- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- Godot引擎开发:UI和用户交互_用户界面性能优化
chenlz2007
游戏开发godotui交互游戏引擎microsoft性能优化
用户界面性能优化在开发动作游戏时,用户界面(UI)的性能优化是至关重要的。一个流畅的UI不仅能够提升玩家的体验,还能确保游戏在不同设备上运行顺畅。本节将详细介绍如何在Godot引擎中优化UI性能,包括减少渲染负担、优化资源管理和提高响应速度等方面。1.减少渲染负担1.1使用精灵图(SpriteSheets)精灵图(SpriteSheets)是一种将多个小图合并成一张大图的技术,可以显著减少纹理切换
- Godot引擎开发:UI和用户交互_UI性能优化
chenlz2007
游戏开发godotui交互游戏引擎性能优化
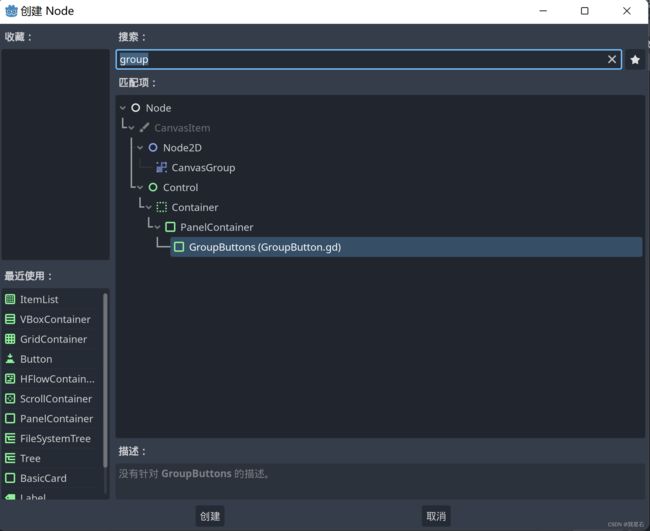
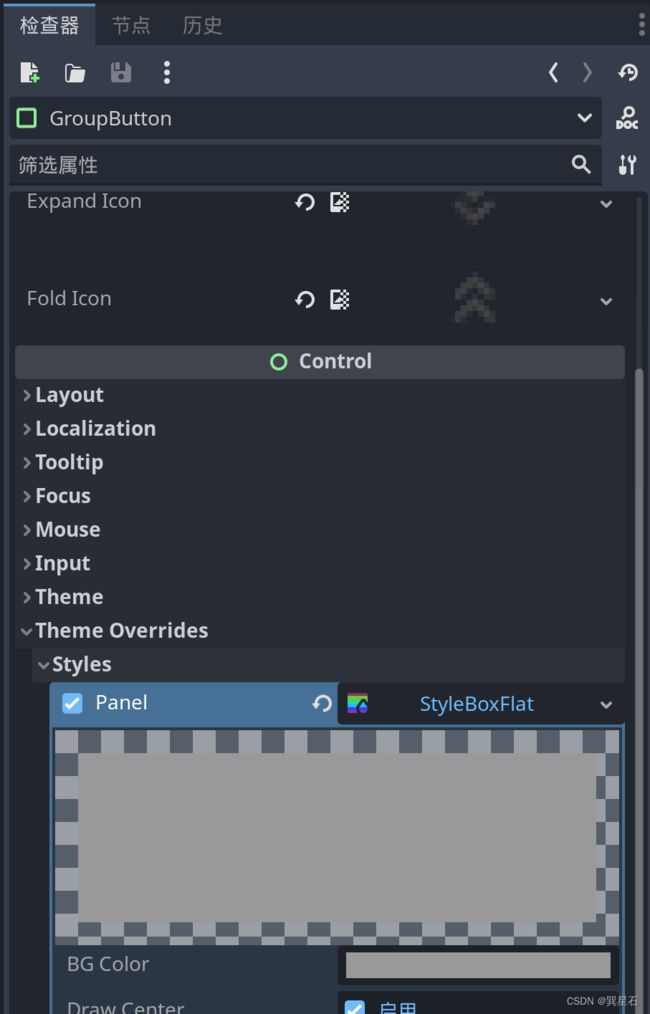
UI性能优化在动作游戏中,UI(用户界面)的性能优化是至关重要的。一个响应迅速、流畅的UI可以显著提升玩家的游戏体验。本节将详细介绍如何在Godot引擎中优化UI性能,包括优化节点结构、减少绘制调用、使用缓存技术、以及优化动画和过渡效果等方法。优化节点结构减少节点数量在Godot引擎中,每个节点都有一定的开销。因此,减少节点的数量可以显著提高UI的性能。可以通过以下几种方法实现:合并节点:将多个相
- 【Godot】Window类
Octopus2077
godot游戏引擎
(参考自deepseek回答)在Godot引擎中,Window是一个用于管理应用程序窗口的类。它是Godot4.0引入的新特性,取代了旧版本中的OS类对窗口的管理功能。Window提供了对窗口大小、位置、标题、模式等属性的控制,使开发者能够更灵活地管理应用程序的窗口。1.Window的定义Window继承自Viewport,因此它也是一个渲染容器。它代表应用程序的一个窗口,可以包含2D或3D场景。
- 【Godot】Camera2D
Octopus2077
godot游戏引擎
(参考自deepseek回答)在Godot引擎中,Camera2D是一个用于2D游戏的节点,它允许你控制游戏视图的显示区域。通过Camera2D,你可以实现视角的跟随、缩放、边界限制等功能。以下是关于Camera2D的一些基本用法和常见设置:1.添加Camera2D节点在场景树中,选择你想要添加Camera2D的节点(通常是玩家角色或场景的根节点)。点击“添加节点”按钮,搜索并选择Camera2D
- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- ScrollIndicatorView自定义控件---类似于页签
凤翎鹤冢
android自定义控件viewpager
这是一个自定义的viewPaager,省去了很多繁琐的步骤,可以直接使用这个自定义代码来实现页签的效果,也可以实现viewPager滑动的效果/***@version1.0主要用于多个tab可以进行滑动*@author试着飞*@date2014年11月1日*/publicclassScrollIndicatorViewextendsHorizontalScrollViewimplementsInd
- godot在_process()函数实现非阻塞延时触发逻辑
小沙盒
godotgodotjavascript游戏引擎
extendsNode2D#用于累加delta的变量varelapsed_time=0#设定计时周期,单位为秒varinterval=3func_process(delta):#累加delta到elapsed_timeelapsed_time+=delta#检查是否达到了设定的时间间隔ifelapsed_time>=interval:#执行每3秒要做的逻辑print("每3秒执行一次的逻辑被触发"
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- Godot4.3 显示像素风格图片模糊如何设置?
松树戈
Godotgodot
Godot4.3显示像素风格图片模糊如何设置?使用Godot4.3显示低分辨率像素风图片时比较模糊在ProjectSettings>Rendering>Textures>CanvasTextures设置`Nearest`(或`NearestMipmap`)解决效果使用Godot4.3显示低分辨率像素风图片时比较模糊在ProjectSettings>Rendering>Textures>Canvas
- WPF自定义控件(教程含源码)- 实现可以平滑滚动的Panel 控件
lhyriver
WPF自定义控件wpf
控件需求WPF控件提供了ScrollViewer来实现滚动视图。ScrollViewer的PageDown、PageUp、PageLeft、PageRight方法可以滚动一个视图大小的尺寸,但是ScrollViewer滚动时比较僵硬,没有动画效果。控件设计方案平滑滚动控件命名为RWrapPanel,继承WrapPanel类和IScrollInfo接口。将WrapPanel放入ScrollViewe
- Qt QListWidget 总结
enyp80
qt数据库java
QtQListWidget总结1.概述QListWidget是Qt中用于显示和管理列表项的控件,继承自QListView,但提供更简单的项(Item-Based)接口。适用于简单列表场景(如文件列表、选项菜单),支持文本、图标、自定义控件等。与QListView的区别:QListWidget直接操作项,而QListView基于模型/视图架构,适合复杂数据。2.核心功能项管理:添加、删除、插入、遍历
- wpf ,实现MainView中的UserControrl控件内的button的点击事件及属性引出来
观无
wpf
背景WPF在组件用户控件UserControl的应用中,对于UserControl的组件操作是必然的,然而,如何被UserControl内的操作事件引出来,由实际的业务窗体调用,就是当下的需要事件的案例。技术案例本次案例使用ToggleButton的自定义控件作为最小元素嵌入到UserControl中,在将UserControl动态加载到WrapPanel内,实现WrapPanel内的元素点击事件
- Godot引擎开发:Godot基础入门_Godot社区与资源
chenlz2007
游戏开发godotdreamweaver游戏引擎javascript前端网络
Godot社区与资源在上一节中,我们已经完成了基础的游戏开发环境搭建和简单的游戏对象操作。接下来,我们将探讨Godot社区与资源,这将帮助你更好地融入Godot的开发者生态,获取更多开发所需的工具和帮助。1.Godot社区Godot引擎拥有一个庞大且活跃的社区,社区成员包括开发者、艺术家、设计师等,他们共同分享经验、解决问题、提供帮助。以下是一些主要的Godot社区资源:1.1官方网站Godot的
- Wpf 之Generic.xaml
白羊无名小猪
C#windowswpf
在WPF中,Generic.xaml是一个特殊的资源文件,它会被自动加载,不需要显式添加。这是WPF的命名约定。当WPF初始化自定义控件时,它会专门查找这个名字的文件。这个名字是硬编码在WPF框架中的,不能改变。Generic.xaml是WPF自定义控件的默认样式位置,只要满足以下条件就会自动加载:文件名必须是Generic.xaml文件必须在Themes文件夹下控件必须正确设置DefaultSt
- 用C++ Qt实现安卓电池充电动效 | 打造工业级电量控件
十年编程老舅
QT开发c++qtandroidqt项目实战qt项目qt开发qt教程
一、为什么需要自定义电池控件?在工业控制、车机系统、智能硬件等领域的UI开发中,电池状态显示是高频出现的UI组件。通过实现一个支持颜色渐变、动态充电动画、警戒阈值提示的电池控件,开发者可以系统掌握以下核心能力:Qt绘图体系(QPainter/QPen/QBrush)自定义控件开发与提升技巧定时器驱动动画原理状态机与样式动态切换控件参数化配置思想本项目的技术复现度极高:实际效果可媲美Android原
- godot python_我的godot开发环境调教记录分享
水间清亦浅
godotpython
由于之前用C++写了大部分游戏代码,现在打算较小改动的移植到新引擎上,感觉godot这个开源引擎比较合适。而且godot完全免费,同时任何个人或组织都可以用VSCommunity开发开源项目,也省了IDE的钱。开发工具上,先准备VisualC++VisualStudioCommunityhttps://www.visualstudio.com/vs/community/有注意事项,似乎初次安装时要
- Godot-Python 项目教程
成冠冠Quinby
Godot-Python项目教程godot-pythonPythonsupportforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot-python1.项目目录结构及介绍Godot-Python项目的目录结构如下:godot-python/├──addons/│└──pythonscript_repl/├──build/├──docs/├──ex
- Godot引擎开发:UI和用户交互_Godot引擎概述
chenlz2007
游戏开发godotui交互游戏引擎nginx服务器前端
Godot引擎概述引擎简介Godot引擎是一个开源的2D和3D游戏引擎,由阿根廷开发者JuanLinietsky和ArielManzur创建。Godot引擎的目标是为游戏开发者提供一个强大、灵活且易于使用的工具,无论他们是否有丰富的编程经验。Godot引擎使用GDScript语言,这是一种类似Python的脚本语言,具有简洁的语法和强大的功能。此外,Godot引擎还支持C#和VisualScrip
- Python中的游戏开发库有哪些?
玥沐春风
python开发语言
Python中有许多游戏开发库可供选择。以下是一些常用的游戏开发库:Pygame:Pygame是一个广泛使用的2D游戏开发库,提供了图形和声音方面的功能。Panda3D:Panda3D是一个功能强大的3D游戏引擎,支持Python语言编程,并且提供了许多用于游戏开发的工具和特性。GodotEngine:虽然不是Python专用的,但Godot引擎支持使用Python进行游戏编程。它是一个开源的多平
- Qt/C++编写自定义控件72-提示进度条
feiyangqingyun
Qt/C++自定义控件Qt自定义控件提示进度条插件免费
一、前言我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接来个自定义绘制实现,至于是继承QWidget类还是QProgressBar类,都无所谓,如果是继承自QWidget类的话,就需要自己设置最大值最小值范围值,而继承自QProgressBar的话就可以直接
- 怎么把pyqt界面做的像web一样漂亮
mosquito_lover1
pythonpyqt前端
要将PyQt界面做得像网页一样漂亮,可以从以下几个方面入手:1.使用样式表(QSS)PyQt支持类似CSS的样式表(QSS),通过QSS可以自定义控件的外观。fromPyQt5.QtWidgetsimportQApplication,QPushButton,QWidget,QVBoxLayoutapp=QApplication([])window=QWidget()layout=QVBoxLayo
- 学习笔记 —— 入门Godot C#开发 —— 信号篇
zincles
学习godotc#
关于我是一个Godot初学者,了解Godot的一些基础知识但苦于不懂C#,故写此博文来记录自己的学习过程。如有错误,还请指正。什么是信号?信号signal是Godot提供的用于解耦节点与节点的方法。它是观察者模式的一种良好实现。本文仅涉及使用C#与Godot的信号系统交互的过程。使用GDScript与信号交互的过程,请参考官方文档。如何定义信号?C#使用“委托”delegate来处理信号连接。例如
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- Godot引擎开发:Godot基础入门_Godot引擎中的社区资源和学习路径
chenlz2007
游戏开发godot学习游戏引擎log4jelasticsearchjavascript
Godot引擎中的社区资源和学习路径在学习Godot引擎的过程中,社区资源和学习路径是非常重要的环节。Godot引擎拥有一个活跃且友好的社区,提供了大量的文档、教程、论坛和第三方资源,这些资源可以帮助开发者快速上手并解决开发过程中遇到的问题。本节将详细介绍Godot引擎的社区资源和推荐的学习路径,帮助你更好地融入这个社区并提高开发效率。社区资源官方文档Godot引擎的官方文档是学习的第一站。官方文
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin