Android ImageButton Example 图片按钮
Android ImageButton Example 图片按钮
使用“android.widget.ImageButton” 展现一个具有背景图片的按钮
本教程将展现一个具有名字为 c.png背景图片的按钮。当用户点击该图片按钮,弹出提示信息。
1. 添加 .png 图片资源:
将 “android_button.png” 文件,放到 res/drawable-hdpi 目录下
2. 添加 ImageButton 标记
打开 “res/layout/activity_main.xm” 文件, 添加 “ImageButton” 标记。
通过 “android:src“ 引用图片资源
File : res/layout/activity_main.xm
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android_button"
android:contentDescription="这是一个图片Button">
</ImageButton>
</LinearLayout>
3. Code Code
add a click listener on image button.
File : MainActivity.java
package com.jiangge.imagebuttondemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends Activity {
ImageButton imageButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addListenerOnImageButton();
}
private void addListenerOnImageButton() {
imageButton = (ImageButton) findViewById(R.id.imageButton1);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
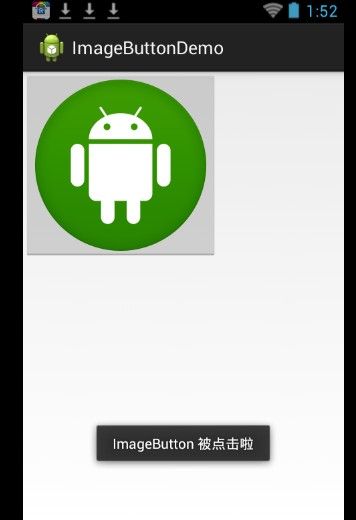
Toast.makeText(getApplicationContext(), "ImageButton 被点击啦", Toast.LENGTH_SHORT).show();
}
});
}
}
4、运行结果:

点击图片按钮:

参考文献:
http://www.mkyong.com/android/android-imagebutton-example/