XSS haozi靶场通关笔记
XSS靶场地址:alert(1)
靶场的要求是输出一个内容为1的弹窗;这个靶场限制了输入位置只能是input code;而且浏览器发送内容时会自动进行url编码;所以重点考察的是代码的分析和基础payload构造;一切完成在当前页面;没办法进行url编码绕过或者bp抓包修改;是磨练基础的宝刀。
祝各位玩的愉快,能够从靶场中学到更多的东西
靶场中冷知识整理:
- html注释符:和
- 不闭合标签可执行:
- 加空格的闭合标签可使用:
- 单行注释:可用 -->
- 事件执行内容可以有多个:用,或;分割就行
- s的古英文是ſ;变成大写都是S
- alert()只能是小写;大写不执行;ALERT()不识别
- :标签中间的内容不识别带编码的内容
- 回车换行可以打断对字符串以开头和结尾进行判断的验证
- 利用实体编码可以绕过大写转换
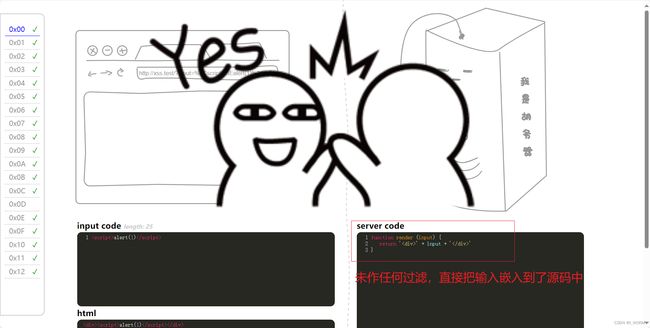
0X00
这一关属于新手友好关;没有任何的限制内容,直接构造payload:即可
因为没有任何验证,所以绕过方法比较多,可以自行尝试
0X01
这一关使用了