使用Less color函数创建专业网站配色方案
Less提供了很多实用的函数专门用于定义和操作色彩。本文将介绍如何使用这些函数来
帮助你控制色彩,创造合适的色彩搭配,并且保持网站的一致性和专业性
- color spinning
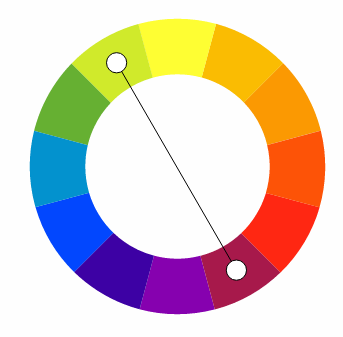
spin()函数允许我们调整一个基础色以便达到色带轮的任何一点。该函数非常有用,比如,当我们在
创建一个配色方案时就会很有用。你可能度过一些基础的色彩理论,比如需要色彩搭配和谐:比如互补色理论,组合等。有很多实用的工具帮助你达成目标,比如adobe color cc(kuler),利用该工具你就可以创建遵循上述理论的配色方案。但是我们如何实用Less创建自己的配色呢?
- Complementary
我们将通过创建最简单的色彩结构:complementary(互补方案)来开始我们的介绍。这种方案中强调有两个在色带轮相对180度方向的两个色彩作为基色。

首先,我们需要定义一个base color作为引用second color的基点。选择任何一个你喜欢的颜色,比如blue-ish #3bafda

使用spin函数旋转180度,取得第二个颜色
@color-base : #3bafdA;
@color-complement : spin(@color-base, 180);
这样就生成两个精确的,漂亮的色彩,他们互为补充。

-
Triadic
三元色方案是由三个颜色来组成的。我们通常通过对色轮分为三部分来取三色,调整spin函数的参数就可以达到目的。
// Triadic structure
@color-base : #3bafdA;
@triadic-secondary : spin(@color-base, -(360 / 3));
@triadic-tertiary : spin(@color-base, (360 / 3));
这将形成下面的配色:

- colors mixing
另外一种创建配色的方法是混合两种基色形成新的颜色,这就好比我们在小学艺术课堂中学习到的:如果我们将红色和黄色混合将形成一个橙色。使用Less,我们可以使用mix()函数达到同样的目的。
div { color: mix(red, yellow); }
上面的例子将生成#ff8000
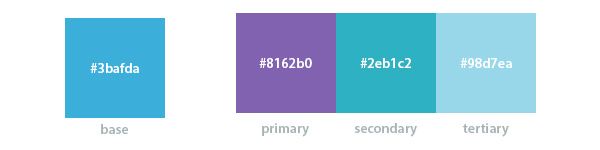
注意:避免混合相同光谱(spectrum)的颜色,比如基色#3bafda这个颜色居于蓝色光谱区域,你如果将该色和其对立的色彩混合将得到一个比较满意的混合色,比如mediumvioletred,或者lightseagreen。
@color-base : #3bafdA;
@color-primary : mix(@color-base, mediumvioletred);
@color-secondary : mix(@color-base, lightseagreen);
@color-tertiary : mix(@color-base, mintcream);
通过这个方法将得到和基色和谐共存的色彩搭配

- Color Shades and Saturation
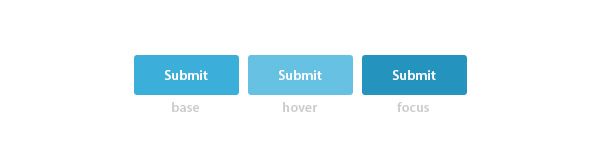
shade定义了一个颜色亮和暗的程度(light and dark)在web设计中,一个色彩的shade通常用于辨别元素的不同状态。比如:一个button,当hover或者focus时,其颜色通常使用一个更亮或更暗的背景色。使用Less,我们可以使用darken(),lighten()函数轻易得到这个darker/lighter。
@color-base : #3bafdA;
@color-hover : lighten(@color-primary, 10%); //#9c84c1
@color-focus : darken(@color-primary, 10%); //#684b94

另一方法,我们可以通过调整饱和度saturation而不是Lightness来实现类似代表不同状态的功能。饱和度定义了一个色彩的深度;更大的饱和度则色彩更亮丽,更低的饱和度则更灰暗。
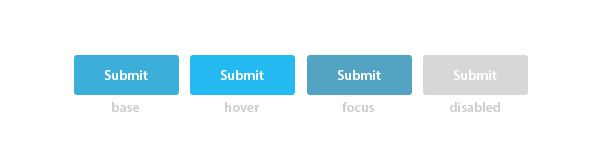
上面的例子中,我们通过saturate(),desaturate()函数来实现类似的功能:
@color-base : #3bafdA;
@color-hover : saturate(@color-primary, 10%);
@color-focus : desaturate(@color-primary, 10%);
@color-disable : lightness(desaturate(@color-primary, 100%), 30%);
更进一步我们通过调整上述通过饱和度调整后形成的色彩的亮度直到达到我们的要求。
我们通过上述调整饱和度及亮度得到的基色变种色系将会给我们定制button style时省去大量时间,当我们调整base color时,其他的几个颜色变种将自动变更。

- Intelligent color output
Less允许我们的样式更加聪明。例如,我们可以让我们的样式自己思考并且决定在特定清形下使用什么颜色。假设我们在创建一个网页的模板,这是衣蛾基础的样式button,我们计划将来扩充为不同的颜色和样式。我们如何控制颜色的输出呢?我们一定不希望一个亮的文本色(color text)放在亮的背景色上,也不希望暗色的文本放到暗色背景上去。我们得确保文本和背景永远保持足够的对比度,这样才便于阅读,这里contrast()函数将有了用武之处。
@body-bg: #000; body { background-color: @body-bg; color: contrast(@body-bg); }
在上面的例子中,我们通过contrast()函数设置color。这将确保text的color和背景的颜色有足够的对比。如果背景为0,则前景返回fff,如果背景为fff,则前景就为0.如果你设置背景为一个其他的亮色,比如white,whitesmoke或者skyblue,那么text color就将返回0
我们也可以对亮和暗的对比度来定制颜色。下例中,将返回999或者777以替代fff,000
@body-bg : #f0f0f0; @color-light : #999; @color-dark : #777; body { background-color: @body-bg; color: contrast(@body-bg, @color-dark, @color-light); }