- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
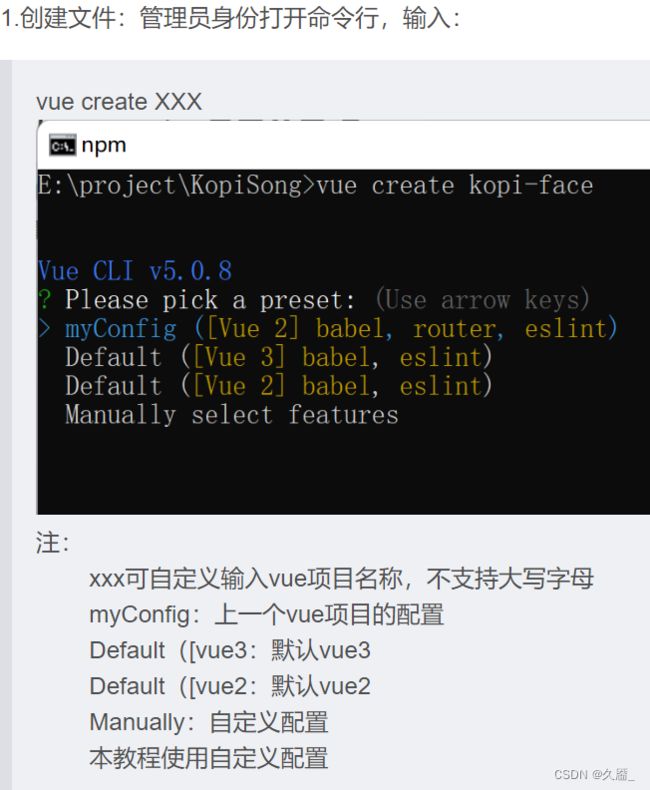
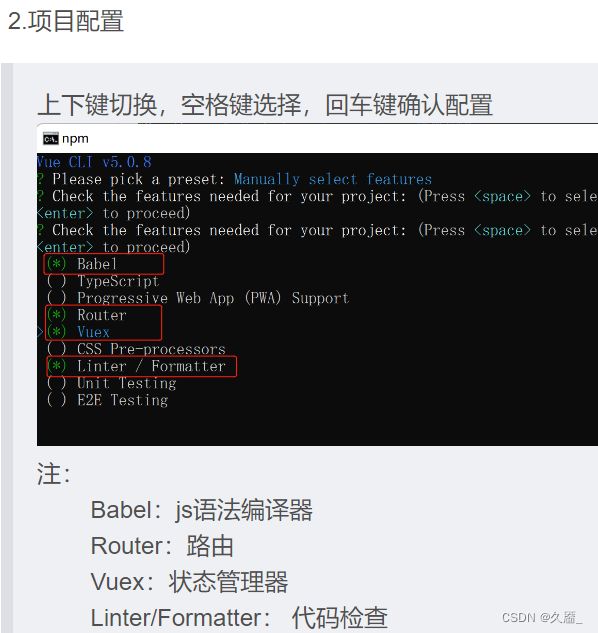
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- 第四期【践行总结】第9周—适度
荷语微光
践行时间:20181105——20181111本周践行适度:避免极端,避免别人对你产生怨恨。【目标】1.保持平和的沟通态度。2.刻意反思自己是否过于要求他人而不要求自己。3.宽容对人,宽容对己,不因琐事产生怨恨。【行动】1.得到每日学习计划完成2.删除照片83张。3.每日练声+得到打卡4.每日深蹲5.专栏输出:第36周正义之心思维导图及知识笔记6.文章输出:【精力管理4】睡得好,能提升你的决策水平
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- Java基础入门(传智)暑期预习笔记(一)7.18
wssgakki
Javajava
Java的基本语法【修饰符】class类名{程序代码}publicclassHelloword{publicstaticvoidmain(String[]args){System.out.printIn(”你好呀");}注意大小写、排版问题{左大括号里面的第一行代码要有缩进ctrl+shift+F键快速格式化代码一个连续的字符串不能分开在两行中书写即同一个双引号里面的内容不能分两行写。Java中的
- 【0314践行笔记】创造多样性,你的世界因此会变得与众不同
正本
学习一件新鲜事物,是要经过了解、熟悉、精致、深入拓展这一系列步骤。是一个逐渐探索、积累、完善循序渐进的过程。学习的越深入,就越会感觉到乐趣兴趣信心所在,也会与已有认知建立起一套完整的思维网络,这些网络充斥在头脑中,我们经常称之为“智慧”。我们判断一个人学习成效如何,主要是看他是否主动拓展自己的知识面以及是否有多样性的新想法。那么用何种办法提高学习成效?今天就与大家探讨三点,希望能给予你帮助。001
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 思考笔记1392/2023-10-22
农N代fun
黄奇帆老师的一篇文章《当下中国的发展,很多看起来是问题,实际上是成果。》其中一段关于数字经济的内容学习,因为作为数字化、智能化这个行业一线搬砖工人,对这一方面知识还是相当有感触,特别是今天读到这一段落,以黄奇帆老师的身份一定程度上也算是代表着国家级对这个行业顶层计划阐明发展方向了。(节选一)制造业数字化,就是要推进产业互联网、工业互联网。推进产业互联网将大大促进数字经济发展。我国曾提出数字经济三大
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- 《有关写书评文章的写作框架》
千江雪_2932
11月5日书评比读后感难写,对于新手来说,要先掌握好写书评的套路和写作框架,然后先按着框架写,要不写着写着就写成读后感去了。因为想要写书评,所以,正在不断学习的过程中,今天发现有这么一篇文章,作者把书评的写作框架和过程说的非常的清楚。所以学习笔记了。写文章都要谋篇布局,写书评也是一样的,先列出主题和文章框架。以下是最简单也是最常见的书评文章框架。1、开篇破题2、引出书的内容梗概及作者简介3、用一个
- 玩转Docker | 使用Docker部署Mininote笔记工具
心随_风动
玩转Dockerdocker笔记容器
玩转Docker|使用Docker部署Mininote笔记工具前言一、Mininote介绍Mininote简介Mininote使用场景二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署Mininote服务下载镜像创建SSL自签名证书创建容器创建容器检查容器状态检查服务端口安全设置四、访问Mininote服务访问Mininote首页设置访问密码五、基本使用新建笔记六、实践总结前
- 读名老中医之路笔记(一)岳美中:无恒难以做医生
weixin_33937499
岳美中:无恒难以做医生岳美中先生虽然处于流离颠沛的年代中,通过不断的刻苦学习,终成一代名医。岳老从《衷中参西录》、《歌头汤诀》、《药性赋》一路走到《伤寒论》《金匮要略》,后又学习唐代祛疾利器《千金》、《外台》等书,他的读书经验:一、对中华古典文化的学习,培养读书的能力和习惯二、读书宁涩勿滑,对经典著作每个字句要读懂掌握,强调对经典著作熟读甚至必须背诵三、自学必当知道自己的短处,每个人都有他的优点,
- 我的自学中医笔记
hbxncjs
中医其他经验分享
藏象之心系统形态描述古代的形态描述跟现代差不多心居肺管之下,隔膜之上,心象尖圆形,如莲蕊,外有赤黄裹脂,是为心包络——【类经图骥·经络】心与内外环境的联系不讲心的主要生理功能心主血脉心气推动和调控血液在脉中运行,流注全身,发挥营养和滋润的作用要素:血、脉、心气主血:营养、心生血(心生血这个概念用的不多)肉桂可补心阳,补阳来促进化气主脉:心气推动与调控心脏的搏动和脉管的舒缩,使脉道通利。血正常运行的
- nodeJs笔记(五)
a_xiaotaotao
nodeJs笔记
os操作系统模块主要作用导入模块常用方法1.系统信息与标识os.platform()作用:返回值:用途:os.arch()作用:返回值:用途:os.type()作用:返回值:用途:os.release()作用:返回值:用途:os.version()(Node.jsv13.0.0+)作用:返回值:用途:os.hostname()作用:返回值:用途:os.uptime()作用:返回值:用途:2.用户信
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 你活着可能已经死了-《得到》“武志红的心理学课”学习笔记28
大庆思考笔记
人生由几百、几千乃至几万个大大小小的选择构成,等你老了,回顾一生的时候,你发现最亏待的,恰恰是你自己,那你这一生,就白活了。我们来做一个调查,很简单,然而也许很“致命”:你能不能想起五件事,你特别想做的,但却一直没有去做的,就按照自由联想的顺序,把这五件事写出来。现在,你可以做你自己的“父母”,试试带着点偏执劲,去追逐一些你特别想追逐的事物,以此来滋养你的本我。分享一段鲁米的诗给你:有一颗光的种子
- ReactiveCocoa 学习笔记七(RACCommand)
那夜的星空分外清澈
ReactiveCocoaReactiveCocoa
RACCommandRACCommand关键的两个方法如下,理解了他们便能理解RACCommand的作用。-(instancetype)initWithEnabled:(nullableRACSignal*)enabledSignalsignalBlock:(RACSignal*(^)(InputType_Nullableinput))signalBlock;-(RACSignal*)execut
- C语言学习笔记:do..while循环、goto语句
女巫和她的乌鸦
C语言c语言学习
do…while()循环,do语句的语法:do循环语句;while(表达式);例:intmain(){inti=1;do{printf("%d",i);i++;}while(i#include#includevoidmenu(){printf("1.play\n");printf("0.exit\n");}voidgame(){//猜数字游戏的实现:先生成随机数-->猜数字。rand函数返回了一个
- Kubernetes学习笔记(四)--Pod 状态与生命周期管理
Mr小三
Kubernetes云原生kubernetes
文章目录四、Pod状态与生命周期管理1.Pod概念网络存储用法pod的终止2.Init容器init模板用途3.Pause容器4.Pod的生命周期Podphase(阶段)Pod状态5.Pod健康-容器探针(Probe)概念EXEC探针HTTP探针TCPSocket探针四、Pod状态与生命周期管理Pod是kubernetes中最重要的基本概念,在kubernetes中最小的管理元素不是一个个独立的容器
- 《比昂全集》阅读笔记:漫长的周末 - 战争 4 中
若宁Rena
【战争】第4节。如果年轻时候遇到一些优秀的人,这些人可能成为年轻人的榜样。一个人可能希望自己未来成为自己欣赏的老师、教官、或者自己的父母那样的父母。Bion所在的营地很好,纪律严明。那些军官也是应该服从的人。尽管有的教官有有依据的缺点,但是那时候还是容易把对方放到权威的角色里。Bion的生活中,有着:“训练、技术课程、左轮手枪、机关枪、六磅步枪,还有强大的坦克本身……”“不坏的士兵……熄灯……夜晚
- 什么是java
IT界小新学姐
Java属于一种计算机语言,计算机语言的种类非常多,总的来说可以分成机器语言、汇编语言、高级语言三大类。Java是一种高级计算机语言。Java是由SunMicrosystems在1995年首先发布的编程语言和计算平台。有许多应用程序和Web站点只有在安装Java后才能正常工作,而且这样的应用程序和Web站点日益增多。Java快速、安全、可靠。从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从
- 《小狗钱钱》学习心得(第三、四、五章)
A01琪公子
《小狗钱钱》学习心得(第三、四、五章)最近在跟战友读一本《小狗钱钱》的书,今天把读到的精华与对这本书的感悟分享给正在看文章的你,希望对你有用。一、成功笔记:1.昨天的梦想相册的三个重要梦想开始在我脑海中浮现,我闭眼想到靠自己努力买房并装修好的新房的温馨舒适、爸妈安享晚年的幸福时刻,以及清晨爱人醒来那甜蜜的微笑。2.给客户重新发了合同,不在急急燥燥,而是准备好,只要有机会,就紧紧抓住。3.用心读完了
- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- 创意PPT模板:好水灵的排版,还是熟悉的味道
LJ的学习笔记
大家好,我是爱学习的瞄代表。今天给广大职场人带来一份创意PPT模板(好水灵的排版)。【总览图】:【PPT展示】:【PPT模板特点】:1、创意PPT模板,前所未有的快感;2、几乎所有素材均可编辑,有型更有料;3、扁平设计,时下正流行;4、好水灵的排版,还是熟悉的味道【获取方式】:微信公众号:LJ的读书笔记(ljdushubiji)回复关键词“0505”,即可获取。
- 猴子·成功日记(32)
Monkey_858e
2020/3/211、口语打卡2、牙套计时——26副第2天3、小提琴练习2小时4、学习理财+笔记5、备课+文稿6、尤克里里打卡7、上课8、练读《末日焚书》
- 《How to Take Smart Notes》读书笔记1
LY320
最近在读一本书,题为《HowtoTakeSmartNotes:OneSimpleTechniquetoBoostWriting,LearningandThinking–forStudents,AcademicsandNonfictionBookWriters》1。尚未读完,分享一些读这本书的感想,我的一些心得,和不解。这本书让我觉得最有收获的点是更新了我对记录和整理笔记的认识。通常我们在记录笔记时
- 左眼跳财右眼跳灾的科学依据是什么?医生告诉你答案
高省张导师
俗话说“左眼跳财,右眼跳灾”。许女士对这句俗语深信不疑。从一年前开始,许女士总是左眼皮跳,但每次只要稍作休息就能恢复正常,所以许女士都没放在心上,甚至还心想:说不定能走财运了。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一个公主号《张十五笔记》分享引流,思维
- 为这人间操碎了心-读书笔记-02
Tracy的小书斋
火车有人嫌火车走得慢,又有人嫌火车冒烟脏。人类浪费时间精力做好多好多不该做的事,何必斤斤计较旅途所耗的时间?纵然火车走得像枪弹一般快,车上的人忙的是什么?火车冒烟是脏,可是冒烟的并不只是火车,何况现在火车多不冒烟了。如果老远地看火车冒黑烟或吐白气,那景象却不一定讨厌。送礼礼尚往来,来而不往非礼也。升官图一开始以为这篇文章会是在讲述官场的景象,但是原来升官图只是一个游戏。但是游戏中也蕴含了人间真理:
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那