- Ubuntu18.04 Docker部署Kinship(Django)项目过程
Dante617
1Docker的安装https://blog.csdn.net/weixin_41735055/article/details/1003551792下载镜像dockerpullprogramize/python3.6.8-dlib下载的镜像里包含python3.6.8和dlib19.17.03启动镜像dockerrun-it--namekinship-p7777:80-p3307:3306-p55
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- 2.8.5Django --8.2 单表操作
寒暄_HX
Django目录:https://www.jianshu.com/p/dc36f62b3dc5Yuan先生-Django模型层(1)Django与SQLAlchemy的ORM操作本质上是一样的,但是语法略有不同,如果是用Django进行开发最好使用原生的ORM或者直接使用原生SQL。创建表app06创建模型在app06中的models.py文件内,新建一个模板。one_exa.app06.mode
- 关于django中几个重要的gunicorn worker的配置
给我起把狙
djangogunicorn
关于django中几个重要的gunicornworker的配置一、worker_classworker_class是Gunicorn的配置参数之一,它指定了工作进程(worker)的类型。不同的worker_class提供了不同的并发模型,适合不同类型的应用场景。sync和gevent是两种常见的worker_class,它们的作用和区别如下:1.sync(同步worker)默认值:如果没有指定w
- gunicorn未重启,导致代码没拉到最新问题。
给我起把狙
gunicornlinux运维
问题描述:我的测试环境的django项目是用gunicorn启动的,然后我本地使用pythonmanagy.py启动的,新写了个接口,在本地测试没问题,在测试环境报404。我发现发了最新代码到远端,然后我在测试环境pull下来的时候出问题了,代码不是最新的,后来我的经理告诉我说要重启gunicorn的主进程给了我一条指令"kill-HUPgunicorn_pid(最小的)”,针对这个问题我大致做了
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 分布式框架Celery七(Django-Celery-Flower实现异步和定时爬虫及其监控邮件告警)
yjjpp2301
Celery分布式djangopython后端
Django中集成方式安装模块pipinstallDjango==3.2.22pipinstallcelerypipinstallredispipinstalleventlet#在windows环境下需要安装eventlet包-----------pipinstalldjango-celery-beatpipinstalldjango-celery-resultspipinstalldjango-
- 基于django+vue代驾管理系统【开题报告+程序+论文】-计算机毕设
zhjie102
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着城市化进程的加速和人们生活水平的提高,私家车数量急剧增加,但随之而来的酒驾问题也日益严峻,严重威胁着道路交通安全与公众生命财产安全。为了有效遏制酒驾行为,代驾服务应运而生并迅速普及。然而,当前市场上的代驾服务大多依赖于电话预约、人工调度等传统方式,存在效率低下
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 由于篇幅和复杂性限制,我无法在这里直接为你提供一个完整的、用多种编程语言实现的购物商城代码。但是,我可以为你概述如何使用几种流行的编程语言(如Python, JavaScript/Node.js, J
NewmanEdwarda2
pythonjavascriptnode.js
Python(后端,使用Flask或Django)Flask示例(后端API)gjijg.compythonfromflaskimportFlask,request,jsonifyapp=Flask(name)假设的数据库商品列表products=[{“id”:1,“name”:“苹果”,“price”:10.0},{“id”:2,“name”:“香蕉”,“price”:5.0},]@app.ro
- Django 安装指南
lly202406
开发语言
Django安装指南Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、实用的设计。本指南将详细介绍如何在不同的操作系统上安装Django,包括Windows、macOS和Linux。在Windows上安装Django先决条件Python:Django要求Python3.8或更高版本。可以从Python官网下载适用于Windows的Python安装程序。pip:Python的包管
- 基于Python爬虫四川成都二手房数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状_django商品房数据分析论文(1)
莫莫Android开发
信息可视化python爬虫
3.国外研究现状在国外,二手房数据可视化也是一个热门的研究领域。以美国为例,有很多公司和网站提供了专门的二手房数据可视化工具,如Zillow、Redfin等。这些工具通常提供房价趋势图、房价分布图、房源信息等功能,帮助用户更好地了解房市动态。综上所述,虽然国内外在二手房数据可视化方面已经有了一些研究成果,但对于四川成都地区的二手房市场还没有相关的研究和可视化系统。因此,本研究旨在设计并实现一个基于
- django中F()和Q()的用法
给我起把狙
django数据库python
django中F()和Q()的用法一、F()表达式的详细介绍1.基本概念:F()表达式用于引用模型中的字段,允许你直接在数据库层面进行计算、比较或更新操作,而不需要将数据加载到Python内存中进行操作。这样可以提高性能,避免racecondition(数据竞争)。2.常见用法:1.字段间运算:你可以使用F()对同一记录中的不同字段进行运算。比如,你有一个模型Product,其中包含price和d
- Django 开发实战 2-2 模型 -创建模型类
爱之泪伤
python项目实战linuxubuntu网络
python开发实战-创建模型类一、介绍:二、根据迁移文件生成映射书库据表。三、查看数据库是否根据牵引文件的需求生成数据库,因此返回终端去连接`filmdatabase`数据库。四、最后,了解一些数据库的知识说明。一、介绍: 模型类被创建在"应用目录/models.py"文件中。模型类必须继承自Model类,位于包dango.db.models中。接下来首先以"影片-人物"管理为例进行演示。1定
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- Django 创建好的模块怎么在后台显示
u010373106
pythonDjangodjango数据库sqlite
1、配置模型及其需要显示的数据刚才创建好的tests的增删改查,在后台是不显示的,所以需要进行配置,在刚才创建好的模块里找到admin.py文件,在里面进行如下配置fromdjango.contribimportadminfrom.importmodelsfrom.modelsimportTests#Registeryourmodelshere.classTestsAdmin(admin.Mode
- 【django】创建模型类(已更新)
敲代码敲到头发茂密
Django#ORM框架djangopython后端
ORM框架一、创建模型类二、字段类型说明三、字段选项说明四、外键五、迁移六、添加测试数据a、数据库:需要提前手动创建数据库b、数据表:与ORM框架中的模型类一一对应c、字段:模型类中的类属性(Field子类)d、记录:类似于模型类的多个实例一、创建模型类模型类创建在应用目录/models.py文件中。模型类必须继承Model类,位于包django.db.models中。接下来首先以“影片-人物”管
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- Django核心面试题
闲人编程
程序员面试djangopython面试
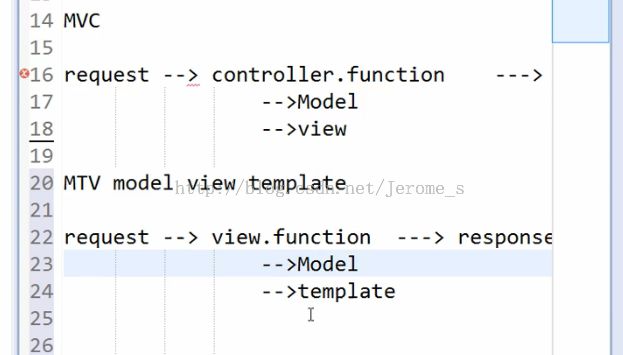
Django核心面试题Django核心面试题Django核心面试题1.Django的MVT架构是什么?2.如何创建Django项目和应用?3.DjangoORM是什么?4.什么是Django的middleware?举例说明。5.Django中的静态文件如何处理?6.如何定义Django模型?7.什么是Django的QuerySet?如何使用?8.如何进行Django的数据库迁移?9.Django中
- Django——多apps目录情况下的app注册
叫我DPT
Django框架知识点djangopython
文章目录多apps目录下的app注册方式1-添加python导包路径方式2-修改AppConfig类名多apps目录下的app注册方式1-添加python导包路径importsyssys.path.insert(0,str(BASE_DIR/"apps"))print(sys.path)INSTALLED_APPS=['django.contrib.admin','django.contrib.a
- Django项目中log日志的配置
叫我DPT
Django项目中常用组件脚本功能djangologging
文章目录日志配置模板日志处理器Handlers日志配置模板#日志LOGGING={'version':1,#使用的日志模块的版本,目前官方提供的只有版本1,但是官方有可能会升级,为了避免升级出现的版本问题,所以这里固定为1'disable_existing_loggers':False,#是否禁用其他的已经存在的日志功能?肯定不能,有可能有些第三方模块在调用,所以禁用了以后,第三方模块无法捕获自身
- Django:Python高级Web框架详解及参数设置
零 度°
pythonpythondjango前端
Django是一个高级的PythonWeb框架,它鼓励快速开发和简洁实用的设计。Django遵循MVC设计模式,提供了一套完整的解决方案,用于构建复杂的、数据库驱动的网站。Django的主要特点自动管理数据库:通过ORM(对象关系映射)自动管理数据库。自动生成站点地图:支持搜索引擎优化(SEO)。用户身份认证:内置用户认证系统。中间件支持:强大的中间件支持,可以处理请求和响应。跨站请求伪造(CSR
- Python轻量级ORM框架——peewee
半生浮名只是虚妄
Pythonpython
这里写目录标题Python中常用的ORM框架peewee使用经验从数据库中导出模型查询统计类查询优化子查询参考文章Python中常用的ORM框架SQLALchemy:重量级框架,适合企业级开发,容易与任意Web框架集成,学习成本更高DjangoORM:Django框架中内嵌的ORM模块,易学易用,只适合Django项目使用peewee:轻量级框架,适合个人开发,容易与任意Web框架集成,API类似
- Ubuntu系统nginx和uwsgi常用命令(部署网站相关命令)
我不是大佬zvj
ubuntulinux运维
以下是我自己在学习使用Ubuntu操作系统部署pythonflask和django网站时常用的命令,作为学习笔记,记录一下,写的比较简单,还有啥需要补充的话欢迎留言。路径相关#进入项目路径cd /var/www/html/Podcaster#nginx配置文件路径/etc/nginx/sites-enabled/default防火墙#查看已经开放的端口sudoufwstatus#打开端口su
- 2025毕业设计指南:如何用Hadoop构建超市进货推荐系统?大数据分析助力精准采购
计算机编程指导师
Java实战集Python实战集大数据实战集课程设计hadoop数据分析springbootjava进货python
✍✍计算机编程指导师⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流!⚡⚡Java实战|SpringBoot/SSMPython实战项目|Django微信小程序/安卓实战项目大数据实战项目⚡⚡文末获取源码文章目录⚡⚡文末获取源码基于hadoop的超市进货推荐系
- Python Web 框架篇:Flask、Django、FastAPI介绍及其核心技术
Switch616
PythonWebpython前端flaskfastapidjango开发语言后端
PythonWeb框架篇:Flask、Django、FastAPI介绍及其核心技术目录FlaskFlask核心概念(路由、视图函数、模板渲染)FlaskBlueprint模块化应用Flask扩展(Flask-SQLAlchemy、Flask-WTF、Flask-Migrate等)DjangoDjango项目架构DjangoORM及模型定义Django中间件Django信号机制DjangoForm和
- python selenium post,是否可以在Selenium中捕获POST数据?
weixin_39600328
pythonseleniumpost
I'mworkingwiththeSeleniumWebDriverToolandamwonderingifthistoolprovidesameansforcapturingthePOSTdatageneratedwhensubmittingaform.I'musingthedjangotestframeworktotestthatmydataisprocessedcorrectlyontheb
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$