mediawiki学习笔记(一)
一、mediawiki的安装
在安装mediawiki之前,需要配置apache+MySQL+php的运行环境,在Windows系统下首选wampserver来完成该环境的配置,具体教程请参考该文章
wampserver成功安装之后,该安装我们期待的mediawiki了,本文使用的是mediawiki-1.25.1,
下载地址https://www.mediawiki.org/wiki/MediaWiki/zh
下载完成后,将文件mediawiki-1.25.1复制到www目录下,然后在conf目录下新建一个配置文件mediawiki-1.25.1.conf,代码内容为
NameVirtualHost *:80
<VirtualHost *:80>
DocumentRoot "E:\Program Files\wamp\www\mediawiki-1.25.1"
ServerName solee.org
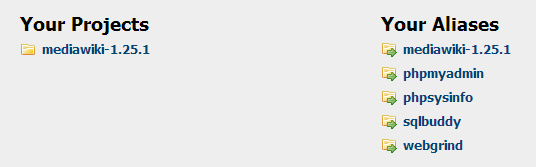
</virtualHost>进入localhost界面,能够看见这样的链接
点击右侧的mediawiki-1.25.1即可进入mediawiki的安装界面了,然后根据提示一步一步的进行相关的配置即可完成安装。需要注意的是,设置的数据库和用户名应该是之前你自己新建的用于wiki的数据库和用户(比如wikidb,wikiuser);密码是之前你为数据库设置的密码;注册的账户则是该wiki网站的行政员,拥有最高权限,千万别忘了。
然后将下载的localsettings.php复制到mediawiki-1.25.1的根目录下,也就是index.php的同级目录。我的路径应该是E:\Program Files\wamp\www\mediawiki-1.25.1下面。到这里mediawiki的安装就全部结束了,同样在localhost界面点击 mediawiki-1.25.1 的链接会进入你的wiki界面

二、mediawiki的入门使用
Mediawiki的配置文件分两处:
1.mediawiki-1.25.1/includes/DefaultSettings.php-系统默认的配置文件
2.mediawiki-1.25.1/LocalSettings.php-用户设置的配置文件。
我们主要在LocalSettings.php中进行设置和覆盖相应配置,对DefaultSettings.php只是做较少的修改。
(一)修改默认logo
打开mediawiki-1.25.1/LocalSettings.php文件,可以找到这样的代码
$wgLogo = "$wgResourceBasePath/resources/assets/wiki.png"。
更改logo的方法有两种,一是找到该路径下的wiki.png文件,用同名图片替换掉该图片;二是将等号右侧的图片路径更改为所需图片的路径,比如我更改成了 $wgLogo = "$wgResourceBasePath/resources/assets/logo.jpg",这种方法的好处是可以将可能的logo全部存放到指定目录下,通过更改路径简便的更改logo图片。
(二)去除底部的power by图标
在配置文件LocalSettings.php中加入如下行即可,
unset($wgFooterIcons['poweredby']);
(三)修改皮肤
E:\Program Files\wamp\www\mediawiki-1.25.1\skins目录下存放着当前拥有的所有皮肤,如果有需要的话可以在网上下载皮肤插件并复制到该目录下。
如果需要更改皮肤,打开mediawiki-1.25.1/LocalSettings.php文件,找到代码$wgDefaultSkin = "vector",等号右侧就是当前默认皮肤,比如修改成 ”modern“等等。
(四)局域网内共享wiki
wiki的主要作用就是提供一个知识资料共享的平台,这也就要求至少能够在局域网内进行小组共用,那怎么实现局域网内共享呢?其实很简单。
1. 确保端口打开。wampserver安装过程完成后会占用一个端口,默认是80端口,如果为了避免与IIS发生端口冲突,可能会自己设置成其他端口(比如8080端口)。80端口和8080端口是默认打开的,如果不知道自己设置的端口是否打开,可以进行手动设置。
win8:控制面板——windows防火墙——高级设置——入站规则——新建规则——为需要打开的端口设置允许连接——点击已启用——结束
2. 打开wiki根目录下的localsettings.php,找到代码 $wgServer = http://localhost:8080;将localhost改为你的ip地址
3. 打开Apache目录下的httpd.conf,找到 Require local,改为以下形式![]() ;
;
4. 打开Apache目录下的httpd.conf,搜索 Deny from all,如果没有找到,就打开alias目录下的phpmyadmin.conf,搜索 Deny from all;找到之后,改为以下形式![]()
5. 重启wampserver即可。
6. 找到局域网内的另外一台计算机,输入 “主机的ip+wampserver的端口”即可进入wampserver,点击页面中的wiki链接就能够进入你的wiki网站了。
(五)新建页面
新建页面的方法有两种:
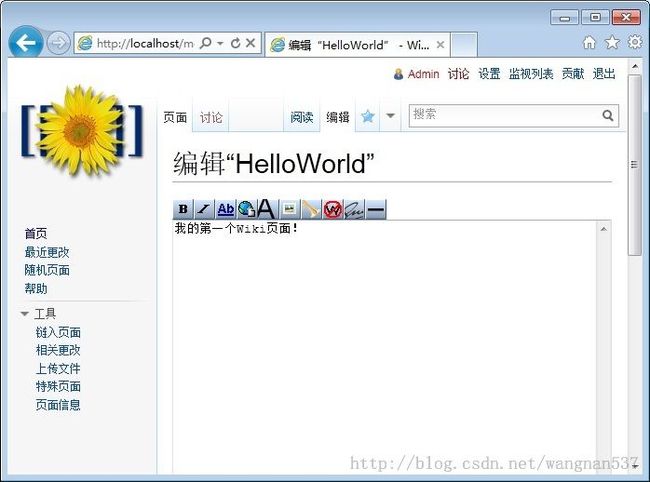
如果搜索一个不存在的页面,会得到一个链接去创建新页面,比如在地址栏输入:http://localhost/mediawiki/index.php/HelloWorld,在出现的页面中点击“创建”,输入内容后点击“保存页面”即可。
在首页的搜索栏中搜索页面,比如helloworld,如果页面存在则会跳转到该页面;如果页面不存在,则会跳转到新建页面版块,输入内容后保存即可。
(六)链接
创建页面后,可能需要在首页添加能够跳转到对应页面的链接,下面介绍几种链接的添加方法。
1. 内部链接:链接到wiki网站中其他页面的链接。以helloworld为例,有这样三种格式
[[helloworld]] [[页面名]]
[[Helloworld]] 页面名不区分大小写
[[helloworld|链接]] [[页面名|链接名]],在首页显示的则是链接名
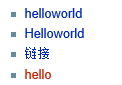
ps:蓝色代表有效链接,红色代表无效链接,点击无效链接即可创建相应页面。
2. 外部链接:链接到其他网站的链接。以百度为例,
[http://www.baidu.com 百度] [网址+空格+链接名]
效果图![]()
(七)页面格式化
字符格式化
缩进: (每一个代表一个缩进单位)
斜体效果:两队单引号括起来,例如''example''
粗体效果:三对单引号括起来,例如'''example'''
删除线效果:strike标签括起来,例如 <strike>example</strike>
章节格式化
(1)标题
MediaWiki页面中的标题使用等号标记,用几对等号括起来则表示是几级标题。
== Level 2 ==
=== Level 3 ===
==== Level 4 ====
===== Level 5 =====
====== Level 6 ======
注: #1. 不建议用一对等号,它表示页面自身。#2. 页面中有4级及更多标题时,会自动生成目录。
(2)水平线
如果想在页面内容之间插入分割线,可在要分割的地方使用”----”,如下所示:
水平线之前
----
水平线之后
(3)无序列表
文本前加”*”号可以实现无序列表效果,”*”号的个数表示列表对应的级别,如
*1
**11
**12
*2
**21
**22
(4)有序列表
文本前加”#”号可以实现有序列表效果,”#”号的个数表示列表对应的级别,如
#1
##11
##12
#2
##21
##22
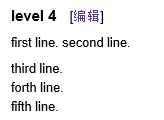
(5)分段
mediawiki不识别回车换行,实现换行有以下两种方法:
使用空行代表另起一段;
使用标签<br/>实现换行;
分类
如果想要把当前所在页面加入某个分类,只需要在页面中加入[[Category:分类名]],会在页面底部生成分类链接,点击链接即可进入该分类并看见该类中的所有链接。
上传文件的分类也是同样的,在上传文件之后,编辑当前页面,在页面内容中添加[[Category:分类名]],
在mediawiki文章中链接分类页面正确的写法是[[:category:XXX]],显示时不会显示前导冒号
(八)上传文件设定
配置文件LocalSettings中,$wgEnableUploads就是控制上传的参数,true允许,false不允许。
MediaWiki中允许上传的文件类型是有限制的,默认支持'png','gif', 'jpg', 'jpeg'这几种文件类型,对应的配置可参阅DefaultSettings.php中$wgFileExtensions的值;而不允许的文件类型在参数$wgFileBlacklist中设定。
登录后,可以通过导航栏或特殊页面中的上传文件链接上传文件。可使用[[File:文件名]]在页面中引用文件,如果引入的是图片文件,还可以指定图片宽度([[File:Example.jpg|200px]]),加入图片说明([[File:Example.jpg|图片1]]),设置方框效果[[File:Filename.jpg|thumb]]
(九)修改导航栏
通过wiki地址index.php/MediaWiki:Sidebar
如,http://localhost/mediawiki/index.php/MediaWiki:Sidebar,或者在搜索栏中输入“mediawiki:sidebar”,进入页面后点击编辑即可。
导航栏格式如下:
*导航栏名称一
**链接一地址|链接一名称
**链接二地址|链接二名称
*导航栏名称二
**链接一地址|链接一名称
**链接二地址|链接二名称
(十)用户组
MediaWiki中有3个用户组:机器人/管理员/行政员,每个用户组的具体权限可通过”特殊页面” -> “用户组权限”查看,通过首页中”创建用户”注册的用户默认不属于任何用户组;从属于行政员用户组的用户,可通过”特殊页面” -> “用户权限管理”给其他用户分配用户组。
(十一)清除页面缓存
在配置文件DefaultSettings.php中,找到参数$wgCacheEpoch,将参数值置为当前时间,可以取消全部已经缓存的页面(包括客户端和服务器端)。