ThreeJS之3D柱形图
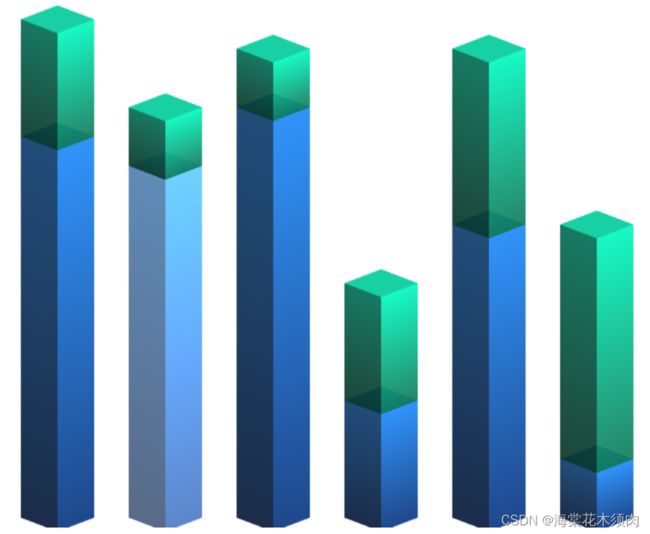
学习threejs第二篇,3D柱形图练习,本文参考了网上的实现方式,用html方式进行了实现。先上效果图:
关键代码:
数据准备
let data = [[65, 20],[60, 10],[70, 10],[20, 20],[50, 30],[10, 40],];柱形图分为上下两部分,因此使用了二维数组,表示上半部分和下半部分。
生成柱形图
通过对数据源的循环,以此生成矩形图,图表使用顶点颜色,同时设置材料的vertexColors属性。
let barWidth = Math.floor(WIDTH / data.length * 0.691 * 0.70721);
data.forEach((d, i) => {
let group = new THREE.Group()
let box1 = new THREE.BoxBufferGeometry(barWidth, HEIGHT / maxY * d[0], barWidth, 1, 1, 1)
let box2 = new THREE.BoxBufferGeometry(barWidth, HEIGHT / maxY * d[1], barWidth, 1, 1, 1)
box1.computeBoundingBox();
box2.computeBoundingBox();
let count = box1.attributes.position.count;
let color1 = new THREE.Color()
let color2 = new THREE.Color()
box1.addAttribute('color', new THREE.BufferAttribute(new Float32Array(count * 3), 3));
box2.addAttribute('color', new THREE.BufferAttribute(new Float32Array(count * 3), 3));
let colors1 = box1.attributes.color;
let colors2 = box2.attributes.color;
for (let i = 0; i < count; i++) {
let x = box1.attributes.position.getX(i);
let y = box1.attributes.position.getY(i);
let z = box1.attributes.position.getZ(i);
//console.log(i, x, y, z)
if (y > 0) {
color1.setHex(0x1C8CFF)
color2.setHex(0x00FFC2)
} else {
color1.setHex(0x093783)
color2.setHex(0x117B5C)
}
colors1.setXYZ(i, color1.r, color1.g, color1.b)
colors2.setXYZ(i, color2.r, color2.g, color2.b)
}此处box1.addAttribute,与threejs的版本有关,新版本中移除了该方法。
最后渲染,完工。
学习threejs的第二天,做个简单的记录。
代码地址:
threejs实现的3D柱形图-Javascript文档类资源-CSDN文库