LayUi之入门
目录
一、LayUi介绍
二、自定义模块
三、JSON回顾
四、LayUi登录基本功能
一、LayUi介绍
1.什么是LayUi?
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
如下图:
当然了,除了使用码云下载(国内),我们也可以用另外一个,它是属于外国的开源平台:
而两者相比,我们国内的响应速度相对较快。
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
2.layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿....
easyui=jquery+html4(用来做后台的管理界面) 半老徐娘
bootstrap=jquery+html5 美女 拜金
layui 清纯少女
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
3.layui入门
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
3.1 路径问题
1) 相对路径/绝对路径
2) base标签
入门案例:点击弹出框
接下来我们做一下准备工作,新建一个项目,把LayUi依赖都提前准备好:
新建了一个jsp页面:demo1,
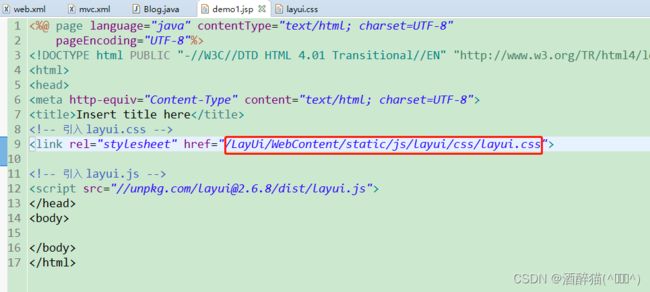
然后引入:
demo1.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
把它复制到我们的demo1.jsp的body内:
运行效果如下:
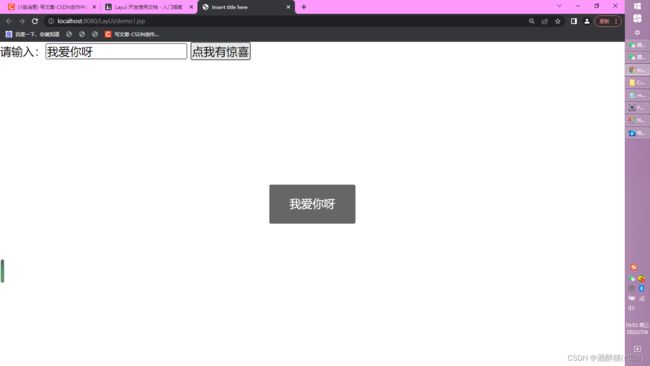
我们进一步做点击按钮弹出框:
请输入:
运行效果:
二、自定义模块
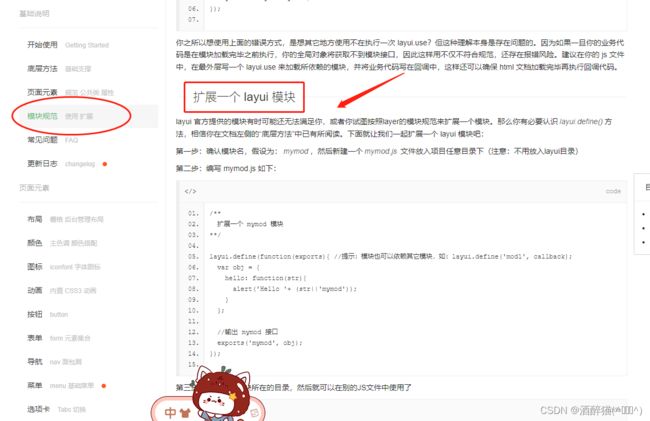
1、如何扩展一个layui(自定义模块) 参考 模块规范
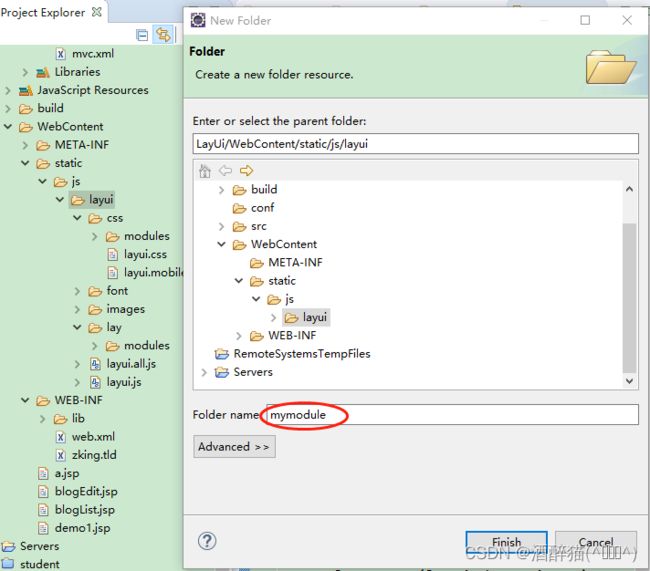
建一个文件mymodule:
根据官网步骤一步一步操作:
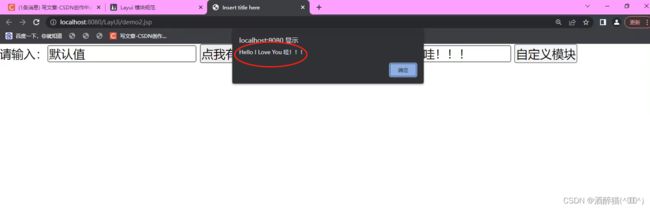
新建一个demo2.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入:
请输入相关文字:
两个方法效果如下:
三、JSON回顾
1、如果我们想得到 :{"name":"杨总","age":"18"} 这样一个格式的对象:
①map
package com.ycx.demo;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
Map map1=new HashMap();
map1.put("name", "杨总");
map1.put("age", "18");
ObjectMapper om=new ObjectMapper();
// writeValueAsString将对象/数组转成json字符串
System.out.println(om.writeValueAsString(map1));
}
}
打印结果如下:
②对象
package com.ycx.demo;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
User user = new User("杨总", 18);
System.out.println(om.writeValueAsString(user));
}
}
class User{
private String name;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public User(String name, int age) {
super();
this.name = name;
this.age = age;
}
public User() {
// TODO Auto-generated constructor stub
}
}
打印结果如下:
同样的JSON字符串,得到的方式有两种,一个是map,另一个是对象
2、如果我们想得到 :
[{"name":"杨总","age":18},{"name":"小颜","age":19}] 这样一个格式的数组:
package com.ycx.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
ArrayList可发现使用两种方法得到的结果是一样的。
综上总结:
1)JSON对象字符串来源有两个 —— ①map;②对象,如User对象
2)JSON数组字符串来源有两个 —— ①List,如List
四、LayUi登录基本功能
1、构建登录页面
我们回到官网,找到做表单的代码:
把body部分的源代码复制到我们的login.jsp页面:
表单 源代码运行效果如下:(与官网效果一致)
然后我们对登录页面样式稍作调整,去掉一些不需要的内容,并且添加一些其他样式:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
登录
界面效果图如下:
界面搭建好了之后,接下来实现我们的登录功能:
接收参数
login.jsp:
建立一个User实体类:
package com.zking.entity;
/**
* 实体类:用户类
* @author 杨总
*
*/
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
public User() {
// TODO Auto-generated constructor stub
}
@Override
public String toString() {
return "User [username=" + username + ", password=" + password + "]";
}
}
新建一个UserAction:
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user=new User();
// 写一个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
Map map=new HashMap();
if("yangzong".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
// 登录成功
map.put("code", 200);
map.put("msg", "成功");
}else {
// 登录失败
map.put("code", 0);
map.put("msg", "账户密码错误");
}
try {
ResponseUtil.writeJson(resp, map);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
return user;
}
}
ResponseUtil 工具类:
package com.zking.util;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
public class ResponseUtil {
public static void write(HttpServletResponse response,Object o)throws Exception{
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(o.toString());
out.flush();
out.close();
}
public static void writeJson(HttpServletResponse response,Object o)throws Exception{
ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)代表了json串
write(response, om.writeValueAsString(o));
}
}
配置文件 mvc.xml:
运行login.jsp登录界面:
如果输入错误,即:
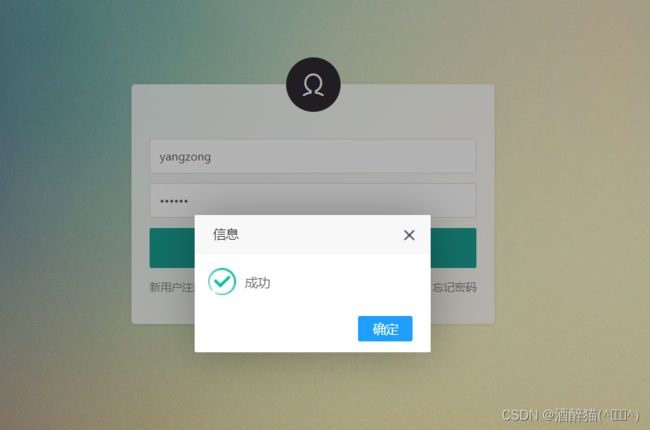
如果输入正确,即:
接下来还要进行改造优化:
UserAction:
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
if("yangzong".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
// 登录成功
ResponseUtil.writeJson(resp, new R()
.data("code", 200)
.data("msg", "登录成功"));
}else {
// 登录失败
ResponseUtil.writeJson(resp, new R()
.data("code", 0)
.data("msg", "账户密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}代码更加简洁了,运行效果是一样的。
2、主页搭建
如若登录成功,那么就要跳转到另一个界面,我们在login.jsp的script内:
添加跳转页面的代码,
再新建一个main.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
欢迎主人~~~~
当我们再次输入正确的账户和密码时,
登陆成功后 ,就跳转到main.jsp页面来了~