android学习笔记(八)
一、视图像素大小单位
px:表示屏幕实际像素。
dp(dip device independent pixels 独立像素):是屏幕的物理尺寸(与密度无关),大小为一英寸的1/72,1dp=1px。
sp(scaled pixels 放大像素):与dp类似,但是可以根据用户的字体大小首选项进行缩放。
二、控件排列顺序
android:orientation="vertival"纵向排列
android:orientation="horizontal" 横向排列
三、控件是否可见
android:visibility=""
visible: view显示出来
invisible:view隐藏起来
gone: view 从布局中删除
四、View和ViewGroup
View view=View.inflate(this,R.layout.activity_main , null);
LayoutParams layoutParams=new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
TextView text=new TextView(this);
text.setLayoutParams(layoutParams);
text.setBackgroundColor(Color.GREEN);
text.setText("爱爱爱爱");
((RelativeLayout)view).addView(text);
setContentView(view);
inflate就相当于将一个xml中定义的布局找出来。
LayoutParams相当于一个Layout的信息包,它封装了Layout的位置、高、宽等信息。
ViewGroup里面有很多类,比如说RelativeLayout等等Layout
五、TextView
t1=(TextView) findViewById(R.id.textView1); t2=(TextView) findViewById(R.id.textView2); String s1="<font color='blue'>so sad</font><br/>"; s1+="<a href='http://www.baidu.com'>aaa<br/>"; t1.setText(Html.fromHtml(s1)); //产生链接效果 t1.setMovementMethod(LinkMovementMethod.getInstance()); String s2="so ..."; s2+="what?"; t2.setText(s2); t2.setMovementMethod(LinkMovementMethod.getInstance());
在android中,有一个容易遗忘的Html.fromhtml方法,意思是可以将比如文本框中的字符串进行HTML格式化
六、SpannableString
extView是用来显示文本的,有时需要给TextView中的个别字设置为超链接,或者设置个别字的颜色、字体等,那就需要用到Spannable对象,可以借助Spannable对象实现以上设置
//创建一个 SpannableString对象
SpannableString sp = new SpannableString("这句话中有百度超链接,有高亮显示,这样,或者这样,还有斜体.");
//设置超链接
sp.setSpan(new URLSpan("http://www.baidu.com"), 5, 7,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置高亮样式一
sp.setSpan(new BackgroundColorSpan(Color.RED), 17 ,19,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置高亮样式二
sp.setSpan(new ForegroundColorSpan(Color.YELLOW),20,24,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//设置斜体
sp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 27, 29, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//SpannableString对象设置给TextView
myTextView.setText(sp);
//设置TextView可点击
myTextView.setMovementMethod(LinkMovementMethod.getInstance());
SpannableString属性:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接
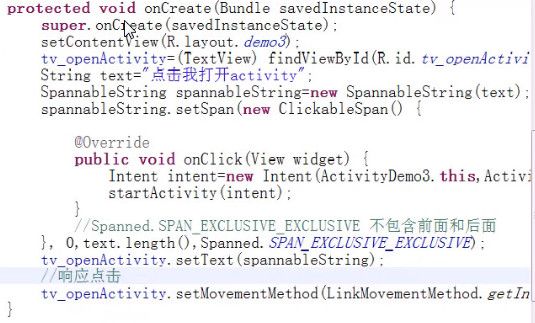
下面是一个文本点击的例子: