RTB技术总结--------神秘的iframe
在某个神秘的代码技术研究,被老板骂得狗血两天。
老板说,你要纵观全局,应该对RTB的思路是提出问题想法,比解决一个技术难点更加重要。
我只回了一句,没有强大的技术支持,你的破思想都是浮云。
起初这个什么iframe好奇,来自于tanx的动态广告投放!
对于这个神秘的iframe研究,昨天才有了结果,已经研究了一个月之久。我以为神奇的oschina会有结果,结果,没有结果的结果。还是我自己来填补这个空缺。
这RTB的研究博客将持续写下去,都是一些特别的js,特别的用法。至少对于一个我这个java程序员来说。跑去研究javascript的核心,深深的对于、其他dsp、dmp、adx 的js代码感到神奇。
一个月前的提问
http://www.oschina.net/question/1037462_231599
这个我经过大量的测试,大量的js去实现
用到了纯js去创建document标签
var content = document.createElement("div");
content.style.cssText="display:inline-block;position:relative;width:"+vlion_main.vlion_width+"px;height:"+vlion_main.vlion_high+"px;*display:inline;*zoom:1;";
content.setAttribute("id","didi");
content.innerHTML=data.src;
var img= document.createElement("img");
img.style.cssText="width:1px;height:1px;display:none;";
img.src=data.pm;
content.appendChild(img);
或者用
var div="<div id=\"vlion_image_div\" style=\"height:"+vlion_main.vlion_high+"px; width:"+vlion_main.vlion_width+"px; overflow:hidden; position:absolute\">" + "<a id=\"aw0\" target=\"_blank\" href=\""+data.cm+"\" border=\"0\" class=\"img_ad\" onload=\"f\">" + "<img src=\""+data.src+"\" border=\"0\" width=\"100%\" height=\"100%\" class=\"img_ad\" >" + "</a>" + "</div>"+ "<img src=\""+data.pm+"\" style=\"display: none;\">";
这样的方式去上面链接里面的提问的去解决这个没有src 的神秘iframe。或者说去把iframe这个标签怎么实现的,去研究了编。。最终无果。。
但是昨天研究品友dsp代码有了结果。。
当然任何RTB的js都是混淆代码。对于一个java程序员来说,看这些混淆是多么的蛋碎。功夫不负有心人!
我截取品友的核心实现代码。然后自己重写了一下,来重现这个问题
var r="setTimeout(function() {
var f=document;e = f.createElement('iframe');
e.src='http://cm.ipinyou.com/cma.html';
f.body.insertBefore(e,f.body.firstChild);
e.style.display='none';}, 5000)";
var i="http://stats.ipinyou.com/adv?a=Zs..XfPVEODYYsR1PBs506Sxg0&u=http%3A%2F%2Flocalhost%2Fqitadsp%2F1.html&pi=&p=&e=&rd=1431501551750";
var k=document;
var a = k.createElement("iframe");
//a.src = "";
a.style.display = "none";
if (k.body) {
k.body.insertBefore(a, k.body.firstChild);
try {
c = a.contentWindow.document, c.write('<!doctype html><html><body onload="' + r + '"><script src="' + i + '"><\/script></body></html>'), c.close()
} catch (d) {
a.contentWindow.location.replace('javascript:void((function(){document.write("<!doctype html><html><body onload=\\"' + r + "\\\"><script>document.domain='" + document.domain + "';var s=document.createElement('script');document.body.insertBefore(s,document.body.firstChild);s.src='" + i + "';<\/script></body></html>\");document.close()})());")
}
} else {
// setTimeout(j, 50)
}
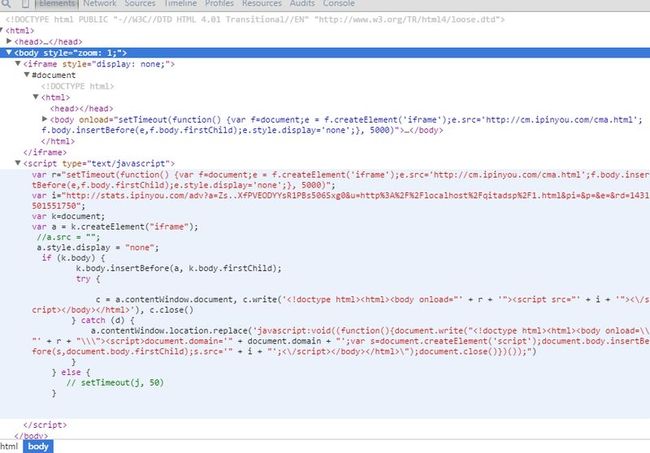
我们来看一看效果的展示!
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
var r="setTimeout(function() {var f=document;e = f.createElement('iframe');e.src='http://cm.ipinyou.com/cma.html';f.body.insertBefore(e,f.body.firstChild);e.style.display='none';}, 5000)";
var i="http://stats.ipinyou.com/adv?a=Zs..XfPVEODYYsR1PBs506Sxg0&u=http%3A%2F%2Flocalhost%2Fqitadsp%2F1.html&pi=&p=&e=&rd=1431501551750";
var k=document;
var a = k.createElement("iframe");
//a.src = "";
a.style.display = "none";
if (k.body) {
k.body.insertBefore(a, k.body.firstChild);
try {
c = a.contentWindow.document, c.write('<!doctype html><html><body onload="' + r + '"><script src="' + i + '"><\/script></body></html>'), c.close()
} catch (d) {
a.contentWindow.location.replace('javascript:void((function(){document.write("<!doctype html><html><body onload=\\"' + r + "\\\"><script>document.domain='" + document.domain + "';var s=document.createElement('script');document.body.insertBefore(s,document.body.firstChild);s.src='" + i + "';<\/script></body></html>\");document.close()})());")
}
} else {
// setTimeout(j, 50)
}
</script>
</body>
</html>
这样一个神奇的没有src的iframe就出来。。。。
很犀利很怪诞。。。一个没有src的iframe说出去,都没人信。但是事实他出来了。。。
好了这个研究了一个月的神奇现象就讲解到这儿