码农如何快速打造一个有设计感的网站 How to Make Your Site Look Half-Decent in Half an Hour
像我这样的程序员来说经常被“设计”这个词吓到,因为我是一名程序员而不是设计师,我拥有的是计算机学位证,另外我对 Comic Sans 字体并不介意。(注:Comic Sans 字体是 Win95 附带的一种漫画字体,设计行业极为排斥,设计师或那些拥有美学情结的人不屑与之为伍。更多查看这篇为什么不要使用 Comic sans 字体)
虽然只是一名程序员,但我还是想让自己的网站看起来更加吸引人,一方面出于虚荣,因为这样可以显得我更加“专业”,而另一方面是出于现实,因为研究机构调查发现用户会更加信任那些网站“看起来”很好的网站。但是因为很长时间一直从事的是编程工作,对设计并不是熟悉,甚至害怕,因为在我这个外行看来设计是由很多只能感受不能言传身教的规则以及所谓的设计感悟组成的,知识壁垒比较高。
但是不久之前我决定要尽我最大努力让我网站看起来显得更加专业一点,即使比不上真正由设计师操刀做出来的效果,但对像我这种没有设计能力的人来说还是很有帮助的。
1. 使用 Bootstrap
如果你还没有使用 Bootstrap 的话那么赶紧开始吧,这个来自 Twitter 的开源项目使得网站设计真正进入大众化时代。

本质上 Bootstrap 是一种隔栅系统,由两名 twitter 员工 Mark Otto 和 Jacob Thornton 开发的开源前端框架,它集成了很多 CSS 样式的合集,可以帮助那些不懂或者不擅长 CSS 的开发人员快速的建立一个外观看起来很不错的网站。
使用 Bootstrap 的另一个好处就是网站本身就是自适应的(Responsive),可以省去各种为移动设备等的适配工作。此外,Bootstrap 还是可定制的,可以根据你的需求自己配置。(注:英文不好的可以查看中文版的 Bootstrap 文档或 Bootstrap 中文网)

2. Bootstrap 定制指南
决定使用 Bootstrap 是迈出的重要一步,相比其他可以在前端开发上节省很多精力,但有利有弊,如果你决定使用 Bootstrap 的话就意味着很有可能会和其他人“撞框架”,就像默认的 WordPress 皮肤一样,如果大家都完全用 Bootstrap 的样式的话,会让不少见得多的人心生厌烦。
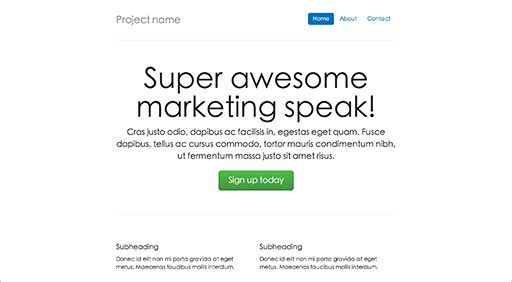
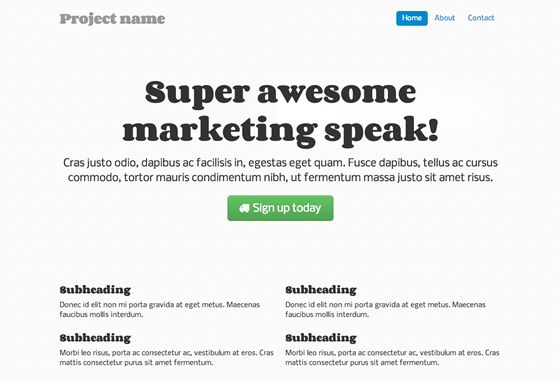
所以,如果实在抽不出时间的话可以去 Wrap Bootstrap 购买一份主题皮肤,这些主题皮肤都是由专业的设计师设计的,虽然不会成为唯一定制的,但已经看起来相当不错了,而且这种方法是最快速的。接下来就是以 Narrow marketing 这个模板(下图)为例教你如何自己定制一份完全属于你自己的 Bootstrap 。

一. 字体
修改网页字体是让网站看起来更有特色、有现代感的捷径,我们可以去谷歌的字体服务(免费正版)中随意挑选自己喜欢的字体,但是要注意字体间的搭配,在这里我们选择由 DesignShack 推荐的谷歌字体搭配中的一种:Cardo(用于标题) 和 Nobile(用于主体内文)。
-
在网页头部中加入此代码:
-
在 CSS 样式表 custom.css 中加入以下代码:h1, h2, h3, h4, h5, h6 {font-family: 'Corben', Georgia, Times, serif;} p, div {font-family: 'Nobile', Helvetica, Arial, sans-serif;}
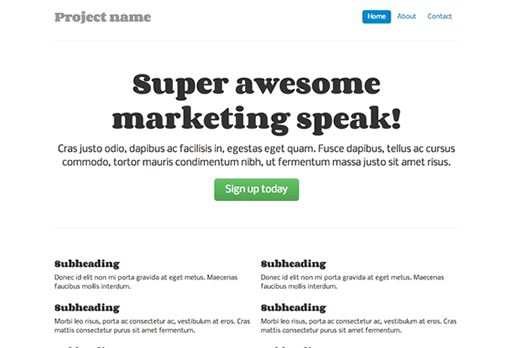
添加完后刷新即可查看效果了,现在我们的网站样式已经变成下面这样了,看起来比默认好多了。

此外,除了谷歌的字体服务外还可以使用像 Fontdeck 或 Typekit 字体服务,它们的字体更多,更多的字体搭配方案可以参考 Type Connection。
二. 纹理
知道如何让一个网站看起来更加高雅优雅一些吗?是的,纹理。就像 24WAY 的背景纹理一样。

但是这些纹理效果应该去哪里寻找呢?设计师 Atle Mo 的 Subtle Patterns 网站是个不错的去处,我们接下来就使用这个网站上的 Cream Dust 纹理。点击下载,将纹理图片保存到本地,然后放到根目录下的 /img/ 目录文件夹中,最后到 CSS 样式表中加入代码 body { background: url (/img/cream_dust.png) repeat 0 0;} 即可。(如果需要更多样式的纹理或纹理的其他用法的话可以看看 Smashing 的这篇文章)

添加纹理前后对比(大图)
三. 图标
这里的图标并不是指那些透明的 PNG 图片图标,而是图标字体,其加载方式和字体一样,由 CSS 样式控制,比起图片图标来说这种图标字体加载速度更加,对资源的消耗也更低。在去年 24WAY 曾经有一篇如何在网站中使用图标字体的文章。
对于 Bootstrap 框架来说,整合的图标字体是 Font Awesome (Shifticons 也是一个不错的选择),和谷歌的字体服务一样也是免费开源的。要使用它只需将其下载下来,然后在根目录下创建 /fonts/ 文件夹,将其放进去。然后再将 font-awesome.css 文件放到 /css/ 目录文件夹。
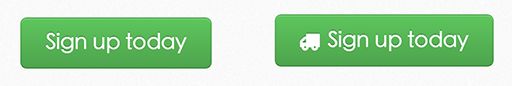
接着将引用写入网页头部中,代码为 ,这时候我们可以随时在网站上任意地方自由使用这些图标字体了,如要想将一个卡车图标添加到注册按钮的话只需声明一下就可以,Sign up today。同时为了防止加入图标字体后引起按钮拉伸变形,还需要一点点额外的工作,将按钮宽度加大一点(.jumbotron .btn i { margin-right: 8px; })。最后效果如下:

四. CSS3
将上面都搞定后接下来要做的就是再加点 CSS3 特效了,如果时间不够的话简单的添加上盒阴影box-shadow 和字体阴影 text-shadow 就可以让网站增色不少,CSS 代码如下。
h1 { text-shadow: 1px 1px 1px #ccc; } .div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc; }
如果时间足够的话还可以添加一个放射渐变填充效果,可以让标题的显示效果更重一些,如下面对比图所示。(如果想要更多 CSS 效果的话可以去学习一下 CodeSchool 的在线教程)

五. jQuery
其实到这里了话网站看起来已经很不错了,但为了让它更加个性化,还需要再添加上一张背景图片。对很多程序员来说这一步是比较难以进行的,那么应该如何选择一张设计师可能会使用的图片呢?答案就是去 iStockPhoto 或类似的付费图库中去寻找。
这里我们将使用 Winter Sun 这张照片,为了让网站保持自适应布局,还需要使用 Backstretch 这个 jQuery 插件让背景图可以随时自动调整大小。
- 首先需要付费下载背景图片,然后放到 /img/ 文件目录中去。
- 将此图片设置为的背景图(background-image): $.backstretch ("/img/winter.jpg");
- 加入背景图后网页主题部分会产生遮挡,所以可以让其透明,这样网站效果看起来会更加现代、有设计感。这里可以使用这个技巧将网站变得透明,代码见右边,.container-narrow {background: url (/img/cream_dust_transparent.png) repeat 0 0;}

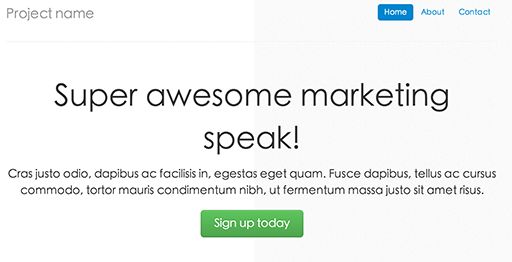
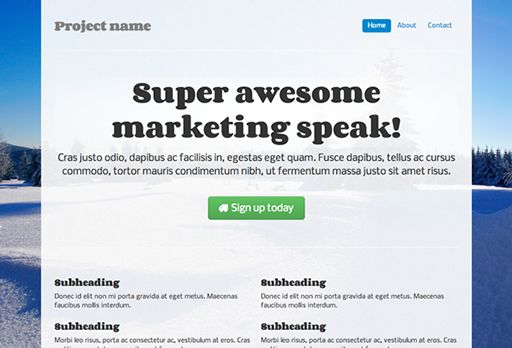
效果
六. 色调
到这几乎差不多已经完成调整了,但如果你够细心的话会发现按钮以及导航菜单的颜色还是 Bootstrap 默认的蓝色系。在有着设计师存在网站,设计师都会负责进行网站色调的调整,为了保证网站的一致性,所有按钮和导航一般是三到四种颜色。
在这里,虽然不可能像大公司网站那样取色严谨,但还是有一些快速的方法使网站看起来很搭配的。
- 使用 GIMP 的取色器读取背景图片的主题颜色,确认其 GBR 十六进制值;
- 使用 Color Scheme Designer 确认与差异大但同时又互补的颜色;
- 最后根据确定的颜色来制定按钮,可以用[Bootstrap Buttons][]等在线直接生成。
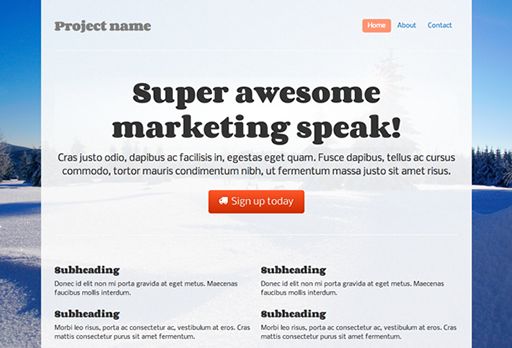
这样首页上那个大大的注册按钮就搞定了,接下来是修改导航菜单的颜色,这个比较简单,写入代码 .nav-pills > .active > a, .nav-pills > .active > a:hover {background-color: #FF9473;} 即可。看看咋样。

结语
如果经历过了上面所说的流程的话,相信你已经可以在比较短的时间内制作出了一个还能拿得出手的网站了。
注:相关网站建设技巧阅读请移步到建站教程频道。