- 第六集如何安装CentOS7.0,3分钟学会centos7安装教程
date分享
从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本
- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- 如果面试官问你CAS,你还这么答,可能就要回去等通知了
爱玛士
程序员面试Javajava面试开发语言程序员架构
前言大家好,我是JAVA高级开发之路,一个总在为粉丝解决面试题的程序员。最近有几个粉丝说在面试面试中遇到了CAS的问题,连着几次面试都没有让面试官满意,区区CAS底层源码,怎能难倒咱们这届程序员们呢?都支棱起来,跟我一起来搞定CAS底层源码。什么是CASCAS的全称是Compare-And-Swap,它是CPU并发原语。它的功能是判断内存某个位置的值是否为预期值,如果是则更改为新的值,这个过程是原
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- C生万物 函数的讲解与剖析【内附众多案例详解】
2401_84170337
c语言java开发语言
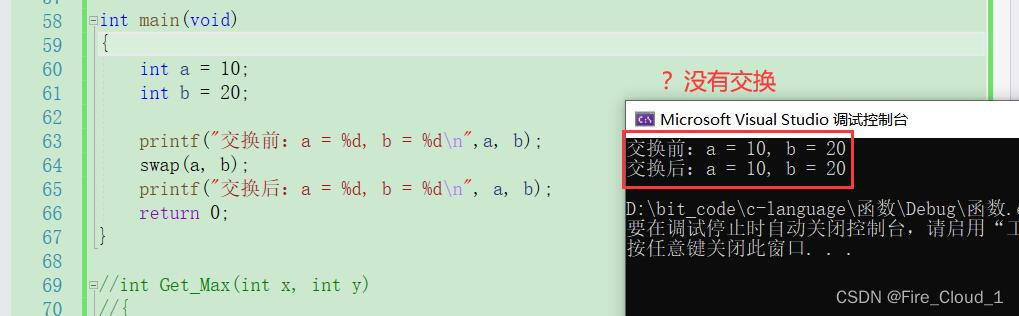
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
- 博弈论专题 kuangbin题单(巴什,威佐夫,nim,fib博弈)+SG函数打表
我不是手机
博弈论
省赛前先练着,回来补完巴什博弈:一堆n个物品两个人来拿,每人至少拿一个,最多拿m个,问最后取完的人win判断条件:n%(m+1)!=0cin>>n>>m;if(n%(m+1)!=0)cout>a>>b;if(a>b)swap(a,b);inttemp=(b-a
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- 【数据结构】算法的时间复杂度和空间复杂度
熙曦Sakura
数据结构算法数据结构
算法效率如何衡量一个算法的好坏首先要思考一个问题:如何衡量一个算法的好坏呢?比如对于以下斐波那契数列:longlongFib(intN){if(N0;--end){intexchange=0;for(size_ti=1;ia[i]){Swap(&a[i-1],&a[i]);exchange=1;}}if(exchange==0)break;}}基本操作执行最好N次,最坏执行了(N*(N+1)/2次
- 牛客周赛 Round 58(下)
筱姌
算法
能做到的吧题目描述登录—专业IT笔试面试备考平台_牛客网运行代码#include#includeusingnamespacestd;stringfindMax(strings){intn=s.length();stringans=s;for(inti=0;ians)ans=s;swap(s[i],s[j]);}}returnans;}intmain(){intt;cin>>t;while(t--)
- 选择排序(java实现)
歌颂者_
算法java算法数据结构
核心思想选择排序的核心思想是:从左往右遍历待排序数组,每次保存其中最小值的索引,将最小值与待排序数组的开头交换,再进行下一次遍历,直到待排序序列的长度为1。代码选择排序(遍历数组,每次从待排序列中选取最小值,放到数组的开头)publicstaticvoidSelectsort(int[]arr){intl=0,r=arr.length-1;while(larr[max]){max=i;}}swap
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- java LambdaQueryWapper日期查询
爱摄影的程序猿
java常用工具java数据库开发语言
JavaLambdaQueryWrapper日期查询JavaLambdaQueryWrapper是MyBatis-Plus提供的一个强大的查询条件构造器。它可以方便地进行复杂的查询操作。在实际开发中,经常需要根据日期进行查询,并且还需要支持各种日期格式的输入。本文将介绍如何使用LambdaQueryWrapper进行日期查询,并提供相应的代码示例。一、LambdaQueryWrapper简介Lam
- C语言基础练习题初学者可参考
向着太阳迎着光_
c语言c语言算法c++
1.字符反转#include#include#includevoidswap(char*a,char*b){if(a==NULL&&b==NULL){printf("Theginsengerror");exit(EXIT_SUCCESS);//若为初学者此处用return;也是可以的,不影响使用;//exit为退出这个进程}inttemp=0;while(a>intmain(intargc,cha
- 探索Pancake Contracts: 建构DeFi世界的美味煎饼
周澄诗Flourishing
探索PancakeContracts:建构DeFi世界的美味煎饼在加密货币的广阔宇宙中,去中心化金融(DeFi)领域正以惊人的速度成长,而PancakeContracts就是这一领域的闪耀明星之一。本项目如同一个丰富多样的煎饼堆叠,不仅满足了智能合约开发者对于创新和实用性的渴望,也为普通用户打开了通向DeFi世界的大门。项目介绍PancakeContracts是构建PancakeSwap生态系统的
- swap function & copy-and-swap idiom
leon4ever
在C++中,一个资源管理类(例如含有指向堆内存的指针)中需要重新定义拷贝构造函数、赋值运算符以及析构函数(BigThree),在新标准下还可能需要定义移动构造函数和移动赋值预算法(BigFive)。但实际上,这条规则还可以有一个小拓展。就是在资源管理类中,往往需要重新定义自己的swap函数来作为优化手段。1.Swap函数首先考察如下例子,假设类HashPtr中含有一个指向string的指针*ps和
- 身份证二要素实名认证-身份证二要素实名认证接口-身份证二要素接口
挖数据
实名认证身份证生活人工智能大数据python
接口简介:输入姓名和身份证号,通过官方权威核查,实时校验此二要素是否一致,同时返回生日、性别、籍贯等信息官方权威渠道,精准核验,校验100%可靠;高准确率-实时查询零缓存,毫秒级响应,准确率99.99%;专业服务-7*24小时服务,极速响应,为用户保驾护航;支持批量核验功能为保护个人信息,相同姓名或者号码不允许频繁核验接口地址:https://www.wapi.cn/api_detail/62/1
- C++学习笔记(10)
月夕花晨374
c++学习笔记
三、其它操作1)queue&operator=(constqueue&q);//赋值。2)voidswap(queue&q);//交换。3)booloperator==(constqueue&q)const;//重载==操作符。4)booloperator!=(constqueue&q)const;//重载!=操作符。189、STL其它容器一、array(静态数组)1)物理结构在栈上分配内存,创建
- Kubernetes 简介与部署全攻略
刘大帅ps
kubernetes容器云原生运维网络linuxdocker
目录一.Kubernetes简介二.Kubernetes的优点1.自动化管理:2.可扩展性:3.灵活性和便携性:4.资源管理和优化:三.Kubernetes的缺点1.学习曲线较陡:2.资源消耗较大:3.网络复杂性:四.部署方法4.1.环境准备4.2.在所节点安装cri-docker4.3.所有禁用swap4.4.安装K8S部署工具;设置kubectl命令补齐功能;全4.5.在master节点拉取K
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- efk8.0.1部署
glnullops
运维运维
1.初始化系统1.1修改文件限制vi/etc/security/limits.conf*softnofile65536*hardnofile65536*softnproc4096*hardnproc40961.2调整虚拟内存最大并发连接vim/etc/sysctl.confvm.max_map_count=262144fs.file-max=655360vm.swappiness=0sysctl-
- 【404 App】2.0全新版本正式来袭之ALL模块。
Karle_
404动态androidKarle404ALL模块
404App距离第一次发版【404App】2019一起做个App吧已经过去一年零四个月。这个期间始终忙于工作,感觉头发快秃了,最主要催婚也被提上了日程,相亲是一个痛苦的经历。不叙旧了,一起了解下ALL模块吧。下载地址http://wap.apk.anzhi.com/data5/apk/202005/16/e6ca79e177595e7e09125cba42839207_36917000.apk顶部
- 【编程底层思考】JUC中CAS的底层操作系统的实现原理及ABA问题
Dylanioucn
jvmjava开发语言
一、何为CAS操作Java中的CAS操作,即Compare-And-Swap,是一种用于实现无锁编程的原子操作。在Java的java.util.concurrent.atomic包中,许多原子类都利用了CAS操作来保证复合操作的原子性。在底层操作系统层面,CAS通常由特定的CPU指令实现,这些指令能够检测内存中的值是否为预期值,并在条件满足的情况下,将其更新为新值。二、操作系统层面的CAS实现原理
- 宏实现大小端互换
dream0130__
C++
//短整形高低字节交换#defineSwap16(A)((((uint16)(A)&0xff00)>>8)|(((uint16)(A)&0x00ff)>24)|(((uint32)(A)&0x00ff0000)>>8)|(((uint32)(A)&0x0000ff00)<<8)|(((uint32)(A)&0x000000ff)<<24))
- ZYNQ LWIP (RAW API) UDP函数学习
LEEE@FPGA
ZYNQudp学习单片机
1RAWAPI接口RAWAPI是基于回调函数实现的API接口,它是很底层的API接口,这需要开发者对LwIP有较深的了解才能很好使用它,RAWAPI的核心就是对控制块的处理,因为对于报文数据的处理、注册回调函数等都是需要开发者自己去实现,都是比较麻烦的,但是有一个优点,那就是处理数据效率高。2RAWAPI的UDP函数说明udp_new()–新建控制块在使用UDP协议进行通信之前,必须创建一个UDP
- watchdog: BUG: soft lockup - CPU#3 stuck for 23s! [swapper/0:1]
打个工而已
Linuxlinux
测试代码如下:#include#include#includestaticDEFINE_SPINLOCK(hack_spinA);staticDEFINE_SPINLOCK(hack_spinB);voidhack_spinAB(void){printk("hack_lockdep:A->B\n");spin_lock(&hack_spinA);spin_lock(&hack_spinB);}vo
- 实验13题目4:成绩排序(结构体)
笑笑xx
#includeswap(inta[],intb[],intc[]){inti,j;for(i=0;ia[j]){k=a[i];a[i]=a[j];a[j]=k;}}}swap(a,b,h);for(i=0;i<5;i++){printf("%d\t%s\t%d\n",s[h[i]].id,s[h[i]].num,s[h[i]].c);}}}
- K8S笔记:Kubernetes安装部署(CentOS7)
arksea
devopskubernetesk8s运维
目录文章目录目录一、使用minikube启动minikube的LoadBalancer支持指定minikube自带docker的docker0网桥网段minikube使用本地image二、使用kubeadm手工安装1、安装前准备2、允许iptables检查桥接流量3、安装kubeletkubeadmkubectl4、kubelet使用cgroup驱动5、确认主机名/域名可被访问6、关闭Swap或忽
- dwf怎么合成一个_将ActionForm拼合成一条插入和更新语句
Money碎碎念
dwf怎么合成一个
packagechs.jhsyss.form;importjava.lang.reflect.InvocationTargetException;importjava.lang.reflect.Method;importjava.util.Date;publicclassWaper{publicWaper(){}/***本方法用于将FORM对象组装成一条INSERT语句*@paramobjActi
- AtCoder Beginner Contest 206
「已注销」
ACM--比赛补题
文章目录AtCoderBeginnerContest206A-Maxi-BuyingB-SavingsC-SwappableD-KAIBUNsyoE-DivideBothF-IntervalGame2AtCoderBeginnerContest206A-Maxi-Buying题意:题解:代码:#include#defineintlonglong#definedebug(x)cout'9'){if(
- 剔除vg中的pv--xfs文件系统
好记忆不如烂笔头abc
pythonnumpy开发语言
xfs文件系统不支持缩小操作,如果要踢盘,那就必须把目录做备份,重做挂接点拷贝恢复了。[root@oem/]#umount/app[root@oem/]#lvsLVVGAttrLSizePoolOriginData%Meta%MoveLogCpy%SyncConvertrootcentos-wi-ao----132.00gswapcentos-wi-ao----][-c][-d][-e(allow
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s