HTML基础教程3
1. HTML表格
1. 两个实例
1. 表格
<html> <meta charset="utf-8"> <body> <p>每个表格由table标签开始</p> <p>每个表格行由tr标签开始</p> <p>每个表格数据由td标签开始</p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>两行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>程序输出:
2. 表格边框
<html> <body> <h4>带有普通的边框:</h4> <table border="1"> <tr> <td>first</td> <td>second</td> </tr> </table> <h4>修改border属性,改变边框的宽度:</h4> <table border="10"> <tr> <td>first</td> <td>second</td> </tr> </table> </body> </html>程序输出:
2. 表格的一些概念
1. 表格:表格由<table>标签来定义.每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>:table data标签来定义).
2. 边框属性:如果不定义边框属性,则表格不显示边框.
3. 表格的表头:由<th>标签进行定义.例如:
<html> <body> <tr> <th>FIRST</th> <th>SECOND</th> </tr> <table border="1"> <tr> <td>first</td> <td>second</td> </tr> </table> <table> <tr> <td>first</td> <td>second</td> </tr> </table> </table> </body> </html>程序输出:
3. 表格标签
| 表格 |
描述 |
| <table> | 定义表格 |
| <caption> | 定义表格标题 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格的单元 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
| <col> | 定义用于表格列的属性 |
| <colgroup> | 定义表格列的组 |
2. HTML列表
1. 三个实例
1. 无序列表
<html> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>程序输出:
2. 有序列表
<html> <body> <h4>一个有序列表:</h4> <ol> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ol> <ol start="50"> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ol> </body> </html>程序输出:
3. 自定义列表
<html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>程序输出:自定义列表并没有点号!
2. 列表标签
| 标签 | 描述 |
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义定义列表 |
| <dt> | 定义定义项目 |
| <dd> | 定义定义的描述 |
3. HTML布局
1. 使用<div>元素布局
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div#container{width:500px}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99;height:200px;width:150px;float:left;}
div#content {background-color:#EEEEEE;height:200px;width:350px;float:left;}
div#footer {background-color:#99bbbb;clear:both;text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0;font-size:18px;}
ul {margin:0;}
li {list-style:none;}
</style>
</head>
<body>
<div id="container">
<h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</div>
<div id="content">Content goes here</div>
<div id="footer">Copyright W3School.com.cn</div>
</div>
</body>
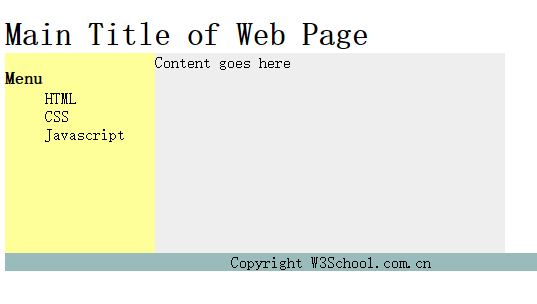
</html> 程序输出:
2. 使用<table>元素进行布局
<!DOCTYPE html> <html> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#99bbbb;"> <h1>Main Title of Web Page</h1> </td> </tr> <tr valign="top"> <td style="background-color:#ffff99;width:100px;text-align:top;"> <b>Menu</b><br /> HTML<br /> CSS<br /> JavaScript </td> <td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;"> Content goes here</td> </tr> <tr> <td colspan="2" style="background-color:#99bbbb;text-align:center;"> Copyright W3School.com.cn</td> </tr> </table> </body> </html>程序输出:
4. HTML表单和输入
1. 两个实例
1. 创建文本域
<html> <meta charset="utf-8"> <form> 名: <input type="text" name="firstname"> <br /> 姓: <input type="text" name="lastname"> </form> </html>程序输出:
2. 创建密码域
<html> <meta charset="utf-8"> <form> 用户: <input type="text" name="user"> <br /> 密码: <input type="password" name="password"> </form> </html>程序输出:
2. 表单概念汇总
1. 表单
表单是一个包含表单元素的区域.
表单元素是允许用户在表单中(比如:文本域,下拉列表,单选框)等输入信息的元素.
表单使用表单标签(<form>)定义.
2. 文本域
当用户要在表单中键入字母,数字等内容时,就会用到文本域.
<html> <meta charset="utf-8"> <form> 用户: <input type="text" name="user" /> <br /> 密码: <input type="password" name="password" /> </form> </html>浏览器显示如下:
3. 单选按钮
<html> <meta charset="utf-8"> <form> <input type="radio" name="sex" value="male" />Male <br /> <input type="radio" name="sex" value="female" />Female </form> </html>浏览器显示如下:
3. 复选框
<html> <meta charset="utf-8"> <form> <input type="checkbox" name="bike" />I have a bike <br /> <input type="checkbox" name="car"/>I have a car </form> </html>浏览器显示如下:
4. 表单的动作属性和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件.
<html> <meta charset="utf-8"> <form name="input" action="html_form_action.asp" method="get"> Username: <input type="text" name="user" /> <input type="submit" value="Submit" /> </form> </html>浏览器显示如下:
5. 下拉框
<html> <meta charset="utf-8"> <form> <select name="cars"> <option value="volvo">volvo</option> <option value="saab">saab</option> <option value="fiat">fiat</option> <option value="audi">audi</option> </select> </form> </html>浏览器显示如下:
6. 显示带标题的框
<html> <meta charset="utf-8"> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset> </form> </html>程序输出:
3. 表单标签
| 标签 | 描述 |
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 |
| <label> | 定义一个控制的标签 |
| <fieldset> | 定义域 |
| <legend> | 定义域的标题 |
| <select> | 定义一个选择列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表的选项 |
| <button> | 定义一个按钮 |
5. HTML框架
1. N个实例
1. 垂直框架
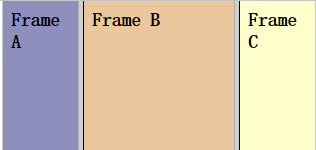
<html> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html" /> <frame src="/example/html/frame_b.html" /> <frame src="/example/html/frame_c.html" /> </frameset> </html>
其中,frame_a.html的格式如下(frame_b.html,frame_c.html类似)
<html> <body bgcolor="#8F8FBD"> <h3>Frame A</h3> </body> </html>
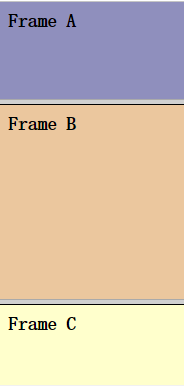
2. 水平框架
<html> <frameset rows="25%,50%,25%"> <frame src="/example/html/frame_a.html" /> <frame src="/example/html/frame_b.html" /> <frame src="/example/html/frame_c.html" /> </frameset> </html>
3. 混合框架结构
<html> <frameset rows="50%,50%"> <frame src="/example/html/frame_a.html" /> <frameset cols="25%,75%"> <frame src="/example/html/frame_b.html" /> <frame src="/example/html/frame_c.html" /> </frameset> </frameset> </html>
4. 导航框架
<html> <frameset cols="120, *"> <frame src="/example/html/html_contents.html" /> <frame src="/example/html/frame_a.html" name="showframe" /> </frameset> </html>
<html> <body> <a href ="/example/html/frame_a.html" target ="showframe">Frame a</a><br /> <a href ="/example/html/frame_b.html" target ="showframe">Frame b</a><br /> <a href ="/example/html/frame_c.html" target ="showframe">Frame c</a> </body> </html>
2. 框架属性
框架结构标签<frameset>:
1. 框架结构标签(<frameset>)定义如何将窗口分割为框架
2. 每个frameset定义了一系列行或列
3. rows/columns的值规定了每行或每列占据屏幕的面积
6. HTML Iframe
1. iframe用于在网页内显示网页
添加iframe的语法:
<iframe src="URL"></iframe>
<!DOCTYPE html> <html> <body> <iframe src="http://www.w3school.com.cn" width="200" height="200"></iframe> </body> </html>
而frameborder属性规定是否显示iframe周围的边框:设置属性为0则可以移除边框:
<!DOCTYPE html> <html> <body> <iframe src="http://www.w3school.com.cn" width="200" height="200" frameborder="0"></iframe> </body> </html>
而target可以用来链接目标:
<!DOCTYPE html> <html> <body> <iframe src="/example/html/demo_iframe.html" name="iframe_a"></iframe> <p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p> <p><b>注释:</b>由于链接的目标匹配 iframe 的名称,所以链接会在 iframe 中打开。</p> </body> </html>
未点击前:
点击后: