jQuery EasyUI Combotree 实现ComboBox的内容过滤
相信大家都知道jQuery EasyUI 的ComboBox有个很方便很人性化的小功能,就是可以根据输入的值对combobox里面的值过滤,但是有些场景下(比如组织架构),需要用Combotree 来展示,但是当组织架构层级很多话,要用鼠标从下拉列表里面进行筛选,确实眼睛够累的,这时就想偷个懒,像ComboBox一样可以过滤就好了。
但是,貌似官方却没有提供类似ComboBox一样的过滤功能,没办法了,翻看了API后发了新大陆,哈哈。。
是的,就是图中的这个方法,可以达到我想要的功能,于是就开始对 up,down,enter,quey四个方法挨个试,最终确定还是选择quey来监听键盘输入的值,
说明:query:function(q){}; 其中q的值就是输入文本框的值,在过滤时需要用到,后面会讲到;
为了更好的讲解说明这个实现,还是通过一个小例子来简单的说一下;
页面代码:
<input id="demo" style="width: 200px;">
JS代码:
//渲染easyui 控件
$(function() {
$('#demo').combotree({
url : 'tree.json',
valueField : 'id',
textField : 'text',
editable : true,
keyHandler : {
query : function(q) {
queryComboTree(q, "demo");
}
}
});
});
//组织机构combotree 过滤查询
function queryComboTree(q, comboid) {
var datalist = [];//用平面的combobox来展示过滤的结果
var childrenlist = [];
var combotreeid = "#" + comboid;
var roots = $(combotreeid).combotree('tree').tree('getRoots');//得到根节点数组
var children;
var entertext = $(combotreeid).combotree('getText');
$(combotreeid).combotree('setText', q);
if (entertext == null || entertext == "") {//如果文本框的值为空,或者将文本框的值删除了,重新reload数据
$(combotreeid).combotree('reload');
$(combotreeid).combotree('clear');
$(combotreeid).combotree('setText', q);
return;
}
//循环数组,找到与输入值相似的,加到前面定义的数组中,
for (i = 0; i < roots.length; i++) {
if (q == roots[i].text) {
$(combotreeid).combotree('tree')
.tree('select', roots[i].target);
return;
} else {
if (roots[i].text.indexOf(q) >= 0 && roots[i].text != "") {
var org = {
"id" : roots[i].id,
"text" : roots[i].text
};
datalist.push(org);
}
}
//找子节点(递归)
childrensTree(combotreeid, roots[i].target, datalist, q);
}
//如果找到相似的结果,则加载过滤的结果
if (datalist.length > 0) {
$(combotreeid).combotree('loadData', datalist);
$(combotreeid).combotree('setText', q);
datalist = [];//这里重新赋值是避免再次过滤时,会有重复的记录
return;
} else {
$(combotreeid).combotree('reload');
$(combotreeid).combotree('clear');
$(combotreeid).combotree('setText', q);
return;
}
}
function childrensTree(combotreeid, rootstarget, datalist, q) {
children = $("#demo").combotree('tree').tree('getChildren', rootstarget);
console.log(children);
for (j = 0; j < children.length; j++) {
if (q == children[j].text) {
$(combotreeid).combotree('tree').tree('select',
children[j].target);
return;
} else {
if (children[j].text.indexOf(q) >= 0 && children[j].text != "") {
var org = {
"id" : children[j].id,
"text" : children[j].text
};
datalist.push(org);
}
}
//childrensTree(combotreeid,children[j].target,datalist,q);
}
}
JSON:
[{"id":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","text":"隔壁老王","iconCls":"icon-company","level":-1,"children":[{"id":"402881fc48a55dff0148aa41c62a0d57","text":"中心公司","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0,"children":[{"id":"4028816148b05f5c0148bb9adb1a66c9","text":"集中分配","iconCls":"icon-company","pid":"402881fc48a55dff0148aa41c62a0d57","level":1}]},{"id":"402881fc48a55dff0148aa42617f0d6e","text":"大酒店","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"402881fc48a55dff0148aa42eb270d8c","text":"私房菜馆","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"402881fc48a55dff0148aa433eb30d9e","text":"烤鸭店","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"402881fc48a55dff0148aa4396b10dab","text":"食府","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"402881fc48a55dff0148aa43d18f0db7","text":"光明路店","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"402881fc48a55dff0148aa440cf90dc3","text":"新华路店","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"402881614901fe93014903ffffce3f73","text":"七店","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0},{"id":"4028816148e48e2b0148e850967621a7","text":"火锅店","iconCls":"icon-company","pid":"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","level":0}]}]
上面的核心代码就是JS代码部分,已写了相关注释,相信大家能看懂,下面展示下效果图:
没有过滤之前
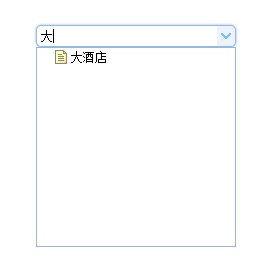
过滤一:
过滤二:
结语:没有过多的废话啰嗦,上来就直接上代码,作为一名合格的码农就该有看懂别人代码的能力。相信OSCer都能看懂,关于这个demo的其他小细节,还请各位自行摸索!时候不早了,得结贴睡觉了。。