroft
unity
因为项目文件结构日渐复杂,unity的Project窗口操作又不是很人性化,所以我需要一个快速进入Project窗口中文件夹的功能publicclassEditorProjectToolWindow:BaseOdinEditorWindow{[Serializable]publicclassCollect{publicstringname;publicstringpath;}publicstati
- 2.langchain中的prompt模板 (FewShotPromptTemplate)
ZHOU_CAMP
langchain实践langchainprompt
本教程将介绍如何使用LangChain库中的PromptTemplate和FewShotPromptTemplate来构建和运行提示(prompt),并通过示例数据展示其应用。安装依赖首先,确保你已经安装了langchain和相关依赖:pipinstalllangchainlangchain_corelangchain_chromalangchain_community1.创建PromptTemp
- FairyGUI 投影 图片,文本,组件
王王王渣渣
UnityFairyGUI投影图片Unity
FairyGUI中,文本控件自带了投影的功能,我们可以在设置中设置投影的偏移以及颜色。但是我们的UI同学想给图片等也添加投影的效果,就无从实现了。然后就丢给我们程序帮忙解决=。=需求可以给组件,图片等添加投影,文字投影需要可以设置透明度(目前不行)。思路首先自己莫得水平去改FairyGUIEditor编辑器,那就得从unity那下手。如何让unity知道哪些组件我们是想设置投影的,并且获得投影的相
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
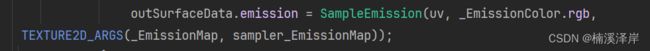
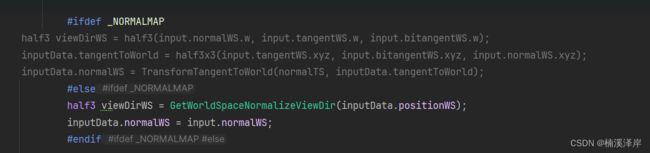
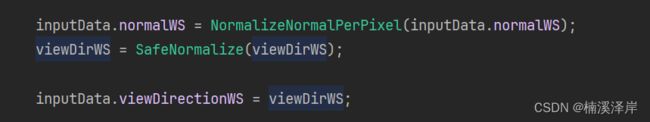
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- Unity Job系统详解原理和基础应用处理大量物体位置
废嘉在线抓狂.
Unity
概述该脚本使用UnityJobSystem和BurstCompiler高效管理大量剑对象的位移计算与坐标更新。通过双缓冲技术实现无锁并行计算,适用于需要高性能批量处理Transform的场景。核心类SwordManager成员变量变量名类型说明swordPrefabGameObject剑对象预制体_deltaPositionsNativeArray每帧位移增量数据(临时内存分配)_position
- Unity入门学习笔记(Day01)
Alika-snowr
unity学习unity学习笔记
一.认识unity工作面板1.1.projectwindow(项目面板)显示当前项目中的所有文件和目录,包含了项目里面所有的资源文件1.2.consolewindow(输出面板)显示当前游戏开发中生成的警告错误1.3.hierarchywindow(层次面板)也称为场景面板,显示当前的场景中所有游戏游戏对象,并显示父子级关系;我们说开发的游戏是由一个一个的场景组成的(类型与拍戏的场次场景)游戏物体
- 使用 Unity 为 Meta Quest 3 开发混合现实体验
Unity官方开发者社区
unitymr游戏引擎
混合现实能让用户在现实里与数字内容互动,借助空间计算实现、先进的传感器和追踪技术使得设备能够精确映射现实环境。混合现实同样能增强人类感知、介入周围环境的方式,提供真正的变革型和沉浸式用户体验。为MetaQuest制作令人着迷的跨平台沉浸体验现在有了新的途径。本文将详细介绍MetaOpenXR软件包实验版,这套由OpenXR和UnityARFoundation驱动的工具可用于MetaQuest3、M
- Unity ECS 101 教程
邵瑗跃Free
UnityECS101教程ECS_101ThisrepositorycontainsanintroductiontoUnity'snewEntityComponentSystem.Thepurposeofthisistohelpdevelopersunderstandthisparadigm,andwhyitisimportanttocreateperformantgamesinUnity.项目地
- Unity:物体指定初速度、方向移动方法
TWO857
Unity基础unity游戏引擎
在Unity中,可以通过给物体施加一个方向力或直接设置物体的速度来让物体以指定的初速度移动。图片实例(方法1):1、使用Rigidbody.AddForce如果想让物体在物理模拟下移动,可以使用Rigidbody.AddForce方法。这个方法会给物体施加一个力,使其按照指定的方向和速度移动。usingUnityEngine;publicclassMoveObject:MonoBehaviour{
- DeepSeek 接入 Unity
小纯洁w
unity游戏引擎
DeepSeek可以接入Unity并帮助开发。以下是一些关于如何在Unity中集成DeepSeek的详细信息:申请APIKey要在Unity中使用DeepSeek,首先需要申请一个APIKey。申请地址为:https://platform.deepseek.com/api_keys。成功申请Key后,要在本地妥善保存,因为DeepSeek后台只能查看Key的列表和token余额等信息,完整的Key
- Unity 基础知识总结(持续更新中...)
程序猿多布
unity游戏引擎
引擎基础Unity有哪几个主要窗口?Scene窗口用于场景搭建和UI界面拼接Game窗口游戏运行预览Hierarchy窗口查看和调整场景对象层级结构Project窗口游戏工程资源Inspector创建属性查看器,属性设置、脚本组件挂载Unity提供了几种光源,分别是什么一共有四种DirectionalLight平行光PointLight点光源SpotLight聚光灯AreaLight区域光Imag
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- Unity “菜单栏”&&“快捷键”详解
妙·缘
Unity3Dunity游戏
目录Unity3D菜单栏及快捷键详解File菜单Edit菜单Assets菜单GameObject菜单Component菜单Window菜单Help菜单其他快捷键Unity3D菜单栏及快捷键详解File菜单File菜单主要用于打开和保存场景项目,同时也可以创建场景,具体功能及快捷键如下表所示。命令功能快捷键NewScene(新建场景)创建一个新的场景Ctrl+NOpenScene(打开场景)打开一个
- Unity3D 光栅化 vs 光线追踪:技术详解
Thomas_YXQ
开发语言系统架构Unity3Dunity
前言在实时渲染领域,Unity3D提供了两种主要的渲染技术:光栅化和光线追踪。两者各有优劣,适用于不同的场景和需求。本文将深入探讨这两种技术的原理、优缺点,并通过代码示例展示如何在Unity3D中实现它们。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、光栅化(Rasterization)1.1原理光栅化是实时渲染中最常用的技术。它的核心思想是将3D场景中的几何体投影
- Unity3D 布料模拟(Cloth Simulation)详解
Thomas_YXQ
数码相机Unity3D职场和发展游戏开发Unity
1.引言布料模拟是计算机图形学中的一个重要领域,广泛应用于游戏开发、电影特效、虚拟现实等领域。Unity3D提供了内置的布料模拟系统,开发者可以轻松地在游戏中实现逼真的布料效果。本文将详细介绍Unity3D中的布料模拟技术,并通过代码示例展示如何实现一个简单的布料模拟。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!2.Unity3D布料模拟概述Unity3D的布料模
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/