MVC入门学习笔记(四)
三.创建MVC页面
前面讲解了MVC基础和页面传值的基础知识,在前面的例子中,我们都是在微软为我们创建的自动生成页完成的,实际项目中,几乎所有页面都需要我们自己来创建,下面我们对MVC的页面创建方法进行讲解,这将牵涉到一些页面必须的知识
1.页面知识
如图,展开目录结构,可以看到,在Home文件夹下有两个页面About.aspx和Index.aspx,并且Home文件夹位于Views文件夹下(所有页面必须位于本文件夹下),该Home文件夹对应的控制器为:
HomeController.cs,并且,HomeController.cs中应该包含了这两个页面的方法:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcDemo.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
}
}
1.这两个返回值为ActionReault的方法则是对应两个页面文件的运行代码,以往对于在.cs下的运行逻辑也将迁移到这两个方法中定义(从前面的方法,你也可以看到这种情况,这也是MVC的思想)
2.return View();是按默认方法返回页面,默认返回页面为该方法的名字,如Index()就返回Index.aspx页面
也可用return View(”about“);将页面返回为About.aspx
2.创建步骤
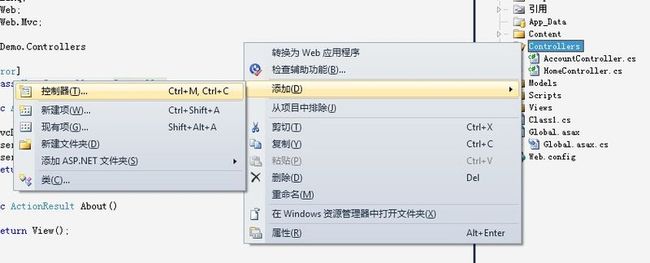
1.在Controllers文件夹下创建控制器:
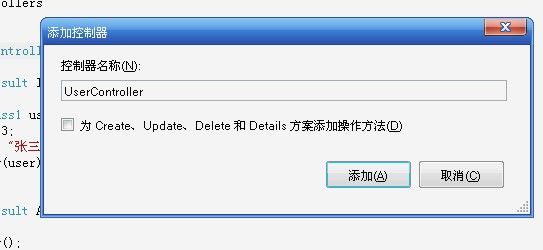
2.修改名称为UserController,注意只能命名为xxxController形式:
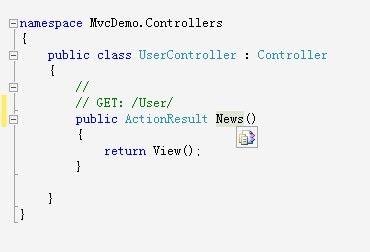
3.可以修改方法名为你将要创建页面的名称
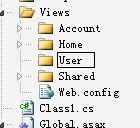
4.在Views文件下新建文件夹User,User名称是与你创建控制器xxxController的xxx名称一致
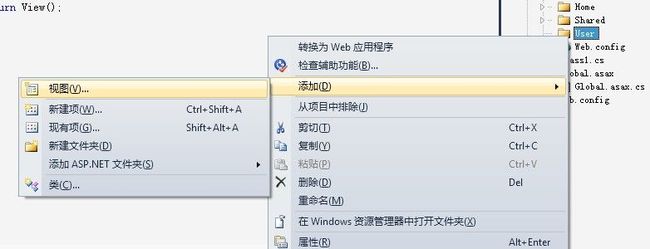
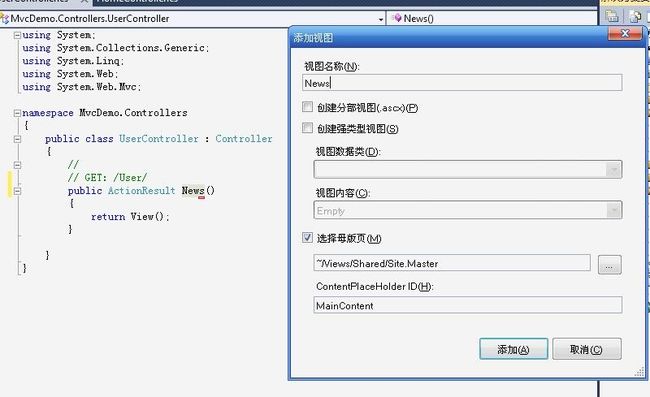
5.在User文件夹内添加视图,
注意:该视图要和你创建的控制器中的方法名一致,如:News
这样,页面就创建成功了,运行下。
小结:MVC实际就是一种编程方式的改变,将逻辑,数据,显示分开的模型,但是以往ASP.NET中的所有控件和编程方法还是保持不变的,我们一样可以用到以前常用的编写方式,但是在实现逻辑上,思路就要变一变了,不知道我总结的对不对,敬请指正
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/mane_yao/archive/2010/07/07/5718399.aspx