cocos2d-html5 中的性能优化
游戏开发中,难免会遇到性能瓶颈。图片一多,渲染批次就会直线上升,任何动画都会变得闪动。
OpenGL ES优化的问题,主要考虑两个方面:内存存储和运行速度。
2D游戏中的最占内存的就是图片资源,一张图片使用的纹理格式不同,就可能带来极大的性能差异。图片数量的控制好坏,对一个游戏的流程与否有最直接的关系。在前端开发中,常见的减少HTTP请求的方式有css Sprite 来处理图片数量的问题,在cocos2d中也有类似的处理方式。(这里打个广告,操哥的grunt-sprite).
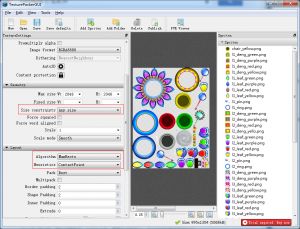
关于内存,cocos2d中采用预加载的方式来处理。把所有同类图片打包成plist文件,然后通过帧缓存的方式读取。打包软件推荐 TexturePacker.这里注意打包后的的图片空隙不要太多,Size constraints设置为Any size,改变layout Algorithm找到最合适图片。如下图:
publish后会得到plist文件和png文件。其中plist文件记录了打包前的图片的名字和在生成png文件中的位置。在项目的入口文件中引入刚才的plist文件,就可以在任何Layer和Sprite里面提取这些预加载过的图片了。举个栗子:
cc.MenuItemImage.createWithFrames("setA.png", "setB.png",null,this.click_set, this); cc.Sprite.createWithSpriteFrameName('deskBg.png'); 关于运行速度,纹理渲染每一次都会调用GLDrawArray,要是上千图片,结果不难想象。要降低渲染批次,我们使用SpriteBatchNode的方式。
SpriteBatchNode的作用管理Sprite。我们知道,每当屏幕渲染一个纹理的时候,需要三个过程:准备渲染、渲染图形、清除渲染。如果每一次都重复这三个过程,这些固定开销就会降低我们的渲染效率。SpriteBatchNode的作用就是把很多次这样的过程变成一次。
例如最近的一次项目。需要把旋转指针、旋转云图、内环背景等添加到一个Layer中。这是可以考虑先给Layer创建SpriteBatchNode,然后把上面的物体放到刚创建的SpriteBatchNode中。
this.spriteBatch = cc.SpriteBatchNode.create("res/pan.png"); this.pan.addChild(this.spriteBatch ,200); // 转盘 内环 var ring = cc.Sprite.createWithSpriteFrameName(Pan_Arr.l1.ring); this.spriteBatch.addChild(ring); 使用了后,对应的渲染批次就会降低N-1次。N是SpriteBatchNode管理的Sprite的数量。
关于SpriteBatchNode有两点注意:
- 使用贴图必须是同一张图片,例如可以使用TexturePacker打包publish出来的图片。
- 所有被管理的Sprite必须在同一渲染层。也就是说呗AddChild的时候的zOrder必须是一样的。
以上就是最近研究的cocos2d-html5性能优化实践,主要就是FrameCache和SpriteBatchNode两种预加载。