javascript 坐标专题 及 window对象
一、javascript方式实现
1、记录js的获取屏幕的宽度和高度
网页可见区域宽: document.body.clientWidth //你在网页中做看到的宽度
网页可见区域高: document.body.clientHeight //你在网页中做看到的宽度
网页正文全文宽: document.body.offsetWidth (包括边线的宽)
网页正文全文高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth //返回全文的宽度(通过滚动条滚动的)
网页正文全文高: document.body.scrollHeight //返回全文的高度(通过滚动条滚动的)
网页被卷去的高: document.body.scrollTop //滚动条滚的离网页上边框的距离
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop //网页距离屏幕上边框的距离
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height //屏幕的分辨力
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight //屏幕的可使用区域的高度
屏幕可用工作区宽度: window.screen.availWidth
<script language="javascript">
function screenInfo(){
var s = "";
s += "\r\n网页可见区域宽:"+ document.body.clientWidth;
s += "\r\n网页可见区域高:"+ document.body.clientHeight;
s += "\r\n网页可见区域宽:"+ document.body.offsetWidth +" (包括边线的宽)";
s += "\r\n网页可见区域高:"+ document.body.offsetHeight +" (包括边线的宽)";
s += "\r\n网页正文全文宽:"+ document.body.scrollWidth;
s += "\r\n网页正文全文高:"+ document.body.scrollHeight;
s += "\r\n网页被卷去的高:"+ document.body.scrollTop;
s += "\r\n网页被卷去的左:"+ document.body.scrollLeft;
s += "\r\n网页正文部分上:"+ window.screenTop;
s += "\r\n网页正文部分左:"+ window.screenLeft;
s += "\r\n屏幕分辨率的高:"+ window.screen.height;
s += "\r\n屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;
alert(s);
}
</script> 2、获取鼠标的位置
http://www.codebit.cn/javascript/how-to-drag-and-drop-in-javascript.html
通过事件获取鼠标的坐标
event.clientX //相对文档的水平座标 event.clientY //相对文档的垂直座标 event.offsetX //相对容器的水平坐标 event.offsetY //相对容器的垂直坐标
获取鼠标坐标的函数
document.onmousemove = mouseMove;
function mouseMove(ev){
ev = ev || window.event;
var mousePos = mousePosition(ev);
}
function mousePosition(ev){
if(ev.pageX || ev.pageY){
return {x:ev.pageX, y:ev.pageY};
}
return {
x:ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y:ev.clientY + document.body.scrollTop - document.body.clientTop
};
} 为了让 ev 在所有浏览器下获取了 event 事件,在Firefox下"||window.event"将不起作用,因为ev已经有了赋值。在 IE 中 ev 为空,所以得到 window.event 。
Firefox 和其他浏览器用 event.pageX 和 event.pageY 来表示鼠标相对于文档的位置,如果你有一个 500*500 的窗口并且你的鼠标在绝对中间,那么 pageX 和 pageY 的值都是 250,如果你向下滚动 500, 那么 pageY 将变成 750。
MSIE 正好相反,它使用 event.clientX 和 event.clientY 表示鼠标相当于窗口的位置,而不是文档。在同样的例子中,如果你向下滚动500,clientY 依然是 250,因此,我们需要添加 scrollLeft 和 scrollTop 这两个相对于文档的属性。最后,MSIE 中文档并不是从 0,0 开始,而是通常有一个小的边框(通常是 2 象素),边框的大小定义在 document.body.clientLeft 和 clientTop 中,我们也把这些加进去。
二、浏览器相对于屏幕的位置
IE、Safari、Opera、Chrome提供了screenLeft和screenTop两个属性,而Firefox提供了screenX和screenY的属性。
取值方法如下:
var leftpos = (typeof window.screenLeft == "number")?window.screenLeft:window.screenX; var toppos = (typeof window.screenTop == "number")?window.screenTop:window.screenY;
在firefox和safari中,screenTop保存的是浏览器上端相对于屏幕边界的距离,其他的浏览器会带上浏览器上端的工具栏
moveTo和moveBy能够将浏览器窗口精确地移动到一个新的位置,moveTo接受新位置的坐标x,y,moveBy接收水平和垂直方向上移动的像素数。
window.moveTo(0,0);//将窗口移动到屏幕的左上角 window.moveBy(0,100);//将窗口向下移动100px window.moveBy(-50,0);//将窗口向左移动50px三、导航和打开窗口
1、window.open()接收四个参数:要加载的URL、窗口目标、一个特性字符串、新页面是否取代历史页面中当前页面加载的布尔值。最后一个窗口只在不打开新窗口的时候使用。第二个参数就是设置target,然后在这个目标窗口中打开连接,如果没有这个窗口,则会创建一个这样的窗口。
window.open("http://baidu.com","test","height=40,width=400,resizeable=yes");
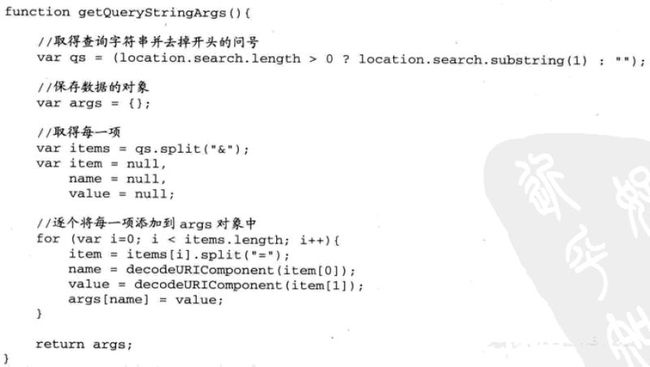
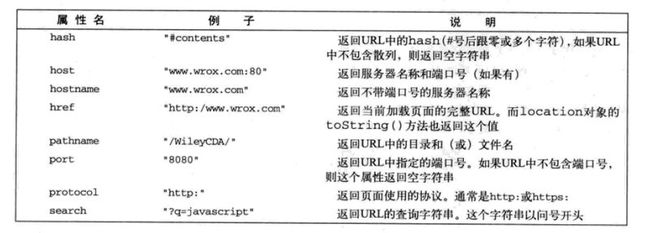
四、location对象

获取url参数的函数:
适合mvc框架的url
function getQueryParams(name) {
var r = new RegExp("(\\?|#|&)" + name + "=([^&#]*)(&|#|$)");
var m = location.href.match(r);
if(!m){
r=new RegExp("(/)" + name + "/([^&#/]*)(/)");
m=location.href.match(r);
}
return decodeURIComponent(!m ? "" : m[2]);
};
function getParam(){
var search = location.search?location.search:"";
if(search.length>0){
search = search.substring(search.indexOf("?")+1);
var arr=search.split('&');
var params = {};
for(var i in arr){
var param = {};
var carr = arr[i].split('=');
param["name"]=carr[0];
param["value"]=carr[1];
params[i]=param;
}
return params;
}
else{
return false;
}
}
五、history对象
history.go(-1);//后退一页 等同于history.back();
history.go(1);//前进一页 等同于history.forward();
if(history.length==0); // 确定这是用户打开窗口的第一个页面