- 【深度学习实战】行人检测追踪与双向流量计数系统【python源码+Pyqt5界面+数据集+训练代码】YOLOv8、ByteTrack、目标追踪、双向计数、行人检测追踪、过线计数
阿_旭
AI应用软件开发实战深度学习实战深度学习python行人检测行人追踪过线计数
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 【激活函数总结】Pytorch中的激活函数详解: ReLU、Leaky ReLU、Sigmoid、Tanh 以及 Softmax
阿_旭
深度学习知识点pytorch人工智能python激活函数深度学习
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体检测系统开发】5.【图片风格快速迁移软件开发】6.【人脸表表情识别系统】7.
- 基于opencv-mediapipe的手势识别
困了不能睡
opencv计算机视觉人工智能
上一篇文章介绍了基于opencv的手势识别,如果大家运行了我的代码,会发现代码中找出手部轮廓的效果不是很理想。当时我在网上找寻解决的办法,刚好找到了mediapip库,然后我就利用opencv和mediapipe这两个库重新进行了手势识别的代码编写。效果还不错,写篇文章记录一下。1.mediapipe简介Mediapipe是google的一个开源项目,可以提供开源的、跨平台的常用机器学习(mach
- Mediapipe5种手势识别
kulian1997
python开发语言
本次给大家带来的项目是使用谷歌Mediapipe训练好的模型进行特点的手势识别,包括五种特定的手势识别,thumbs_up、victory、thumbs_down、pointing_up等。第一步安装Mediapipe库pipinstall-qmediapipe==0.10.0第二步导入库importmediapipeasmpfrommediapipe.tasksimportpythonfromm
- Ubuntu: 配置OpenCV环境
达柳斯·绍达华·宁
ubuntuopencvlinux
从从Ubuntu系统安装opencv_ubuntu安装opencv-CSDN博客文章浏览阅读2.3k次,点赞4次,收藏14次。开源计算机视觉(OpenCV)是一个主要针对实时计算机视觉的编程函数库。OpenCV的应用领域包括:2D和3D功能工具包、运动估计、面部识别系统、手势识别、人机交互、移动机器人、动作理解、物体识别、分割和识别、实体影像立体视觉:来自两个摄像机的深度感知、运动跟踪、增强现实等
- 基于mediapipe+opencv+autopy的人机交互系统python源码+文档说明+运行截图
奋斗奋斗再奋斗的ajie
毕业设计人机交互
文章目录源码下载地址项目介绍项目功能界面预览项目备注源码下载地址源码下载地址点击这里下载代码项目介绍手势识别的人机交互系统基于mediapipe+opencv+autopy的人机交互系统功能通过手势实现对电脑的操作,如鼠标左右键,键盘的上下键(可对PPT进行翻页)运行gesture_control_Win.py即可所需环境python==3.8mediapipeopencv-pythonnumpy
- 【OpenCV】手势识别实现电脑音量控制
Eden_Hazard7
计算机视觉opencv人工智能计算机视觉python
从AdvanceComputerVisionwithPython-ComputerVisionZone这个网站上找到了一些有关人脸识别和手势识别的示例代码与课程,记录一下学习的过程和结果,Python初学,写得比较基础。代码基本是流程类的代码,核心功能在导入的库中已经实现。程序包括两个文件。【注】本文写于2024.8.30,修改了原代码的库中已不支持的函数用法,截止到目前,可以直接复制运行。一、H
- 仿华为车机功能之--修改Launcher3,增加横向滑动桌面空白处切换壁纸的功能
Kwanvin
AndroidLauncher3深度定制开发华为javaandroid
本功能基于Android13Launcher3需求:模仿华为问界车机,实现横向滑动桌面空白处,切换壁纸功能(本质只是切换背景,没有切换壁纸)。实现效果:实现思路:第一步首先得增加手势识别第二步切换底图,不切换壁纸是因为切换壁纸动作太大,需要调用到WallpaperManager,耗时且会触发应用activity重启原生系统有识别上滑与下滑的动作,那我们应该增加一个左滑和右滑的动作识别禁止上滑出所有
- 基于深度学习的手势识别系统
毕设宇航
深度学习人工智能手势识别
基于深度学习网络的手势识别系统完整源码+数据集+报告+PPT全套信息【python设计开发】基于深度学习的手势图像识别处理系统【包括】代码PPT报告2需求分析2.1要求(1)用Python语言实现程序设计;(2)初识深度学习和图像处理技术;(3)了解深度神经网络(DeepNeuralNetworks,简称DNN)相关知识;(4)【难点】了解LeNet-5卷积神经网络模型,并进行模型训练;(5)【难
- 具有手势识别的动捕设备——mHand Pro VR数据手套
广州虚拟动力-动捕&虚拟主播
vr动作捕捉数据手套vr3d科技游戏引擎unityue4udp
数据手套是指通过手套内置的传感器,实时采集手部运动数据的动捕设备,通常被应用于虚拟仿真、虚拟现实vr交互、动画制作等领域。其中,基于惯性动作捕捉技术研发的数据手套,凭借其高性价比的优势,在市面上的应用更为广泛。如mHandPro数据手套,其基本原理是通过手部的传感器、震动器和反馈装置,实时捕捉真人的手部动作、力度和触感反馈,从而让真人可以在虚拟空间中进行真实感十足的手部互动,为用户提供了一种身临其
- 基于opencv的手势识别
GT开发算法工程师
opencv人工智能计算机视觉
当然可以,下面是一个使用OpenCV实现简单手势识别,并在摄像头捕捉的视频中描绘出手部轮廓为线条的示例。该代码会读取摄像头流,然后检测出手部,并用线条描绘出手的轮廓。首先,你需要安装OpenCV库。如果你还没有安装,可以使用pip来安装:pipinstallopencv-python接下来,是完整的代码和解释:importcv2importnumpyasnp#初始化摄像头cap=cv2.Video
- 【保姆级教程|YOLOv8改进】【7】多尺度空洞注意力(MSDA),DilateFormer实现暴力涨点
阿_旭
YOLOv8网络结构改进YOLOYOLOv8改进MSDA
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 【保姆级教程|YOLOv8改进】【6】快速涨点,SPD-Conv助力低分辨率与小目标检测
阿_旭
YOLOv8网络结构改进YOLO目标检测人工智能YOLOv8改进
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 基于YOLOv8与ByteTrack的车辆行人多目标检测与追踪系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战、目标追踪、运动物体追踪
阿_旭
深度学习实战AI应用软件开发实战计算机视觉python行人车辆追踪目标追踪YOLOv8深度学习
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 【保姆级教程|YOLOv8改进】【5】精度与速度双提升,使用FasterNet替换主干网络
阿_旭
YOLOv8网络结构改进YOLOYOLOv8改进FasterNet深度学习
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 基于YOLOv8深度学习的100种中草药智能识别系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
阿_旭
深度学习实战AI应用软件开发实战计算机视觉深度学习pythonYOLOv8中草药识别深度学习实战
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 基于YOLOv8深度学习的智能车牌检测与识别系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
阿_旭
深度学习实战AI应用软件开发实战计算机视觉深度学习python车牌识别YOLOv8深度学习实战
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- QT+百度AI 手势识别
拽拽就是我
QT人工智能qt
第四章手势识别主要内容:1、采用子线程解决点拍照瞬间卡顿的问题;2、百度AI手势识别;3、人机猜拳游戏。注意:百度AI手势识别是可以免费领取的,前10000次免费,超出就要收费了,但也完全够用了。重要的事情说三遍:不需要付费,不需要付费,不需要付费,差点几百大洋又没了。上代码:qt0402.cpp有部分上一章人脸识别的内容#include"qt0402.h"#include"ui_qt0402.h
- 点云标注工具
AI视觉网奇
3D视觉3d视觉
目录3d手势识别c++3d关键点,BoundingBoxLabelsRectangleLabelsKITTI3DGroundTruthAnnotatorc++标注工具3d手势识别GitHub-99xtaewoo/Automated-Hand-3D-pose-annotation-Tool:AutomatedHand3DposeannotationToolc++3d关键点,BoundingBoxLa
- Python | 基于Mediapipe框架的手势识别系统
-拟墨画扇-
Pythonpython开发语言算法
一、项目要求1、题目本题着力于解决会商演示系统中的非接触式人机交互问题,具体而言,其核心问题就是通过计算机视觉技术实现对基于视频流的手势动作进行实时检测和识别。通过摄像头采集并识别控制者连续的手势动作,完成包括点击、平移、缩放、抓取、旋转等5种基本交互功能,除此之外还可针对不同客户的具体业务需求,可在这五种基本手势动作的基础上进行扩展。选手可利用传统计算机视觉方法或基于机器学习/深度学习的方法,通
- 计算机视觉 | OpenCV 实现手势虚拟控制亮度和音量
半亩花海
计算机视觉计算机视觉人工智能opencv
Hi,大家好,我是半亩花海。在当今科技飞速发展的时代,我们身边充斥着各种智能设备,然而,如何更便捷地与这些设备进行交互却是一个不断被探索的课题。本文将主要介绍一个基于OpenCV的手势识别项目,通过手势来控制电脑屏幕亮度和音量大小,为用户提供了一种全新的交互方式。目录一、代码拆解1.导入必要库2.手部关键点类3.数据格式转换4.画手势关键点5.手势状态缓冲处理6.画直线7.屏幕亮度和音量控制8.初
- Flutter 自定义缩放控件
StoneHui
最近在学习Flutter,俗话说的好,纸上得来终觉浅,所以动手撸了一个gank.io的APP,有兴趣的可以到GitHub看看源码。本文将与大家分享项目中自定义的缩放控件GestureZoomBox。功能双击缩放。双指缩放。以双击位置/双指位置作为缩放中心。限制缩放/拖动范围,超过范围自动回弹。作为父级Widget直接嵌套,无侵入。demo_big_image.gif核心原理手势识别GestureD
- 我用全志V851s做了一个魔法棒,使用Keras训练手势识别模型控制一切电子设备
DOT小文哥
全志V853智能硬件keras人工智能全志手势识别V851s
这是一个可以直接启动原神的魔法棒~原神,启动!这是一个万全的解决方案!只需要花80元再动动手,就可以将哈利波特的魔杖与人工智能结合到一起!它就是用全志V851s做的赛博魔杖!这个魔法手杖有啥亮点手势识别“控万物”它可以通过手势识别,控制一切你想控制的电子设备(灯、空调),也可开原神。主要是通过识别手势画出来的字符控制,当前识别字符为字母A~Z,也有数字0~9等更多的模型。控制的过程中,你也可以高喊
- 大创项目推荐 题目:基于深度学习的手势识别实现
laafeer
python
文章目录1前言2项目背景3任务描述4环境搭配5项目实现5.1准备数据5.2构建网络5.3开始训练5.4模型评估6识别效果7最后1前言优质竞赛项目系列,今天要分享的是基于深度学习的手势识别实现该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!更多资料,项目分享:https://gitee.com/dancheng-senior/postgraduate2项目背景手势识别在深度学习项目是算是比较简单
- 大象机器人六轴协作机械臂myCobot 320 进行手势识别
大象机器人
机器人YOLO人工智能python机械臂3d
引言我是一名专注于机器学习和机器人技术自由者。我的热情始于大学期间的人工智能课程,这促使我探索人机交互的新方法。尤其对于机械臂的操作,我一直想要简化其复杂性,使之更加直观和易于使用。这个项目的灵感源自于我对创新技术的热爱以及对改善人机互动方式的追求。我的目标是开发一个基于手势的机械臂控制系统,使非专业人士也能轻松操作。为此,我选择了Google的MediaPipe库进行手势识别,并以myCobot
- iOS-浅谈RunLoop
梦蕊dream
前言:本文简述RunLoop相关内容,如有错误请留言指正。Q:什么是RunLoop?运行循环,在程序运行过程中循环做一些事情Q:RunLoop的应用?定时器(Timer)、PerformSelectorGCDAsyncMainQueue事件响应、手势识别、界面刷新网络请求AutoreleasePoolQ:RunLoop什么作用?保持程序的持续运行处理App中的各种事件(比如触摸事件、定时器事件等)
- 基于YOLOv8深度学习的水稻叶片病害智能诊断系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战
阿_旭
深度学习实战AI应用软件开发实战计算机视觉深度学习pythonYOLOv8水稻病害检测深度学习实战
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- Opencv + MediaPipe -> 手势识别
大大Cameo
计算机视觉人工智能计算机视觉opencv视觉检测
一、概述OpenCV(OpenSourceComputerVisionLibrary)是一个跨平台的计算机视觉库,它提供了许多用于图像和视频处理的功能,包括图像和视频的读取、预处理、特征提取、特征匹配、目标检测等。OpenCV是C++编写的,也提供了Python、Java等语言的接口,可以方便地在不同平台上使用。OpenCV已经被广泛应用于工业自动化、安防监控、机器人、医疗诊断、智能交通等领域。M
- opencv+mediapipe 手势识别控制电脑音量(详细注释解析)
yf743909
opencv人工智能计算机视觉
前段时间社团布置了一个手势识别控制电脑音量的小任务,今天记录一下学习过程,将大佬作品在我的贫瘠的基础上解释一下~项目主要由以下4个步骤组成:1、使用OpenCV读取摄像头视频流2、识别手掌关键点像素坐标3、根据拇指和食指指尖的坐标,利用勾股定理计算距离4、将距离等比例转为音量大小,控制电脑音量最终的效果是这样的:库首先介绍一下应用的几个库opencvOpenCV是Intel开源计算机视觉库。Ope
- 大创项目推荐 题目:基于机器视觉opencv的手势检测 手势识别 算法 - 深度学习 卷积神经网络 opencv python
laafeer
python
文章目录1简介2传统机器视觉的手势检测2.1轮廓检测法2.2算法结果2.3整体代码实现2.3.1算法流程3深度学习方法做手势识别3.1经典的卷积神经网络3.2YOLO系列3.3SSD3.4实现步骤3.4.1数据集3.4.2图像预处理3.4.3构建卷积神经网络结构3.4.4实验训练过程及结果3.5关键代码4最后1简介优质竞赛项目系列,今天要分享的是基于机器视觉opencv的手势检测手势识别算法该项目
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文
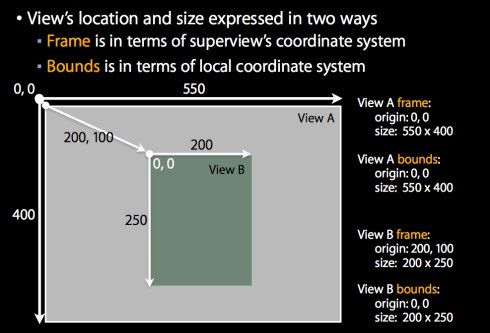
 如果还有疑惑,可以点击下方链接,这篇博文确切地解释了区别所在。 iOS 视图的 frame 和 bounds 属性的区别
如果还有疑惑,可以点击下方链接,这篇博文确切地解释了区别所在。 iOS 视图的 frame 和 bounds 属性的区别