微信小程序开发学习笔记《14》上拉触底事件案例
微信小程序开发学习笔记《14》上拉触底事件案例
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读对应官方文档
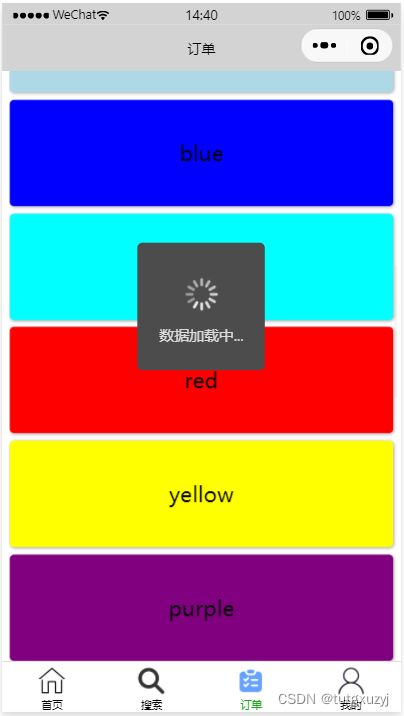
一、最终实现效果
实现在加载完这一页之后,刷新之后展示 “数据加载中”,加载完后展示到下一页数据。

二、案例的实现步骤
- 定义获取随机颜色的方法
- 在页面加载时获取初始数据
- 渲染U结构并美化页面效果
- 在上拉触底时调用获取随机颜色的方法
- 添加loading提示效果
- 对上拉触底进行节流处理
2.1 定义获取随机颜色的方法
/**
* 页面的初始数据
*/
data: {
colorList:['red','green','blue','yellow','lightblue','skyblue','cyan','lightgreen','purple','pink'],
numArray:[0,1,2,3,4,5,6,7,8,9],
data_order:[]
},
/**
* 通过更改colorIndex来实现伪随机颜色背景
*/
changeColor(){
// 这个到时候肯定是发起网络请求,然后返回数据进行渲染
let numArray = this.data.numArray.slice(); // 使用 slice() 来创建 numArray 的副本;
let colorList1 = this.data.colorList.slice(); // 使用 slice() 来创建 colorList 的副本;
for (let i = numArray.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[numArray[i], numArray[j]] = [numArray[j], numArray[i]]; // ES6 解构赋值用于交换元素
colorList1[i] = this.data.colorList[numArray[i]];
// console.log(colorList1[i]);
}
// console.log(colorList1);
this.setData({
numArray: numArray,
data_order:[...this.data.data_order,...colorList1]
});
// console.log(colorList1);
// console.log(this.data.numArray);
// console.log(this.data.colorList);
console.log(this.data.data_order);
},
2.2 在页面加载时获取初始数据
可以使用onLoad(options) {},来监控页面加载,一旦加载就获取初始数据。
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log('页面加载'),
this.changeColor() # 监听到加载这个页面,则获取一组随机颜色
},
使用onLoad函数监控页面加载,当加载这个页面的时候调用changeColor函数,生成随机的数组,以仿造随机的颜色。
2.3 渲染UI结构并美化页面效果
# wxml页面布局代码
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: {{item}};">{{colorList[index]}}</view>
# 最主要的是:style="background-color: {{item}}
# wxss文件样式代码
.num-item {
/* 这个块状的布局感觉很不错 */
border: 1rpx solid efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx orpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
2.4 在上拉触底时调用获取随机颜色的方法
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log('上拉触底了');
this.changeColor() # 当检测到上拉触底,然后就获取一组随机颜色添加进入数据组
},
2.5 添加loading提示效果
对应文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html
wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框

为了添加loading效果,应该在向后端发送网络请求数据前显示数据加载,然后请求数据,请求数据成功关闭。
由于没有后端可以请求,这里就加个效果。
# 在changeColor函数最开始就显示loading效果。
changeColor(){
wx.showLoading({
title: '正在加载中',
});
// 这个到时候肯定是发起网络请求,然后返回数据进行渲染
let numArray = this.data.numArray.slice(); // 使用 slice() 来创建 numArray 的副本;
let colorList1 = this.data.colorList.slice(); // 使用 slice() 来创建 colorList 的副本;
for (let i = numArray.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[numArray[i], numArray[j]] = [numArray[j], numArray[i]]; // ES6 解构赋值用于交换元素
colorList1[i] = this.data.colorList[numArray[i]];
// console.log(colorList1[i]);
}
// console.log(colorList1);
this.setData({
numArray: numArray,
data_order:[...this.data.data_order,...colorList1]
});
// console.log(colorList1);
// console.log(this.data.numArray);
// console.log(this.data.colorList);
console.log(this.data.data_order);
setTimeout(function () {
wx.hideLoading();
}, 2000);
},
2.6 对上拉触底进行节流处理
①在data中定义isloading节流阀
其实就是一个布尔标识符,用来判断是否处理完当前请求了,处理完了才允许发送下一个请求。
②在getColors()方法中修改isloading节流阀的值
在刚调用getColors时将节流阀设置true
在网络请求的complete回调函数中,将节流阀重置为false
③在onReachBottom中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为ture,则阻止当前请求
如果节流阀的值为false,则发起数据请求
现在多了一个属性,可以帮助我们更好地实现节流处理,

mask属性,可以当显示数据加载中时,设置mask为true,防止用户下拉继续发出请求。
即
# 在数据加载时,设置其为true,使其不能下拉
wx.showLoading({
title: '数据加载中...',
mask:true
});
#在加载完时,设置其为false,使其可以下拉发送请求
setTimeout(function () {
wx.hideLoading();
mask:false
}, 2000);
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。