使用 SyntaxHighlighter 实现代码高亮
如果我们已经将 FCKeditor 和 SyntaxHighlighter 代码高亮插件整合好(参看http://www.cnblogs.com/catprayer/archive/2010/04/24/1719521.html),让我们来看看如何用 SyntaxHighlighter 来实现代码高亮。
1,下载源码包:syntaxhighlighter_2.1.364.zip (http://alexgorbatchev.com/wiki/SyntaxHighlighter),需要注意的是,这个源码包和上面的插件是不一样的。
解压后:
如果以前没有接触过的话,可以参考 "test.html" 来看一下是如何实现的。
2,可以使用 jQuery 及 官方插件 jQuery UI 来做一个好看的页面。
codeHeightLight.php :
1 <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
2 < html xmlns ="http://www.w3.org/1999/xhtml" xml:lang ="en" lang ="en" >
3 < head >
4 < meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
5 < title > SyntaxHighlighter Build Test Page </ title >
6 <!-- jQuery + UI -->
7 < script type ="text/javascript" src ="jQuery/jquery-1.4.2.min.js" ></ script >
8 < script type ="text/javascript" src ="jQuery/mess_load_help_min.js" ></ script >
9 < link type ="text/css" rel ="stylesheet" href ="jQuerycssbase/common.css" />
10 < link type ="text/css" rel ="stylesheet" href ="jQuerycssbase/jquery.ui.all.css" />
11 <!-- -FCKeditor -->
12 < script type ="text/javascript" src ="fckeditor/fckeditor.js" ></ script >
13 < script >
14 $( function (){
15 // 加载编辑器
16 var oFCKeditor = new FCKeditor( ' textarea ' , 700 , 350 , ' Basic ' );
17 oFCKeditor.ReplaceTextarea();
18 // 进行处理
19 $dialogdiv = $( " #dialogdiv " );
20 $myform = $( " #myform " );
21 $dialogdiv.dialog({
22 title: " 代码高亮生成器 " ,
23 height: 467 ,
24 width: 740 ,
25 autoOpen: true ,
26 resizable: false ,
27 modal: true ,
28 buttons: {
29 ' 生成高亮代码 ' : function (){
30 $myform.submit();
31 $( this ).dialog( ' close ' );
32 },
33 ' 关闭窗口 ' : function (){
34 window.self.close();
35 // 关闭浏览器窗口
36 }
37 }
38 });
39 });
40 </ script >
41 </ head >
42
43 < body >
44 < div id ="dialogdiv" >
45 < form id ="myform" action ="checkCode.php" method ="POST" >
46 < textarea id ="textarea" name ="textarea" ></ textarea >
47 </ form >
48 </ div >
49 </ body >
50 </ html >
checkCode.php:
1 <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
2 < html xmlns ="http://www.w3.org/1999/xhtml" xml:lang ="en" lang ="en" >
3 < head >
4 < meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
5 < title > SyntaxHighlighter Build Test Page </ title >
6 <!-- SyntaxHighlighter -->
7 < script type ="text/javascript" src ="scripts/shCore.js" ></ script >
8 < script type ="text/javascript" src ="scripts/shBrushBash.js" ></ script >
9 < script type ="text/javascript" src ="scripts/shBrushCpp.js" ></ script >
10 < script type ="text/javascript" src ="scripts/shBrushCSharp.js" ></ script >
11 < script type ="text/javascript" src ="scripts/shBrushCss.js" ></ script >
12 < script type ="text/javascript" src ="scripts/shBrushDelphi.js" ></ script >
13 < script type ="text/javascript" src ="scripts/shBrushDiff.js" ></ script >
14 < script type ="text/javascript" src ="scripts/shBrushGroovy.js" ></ script >
15 < script type ="text/javascript" src ="scripts/shBrushJava.js" ></ script >
16 < script type ="text/javascript" src ="scripts/shBrushJScript.js" ></ script >
17 < script type ="text/javascript" src ="scripts/shBrushPhp.js" ></ script >
18 < script type ="text/javascript" src ="scripts/shBrushPlain.js" ></ script >
19 < script type ="text/javascript" src ="scripts/shBrushPython.js" ></ script >
20 < script type ="text/javascript" src ="scripts/shBrushRuby.js" ></ script >
21 < script type ="text/javascript" src ="scripts/shBrushScala.js" ></ script >
22 < script type ="text/javascript" src ="scripts/shBrushSql.js" ></ script >
23 < script type ="text/javascript" src ="scripts/shBrushVb.js" ></ script >
24 < script type ="text/javascript" src ="scripts/shBrushXml.js" ></ script >
25 < link type ="text/css" rel ="stylesheet" href ="styles/shCore.css" />
26 < link type ="text/css" rel ="stylesheet" href ="styles/shThemeDefault.css" />
27 < script type ="text/javascript" >
28 SyntaxHighlighter.config.clipboardSwf = ' scripts/clipboard.swf ' ;
29 SyntaxHighlighter.all();
30 </ script >
31 </ head >
32 < body >
33 < div id ="content" >
34 <?
35 echo stripslashes($_POST['textarea']); //去除转义符(因为 PHP 会自动转义)
36 ?>
37 </ div >
38 </ body >
39 </ html >
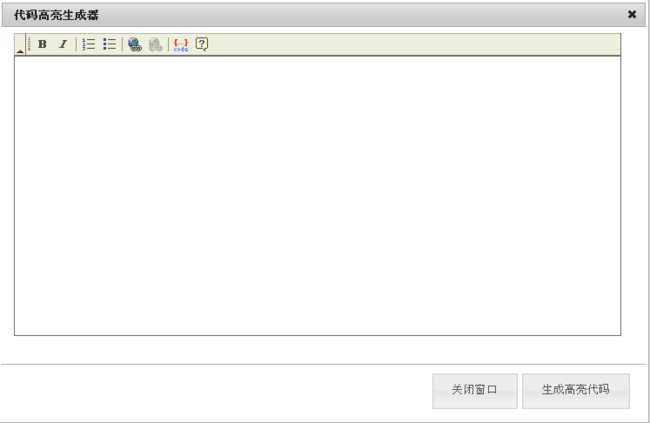
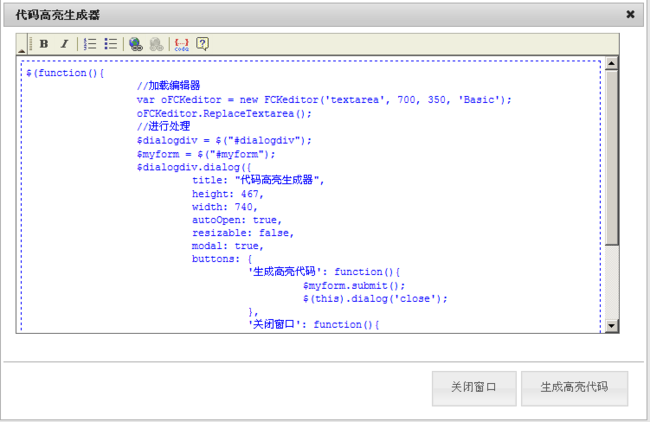
实现效果:
弹出框:
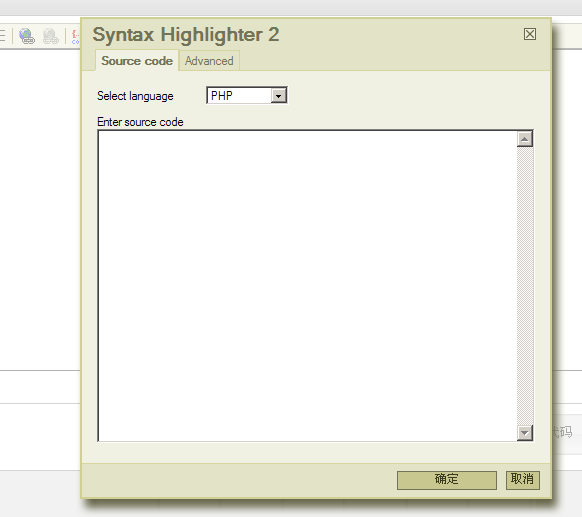
点击![]() :
:
写入代码:
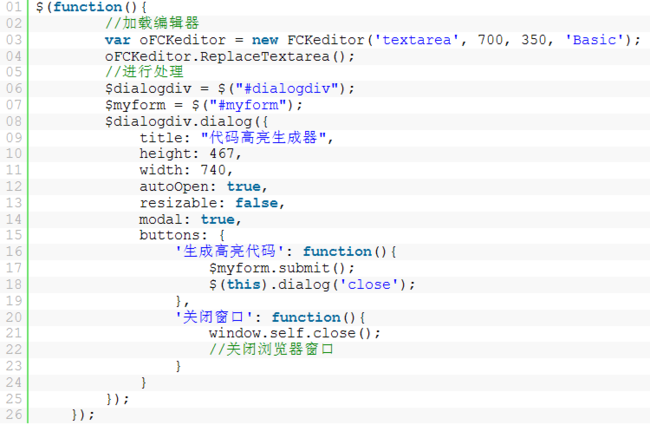
最终效果:
效果不错吧?!哈哈~~ 快试试吧!!!!!!
让我们再来看看它到底是怎么处理高亮的:
看看它的 InnerHtml:
< DIV id =highlighter_654624 class ="syntaxhighlighter jscript" >
< DIV class ="bar " >
< DIV class =toolbar >< A style ="WIDTH: 16px; HEIGHT: 16px" class ="item viewSource" title ="view source" href ="#viewSource" highlighterId ="highlighter_654624" commandName ="viewSource" > view source </ A >
< DIV class ="item copyToClipboard" >
< OBJECT id =highlighter_654624_clipboard title ="copy to clipboard" codeBase ="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" classid =clsid:d27cdb6e-ae6d-11cf-96b8-444553540000 width =16 height =16 type =application/x-shockwave-flash >< PARAM NAME ="_cx" VALUE ="423" >< PARAM NAME ="_cy" VALUE ="423" >< PARAM NAME ="FlashVars" VALUE ="" >< PARAM NAME ="Movie" VALUE ="scripts/clipboard.swf" >< PARAM NAME ="Src" VALUE ="scripts/clipboard.swf" >< PARAM NAME ="WMode" VALUE ="Transparent" >< PARAM NAME ="Play" VALUE ="0" >< PARAM NAME ="Loop" VALUE ="-1" >< PARAM NAME ="Quality" VALUE ="High" >< PARAM NAME ="SAlign" VALUE ="" >< PARAM NAME ="Menu" VALUE ="0" >< PARAM NAME ="Base" VALUE ="" >< PARAM NAME ="AllowScriptAccess" VALUE ="always" >< PARAM NAME ="Scale" VALUE ="ShowAll" >< PARAM NAME ="DeviceFont" VALUE ="0" >< PARAM NAME ="EmbedMovie" VALUE ="0" >< PARAM NAME ="BGColor" VALUE ="" >< PARAM NAME ="SWRemote" VALUE ="" >< PARAM NAME ="MovieData" VALUE ="" >< PARAM NAME ="SeamlessTabbing" VALUE ="1" >< PARAM NAME ="Profile" VALUE ="0" >< PARAM NAME ="ProfileAddress" VALUE ="" >< PARAM NAME ="ProfilePort" VALUE ="0" >< PARAM NAME ="AllowNetworking" VALUE ="all" >< PARAM NAME ="AllowFullScreen" VALUE ="false" ></ OBJECT ></ DIV >< A style ="WIDTH: 16px; HEIGHT: 16px" class ="item printSource" title =print href ="#printSource" highlighterId ="highlighter_654624" commandName ="printSource" > print </ A >< A style ="WIDTH: 16px; HEIGHT: 16px" class ="item about" title =? href ="#about" highlighterId ="highlighter_654624" commandName ="about" > ? </ A ></ DIV ></ DIV >
< DIV class =lines >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 01 </ CODE ></ TD >
< TD class =content >< CODE class ="jscript plain" > $( </ CODE >< CODE class ="jscript keyword" > function </ CODE >< CODE class ="jscript plain" > (){ </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 02 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript comments" > //加载编辑器 </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 03 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript keyword" > var </ CODE > < CODE class ="jscript plain" > oFCKeditor = </ CODE >< CODE class ="jscript keyword" > new </ CODE > < CODE class ="jscript plain" > FCKeditor( </ CODE >< CODE class ="jscript string" > 'textarea' </ CODE >< CODE class ="jscript plain" > , 700, 350, </ CODE >< CODE class ="jscript string" > 'Basic' </ CODE >< CODE class ="jscript plain" > ); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 04 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > oFCKeditor.ReplaceTextarea(); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 05 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript comments" > //进行处理 </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 06 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > $dialogdiv = $( </ CODE >< CODE class ="jscript string" > "#dialogdiv" </ CODE >< CODE class ="jscript plain" > ); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 07 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > $myform = $( </ CODE >< CODE class ="jscript string" > "#myform" </ CODE >< CODE class ="jscript plain" > ); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 08 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > $dialogdiv.dialog({ </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 09 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > title: </ CODE >< CODE class ="jscript string" > "代码高亮生成器" </ CODE >< CODE class ="jscript plain" > , </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 10 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > height: 467, </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 11 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > width: 740, </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 12 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > autoOpen: </ CODE >< CODE class ="jscript keyword" > true </ CODE >< CODE class ="jscript plain" > , </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 13 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > resizable: </ CODE >< CODE class ="jscript keyword" > false </ CODE >< CODE class ="jscript plain" > , </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 14 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > modal: </ CODE >< CODE class ="jscript keyword" > true </ CODE >< CODE class ="jscript plain" > , </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 15 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > buttons: { </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 16 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript string" > '生成高亮代码' </ CODE >< CODE class ="jscript plain" > : </ CODE >< CODE class ="jscript keyword" > function </ CODE >< CODE class ="jscript plain" > (){ </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 17 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > $myform.submit(); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 18 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > $( </ CODE >< CODE class ="jscript keyword" > this </ CODE >< CODE class ="jscript plain" > ).dialog( </ CODE >< CODE class ="jscript string" > 'close' </ CODE >< CODE class ="jscript plain" > ); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 19 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > }, </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 20 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript string" > '关闭窗口' </ CODE >< CODE class ="jscript plain" > : </ CODE >< CODE class ="jscript keyword" > function </ CODE >< CODE class ="jscript plain" > (){ </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 21 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > window.self.close(); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 22 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript comments" > //关闭浏览器窗口 </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 23 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > } </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 24 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > } </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt1" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 25 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > }); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV >
< DIV class ="line alt2" >
< TABLE >
< TBODY >
< TR >
< TD class =number >< CODE > 26 </ CODE ></ TD >
< TD class =content >< CODE class =spaces > </ CODE >< CODE class ="jscript plain" > }); </ CODE ></ TD ></ TR ></ TBODY ></ TABLE ></ DIV ></ DIV ></ DIV >
< P > </ P >