Android 颜色渲染(十) ComposeShader组合渲染
Android 颜色处理(十) ComposeShader组合渲染

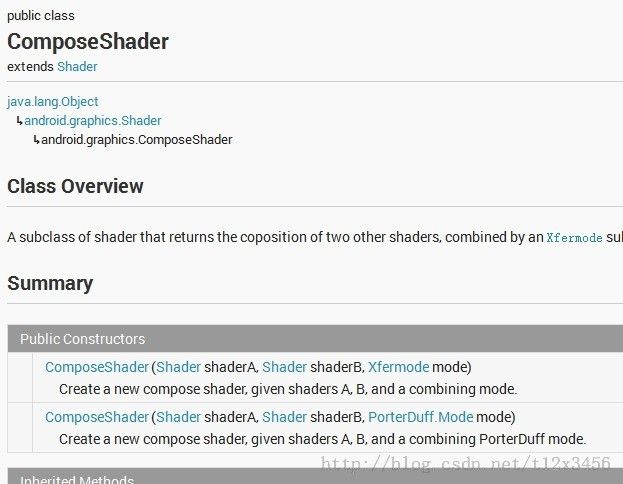
public ComposeShader(Shader shaderA,Shader shaderB, Xfermode mode)
Parameters
| shaderA | 渲染器A,Shader及其子类对象 |
|---|---|
| shaderB | 渲染器B,Shader及其子类对象 |
| mode | 两种渲染器组合的模式,Xfermode对象 |
public ComposeShader(Shader shaderA,Shader shaderB, PorterDuff.Mode mode)
Parameters
| shaderA | 渲染器A,Shader及其子类对象 |
|---|---|
| shaderB | 渲染器B,Shader及其子类对象 |
| mode | .两种渲染器组合的模式,ProterDuff.Mode对象 |
Xfermode及ProterBuff.Mode具体含义见上一篇:
Android 颜色渲染(八) PorterDuff及Xfermode详解
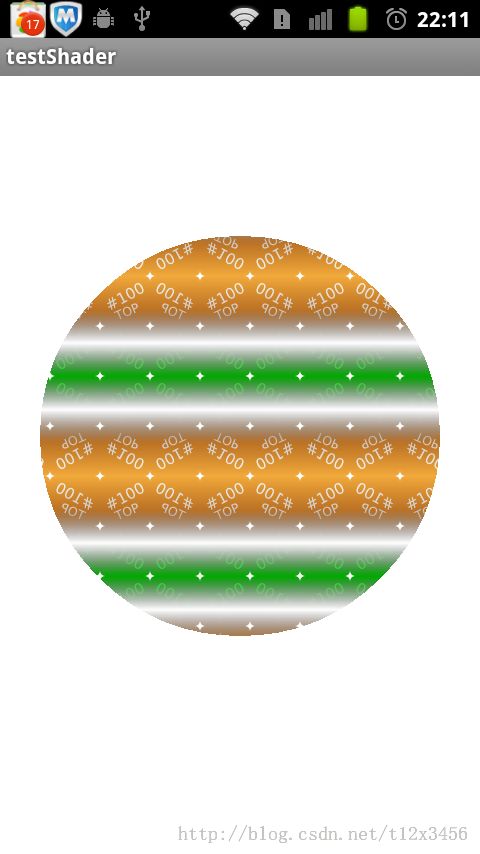
ComposeShader,和AnimationSet的用法相似.是可以将两种颜色渲染器的效果进行组合:

以上图像由BimtmapShader和LinearGradient两种效果组合绘制,其中位图渲染 平铺模式使用的为镜像模式, 组合渲染使用了ProterDuff叠加模式,具体见如下代码:
MainActivity:
package com.tony.testshader;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.view.Menu;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity implements OnSeekBarChangeListener{
private SweepGradientView sweepGradientView;
private ComposeShaderView composeShaderView;
private SeekBar seekbar;
private PorterDuffView porterDuffView;
private int currentId;
private WaterRipplesView waterRipplesView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
composeShaderView = new ComposeShaderView(this);
setContentView(composeShaderView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
ComposeShaderView:
package com.tony.testshader;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposeShader;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.util.AttributeSet;
import android.view.View;
public class ComposeShaderView extends View {
Bitmap mBitmap = null;
int bitwidth = 0;
int bitheight = 0;
Paint mPaint = null;
// bitmap渲染
Shader mBitmapShader = null;
// 线性渐变渲染
Shader mLinearGradient = null;
// 混合渲染
Shader mComposeShader = null;
ShapeDrawable mShapeDrawable = null;
public ComposeShaderView(Context context) {
super(context);
// 装载资源
mBitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.list_top))
.getBitmap();
// 得到宽高
bitwidth = mBitmap.getWidth();
bitheight = mBitmap.getHeight();
// 创建BitmapShader对象
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.MIRROR,
Shader.TileMode.MIRROR);
// 创建LinearGradient并设置渐变颜色数组,平铺效果为镜像
mLinearGradient = new LinearGradient(0, 0, 0, 100, new int[] {
Color.WHITE, Color.LTGRAY, Color.TRANSPARENT, Color.GREEN }, null,
Shader.TileMode.MIRROR);
// 混合渲染 将两个效果叠加,使用PorterDuff叠加模式
mComposeShader = new ComposeShader(mBitmapShader, mLinearGradient, PorterDuff.Mode.MULTIPLY);
mPaint = new Paint();
}
public ComposeShaderView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制混合渲染效果
mPaint.setShader(mComposeShader);
canvas.drawCircle(240, 360, 200, mPaint);
}
}