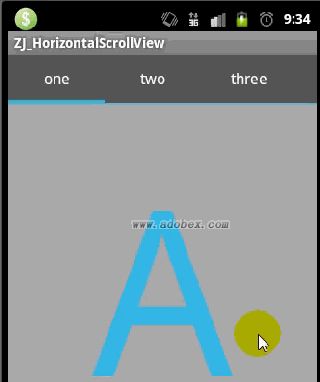
导航菜单横向左右滑动并和下方的控件实现联动源码
实现原理是上方使用HorizontalScrollView这个可以水平横向拖动的控件,在其中加入了5个RadioButton;下方使用的是ViewPager,里面加入了7个Layout文件,其中第一个和最后一个为空,是为了实现拖到第一个屏幕的时候还能往外拖动的效果。

java文件:
package com.zj.popupwindow;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.Activity;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.PopupWindow.OnDismissListener;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private boolean mIsopen = false; //是否已经打开
private ImageView mImageView; //三角形图标
private LinearLayout mLinearLayout;
private PopupWindow mPopupWindow;
private ArrayList<HashMap<String, Object>> mArrayList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mLinearLayout = (LinearLayout)findViewById(R.id.pop_parent);
mImageView = (ImageView)findViewById(R.id.imageView1);
mLinearLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mIsopen = !mIsopen;
if (mIsopen) {
mImageView.setBackgroundResource(R.drawable.icon_arrow_down);
}else {
mImageView.setBackgroundResource(R.drawable.icon_arrow_up);
}
//设置popupwindow中的listView
mArrayList = createData();
View _View = getLayoutInflater().inflate(R.layout.popupwindow, null);
ListView _ListView = (ListView) _View.findViewById(R.id.list);
SimpleAdapter _SimpleAdapter = new SimpleAdapter(
MainActivity.this, mArrayList,
R.layout.listview_item, new String[]{"zj"},
new int[]{R.id.list_item_txt}
);
_ListView.setAdapter(_SimpleAdapter);
_ListView.setOnItemClickListener(new MyListOnItemClick());
/*
* 这个去掉了也没什么影响,先留下
* 通过ListView的setItemsCanFocus(true)方法并不可以使ItemView
* 在touch mode下可以获取焦点,他只是表明在由ListAdapter创建的视图中
* ,可包含能获得焦点的项目.
*/
_ListView.setItemsCanFocus(false);
//设置PopupWindow
mPopupWindow = new PopupWindow(
_View,
160,
220
);
//注意下面所做的4条是为了使 点击popuWindow 以外的区域能够关闭它。
// 使其聚焦
mPopupWindow.setFocusable(true);
// 设置允许在外点击消失
mPopupWindow.setOutsideTouchable(true);
//刷新状态
mPopupWindow.update();
//点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mPopupWindow.showAsDropDown(findViewById(R.id.pop_parent), -50, 0);
//mPopupWindow.showAtLocation(findViewById(R.id.pop_parent), Gravity.CENTER_HORIZONTAL | Gravity.TOP, 0, (int)getResources().getDimension(R.dimen.pop_y));
mPopupWindow.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
mIsopen = ! mIsopen;
if (mIsopen) {
mImageView.setBackgroundResource(R.drawable.icon_arrow_down);
}else {
mImageView.setBackgroundResource(R.drawable.icon_arrow_up);
}
Log.i("zj", "onDismiss");
}
});
}
});
}
private ArrayList<HashMap<String, Object>> createData(){
HashMap<String, Object> map1 = new HashMap<String, Object>();
map1.put("zj", "美食");
HashMap<String, Object> map2 = new HashMap<String, Object>();
map2.put("zj", "娱乐");
HashMap<String, Object> map3 = new HashMap<String, Object>();
map3.put("zj", "购物");
HashMap<String, Object> map4 = new HashMap<String, Object>();
map4.put("zj", "电影");
ArrayList<HashMap<String, Object>> _ArrayList = new ArrayList<HashMap<String,Object>>();
_ArrayList.add(map1);
_ArrayList.add(map2);
_ArrayList.add(map3);
_ArrayList.add(map4);
return _ArrayList;
}
class MyListOnItemClick implements OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
HashMap<String, Object> temp = mArrayList.get(arg2);
mPopupWindow.dismiss();
Toast.makeText(MainActivity.this, temp.get("zj").toString(), 1).show();
}
} XML文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <HorizontalScrollView android:layout_width="match_parent" android:layout_height="50dp" android:fadingEdge="@null" android:scrollbars="none" android:background="#555555" android:id="@+id/horizontalScrollView" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#33b5e5" > <RadioGroup android:id="@+id/radioGroup" android:layout_width="fill_parent" android:layout_height="49dp" android:orientation="horizontal" android:layout_alignParentTop="true" > <RadioButton style="@style/radioButton" android:text="one" android:id="@+id/btn1" /> <RadioButton style="@style/radioButton" android:text="two" android:id="@+id/btn2" /> <RadioButton style="@style/radioButton" android:text="three" android:id="@+id/btn3" /> <RadioButton style="@style/radioButton" android:text="four" android:id="@+id/btn4" /> <RadioButton style="@style/radioButton" android:text="five" android:id="@+id/btn5" /> </RadioGroup> <ImageView android:id="@+id/img1" android:layout_width="100dp" android:layout_height="4dp" android:background="#33b5e5" android:layout_alignParentBottom="true" /> </RelativeLayout> </HorizontalScrollView> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
 在此处下载源码
在此处下载源码
转载:http://www.adobex.com/android/source/details/00000208.htm