AppCan VS PhoneGap - 对比两大移动开发平台
要说hybrid app 框架的典范,Phonegap和AppCan无疑是最受大家关注的。先说明,本人是App的开发者,对手机上的web app也研究一段时间。本文以技术角度去阐述一个事实:为什么AppCan比Phonegap开发出来的应用会比较好。
其实要从技术上来讲的话,phonegap只是提供本地API,以及一个打包器,大部分的UI、UE的都是交由phonegap推荐的jquerymobile,sencha touch等js+css框架来实现。而为何phonegap比较受大家关注呢,一方面是它出来比较早,推广时间较长;另一方面它是开源的,很多android native开发者都对其进行了插件扩展,能够满足一些开发需求。然而,经过对手机版(ios,android)webkit研究过一段时间后,一个不争的事实是手机版webkit有诸多问题,特别是在android碎片化的情况下,不同版本,不同手机对某一个css属性表现的就不一样。这对于一个要做跨平台开发的框架来说,是不能接受的,也达不到跨平台的初衷。下面我利用appcan+AppCan UI2.0开发一个简单的app,同时也利用phonegap+jquerymobile去开发同样的一个app。
首先我们先看一下AppCan应用与PhoneGap应用视频对比:
http://v.youku.com/v_show/id_XNDIzODg2MjY0.html
下面是开发介绍:
AppCan开发
首先,关于UI,AppCan的UI,即css文件,按照控件的类型(按钮、列表等)拆分的比较细,这样,如果一个应用中用不到的控件,开发者可以把这些css文件删除掉。利用AppCan 的开发环境,创建一个工程,并创建几个页面。其整个工程截图如下:

这个demo要做的是三个UI,第一个就两个按钮,第二个是展示内容用的,内容有3w多字。第三个ui是一个网络跨域获取数据的例子。
第一个ui,由于是只有两个按钮,只用一个index.html,利用AppCan IDE选择按钮控件,生成代码并利用AppCan IDE中自带的模拟器查看效果:

第二个UI:即内容展示页,展示的内容有3W多字,由于内容区域需要用到滚动条,因此可以用到浮动窗口。即two.html是展示头部,内容区域,底部,其中内容区域只是一个div,并没有内容。而index_content.html是显示内容用的,放到一个浮动窗口中去加载,并且此浮动窗口盖到two.html那个窗口中,大小正好和内容区域div一样。这里为什么说在有滚动条的情况下,要用浮动窗口替代呢。因为css的position:fixed在android2.2版本,ios5中才开始支持,并且ios5中还会存在问题,因此如果一个页面布局想要头部,底部固定,中间区域带滚动条的,将会出现问题。AppCan可以很好的借助native的方式解决了此问题。

第三个UI:是为了测试下jquery的$.getJSON跨域异步请求方法,以及AppCan的uexXmlHttpMgr这个方法的响应速度,经过测试,两种方式相差无几。需要提的是uexXmlHttpMgr还有比较强大的功能,不在本文讨论范围之内。
AppCan打包
上述三个UI做好之后,直接用AppCan IDE中打包即可:

JqueryMobile开发
根据jquerymobile官网上例子,搭建上述三个UI的类似代码(文字内容部分删掉了):


phonegap打成安装包
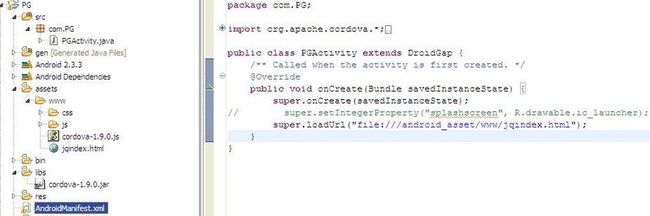
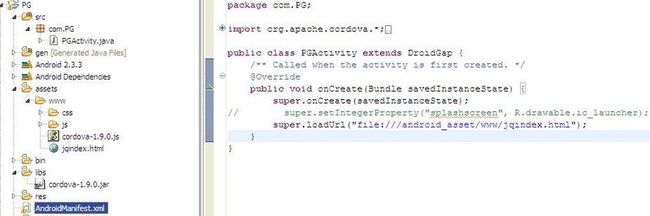
把写好的网页包放到android原生开发环境下,通过android原生环境生成安装包的方式生成:

相同点:
不同点:
附件给出两个安装包以及两个网页包的代码:
 点击此处
点击此处
其实要从技术上来讲的话,phonegap只是提供本地API,以及一个打包器,大部分的UI、UE的都是交由phonegap推荐的jquerymobile,sencha touch等js+css框架来实现。而为何phonegap比较受大家关注呢,一方面是它出来比较早,推广时间较长;另一方面它是开源的,很多android native开发者都对其进行了插件扩展,能够满足一些开发需求。然而,经过对手机版(ios,android)webkit研究过一段时间后,一个不争的事实是手机版webkit有诸多问题,特别是在android碎片化的情况下,不同版本,不同手机对某一个css属性表现的就不一样。这对于一个要做跨平台开发的框架来说,是不能接受的,也达不到跨平台的初衷。下面我利用appcan+AppCan UI2.0开发一个简单的app,同时也利用phonegap+jquerymobile去开发同样的一个app。
首先我们先看一下AppCan应用与PhoneGap应用视频对比:
http://v.youku.com/v_show/id_XNDIzODg2MjY0.html
下面是开发介绍:
AppCan开发
首先,关于UI,AppCan的UI,即css文件,按照控件的类型(按钮、列表等)拆分的比较细,这样,如果一个应用中用不到的控件,开发者可以把这些css文件删除掉。利用AppCan 的开发环境,创建一个工程,并创建几个页面。其整个工程截图如下:

这个demo要做的是三个UI,第一个就两个按钮,第二个是展示内容用的,内容有3w多字。第三个ui是一个网络跨域获取数据的例子。
第一个ui,由于是只有两个按钮,只用一个index.html,利用AppCan IDE选择按钮控件,生成代码并利用AppCan IDE中自带的模拟器查看效果:
<!--块容器开始-->
<div class="ub ub-ver uba uc-a1 t-wh ">
<div class="ubb b-gra c-m1 uinn uc-t1">
<!--按钮开始-->
<div ontouchstart="zy_touch('btn-act',getpageone)" class="btn uba b-bla uinn5 c-blu c-m2 uc-a t-wh ulev1">加载page "two"</div>
<!--按钮结束-->
</div>
<div class="ubb b-gra c-m1 uinn ">
<!--按钮开始-->
<div ontouchstart="zy_touch('btn-act',getpagetwo)" class="btn uba b-bla uinn5 c-blu c-m2 uc-a t-wh ulev1">加载page "three"</div>
<!--按钮结束-->
</div>
</div>
<!--块容器结束-->

第二个UI:即内容展示页,展示的内容有3W多字,由于内容区域需要用到滚动条,因此可以用到浮动窗口。即two.html是展示头部,内容区域,底部,其中内容区域只是一个div,并没有内容。而index_content.html是显示内容用的,放到一个浮动窗口中去加载,并且此浮动窗口盖到two.html那个窗口中,大小正好和内容区域div一样。这里为什么说在有滚动条的情况下,要用浮动窗口替代呢。因为css的position:fixed在android2.2版本,ios5中才开始支持,并且ios5中还会存在问题,因此如果一个页面布局想要头部,底部固定,中间区域带滚动条的,将会出现问题。AppCan可以很好的借助native的方式解决了此问题。

第三个UI:是为了测试下jquery的$.getJSON跨域异步请求方法,以及AppCan的uexXmlHttpMgr这个方法的响应速度,经过测试,两种方式相差无几。需要提的是uexXmlHttpMgr还有比较强大的功能,不在本文讨论范围之内。
AppCan打包
上述三个UI做好之后,直接用AppCan IDE中打包即可:

JqueryMobile开发
根据jquerymobile官网上例子,搭建上述三个UI的类似代码(文字内容部分删掉了):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Multi-page template</title>
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<!-- Start of first page: #one -->
<div data-role="page" id="one" >
<div data-role="header">
<h1>Multi-page</h1>
</div><!-- /header -->
<div data-role="content" >
<h2>Page One</h2>
<p><a href="#two" data-role="button" data-transition="slide">加载page "two"</a></p>
<p><a href="#three" data-role="button" data-transition="slide">加载page "three"</a></p>
</div><!-- /content -->
<div data-role="footer" data-theme="d" data-position="fixed">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page one -->
<!-- Start of second page: #two -->
<div data-role="page" id="two" data-theme="a">
<div data-role="header" data-position="fixed">
<h1>Two</h1>
<a href="#one" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>Hybrid app</h2>
</div><!-- /content -->
<div data-role="footer" data-position="fixed">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page two -->
<!-- Start of three page: #three -->
<div data-role="page" id="three" data-theme="a">
<div data-role="header" data-position="fixed">
<h1>three</h1>
<a href="#one" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>异步加载网络数据</h2>
<a href="javascript:void(0)" onclick="getdata()" data-role="button" data-mini="true">Ajax get Data</a>
<ul data-role="listview" data-inset="true" data-theme="b" data-dividertheme="f">
<li data-role="list-divider">时间</li>
<li id="bt">请求开始时间:</li>
<li id="et">请求结束时间:</li>
</ul>
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="f">
<li data-role="list-divider" id="title"></li>
<div id="content"></div>
</ul>
</div><!-- /content -->
<script>
function getdata(){
var d = new Date().getTime();
document.getElementById("bt").innerHTML = "请求开始时间:"+d;
$.getJSON("http://te.3g2win.com/case/?jsoncallback=?",function(data){
var e = new Date().getTime();
document.getElementById("et").innerHTML = "请求结束时间:"+e;
document.getElementById("title").innerHTML = data.title;
document.getElementById("content").innerHTML = data.content;
});
}
</script>
<div data-role="footer" data-position="fixed">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page three -->
</body>
</html>


phonegap打成安装包
把写好的网页包放到android原生开发环境下,通过android原生环境生成安装包的方式生成:

对比
通过这个小demo,我们总结下phonegap和appcan的异同点。
相同点:
- 都是用html+css+js技术区实现此demo的ui,ue部分
- 都能生成安装包
不同点:
- phonegap负责打包(此demo没有用到本地API),jquerymobile负责页面UI、UE;AppCan两者都提供,且打包无需native开发环境。
- jquerymobile方案中,所有的page都在一个html页面中。AppCan方案中,不同的page可以放到不同的html中,甚至更灵活的,同一个page中的内容区域可以用单独的html来展示。
- 生成安装包大小,phonegap比较小,appcan比较大。这是因为appcan带了android,ios的启动图片。以及里面一些native插件需要的一些图片资源。
附件给出两个安装包以及两个网页包的代码: