- [科普] EEPROM、NOR Flash、NAND Flash 是常用的非易失性存储器(断电后保留数据)(DS-R1生成)
兴趣使然_
嵌入式硬件相关开发语言
在电子系统中,EEPROM、NORFlash、NANDFlash是常用的非易失性存储器(断电后保留数据),但它们在性能、结构、用途上有显著差异。以下是核心对比:1.EEPROM(ElectricallyErasableProgrammableROM)写入方式支持按字节擦写,无需全片擦除即可修改单个字节数据。容量通常为几KB到几MB,适合存储少量数据(如设备配置参数、校准数据)。速度写入速度较慢(m
- [科普] SRAM 和 PSRAM 易失性存储器(断电后数据丢失)(由DS-R1生成)
兴趣使然_
嵌入式硬件相关fpga开发
在易失性存储器(断电后数据丢失)中,SRAM和PSRAM是两种常见的高速存储方案,但它们的技术原理和应用场景有明显差异。以下是详细对比和扩展说明:1.SRAM(StaticRandom-AccessMemory)核心特性静态存储:通过6晶体管(6T)锁存结构存储数据,无需外部刷新电路,数据在通电时永久保持。速度:读写速度极快(纳秒级延迟),远高于DRAM或Flash,常见于高速缓存场景。功耗:静态
- 路径问题(greedy):地下城游戏
神里流~霜灭
动态规划精讲算法c++c语言数据结构顺序表链表动态规划
题目描述:恶魔们抓住了公主并将她关在了地下城dungeon的右下角。地下城是由mxn个房间组成的二维网格。我们英勇的骑士最初被安置在左上角的房间里,他必须穿过地下城并通过对抗恶魔来拯救公主。骑士的初始健康点数为一个正整数。如果他的健康点数在某一时刻降至0或以下,他会立即死亡。有些房间由恶魔守卫,因此骑士在进入这些房间时会失去健康点数(若房间里的值为负整数,则表示骑士将损失健康点数);其他房间要么是
- Unity3D游戏美术全攻略:从入门到精通
问之路
Unity3d动画
文/拉撒路Unity现在已经用的很广泛啦,可是却一直没有什么美术向的教程。程序用方面的内容在各个论坛都有讨论,但是美术似乎很弱势啊。明明美术也很需要掌握引擎方面的内容嘛!山谷里的野百合还有春天呢我们美术也要出教程!这次选了本菜鸡比较不那么菜的细分领域?unity3d3D美术模块来讲美术小伙伴们肯定是懒得看那么多字啦,所以我就写的尽量有意思一点吧……计划是从入门到住院全部讲完的,但是能不能讲完我也不
- C#:使用UDP协议实现数据的发送和接收
妮妮学代码
c#UDPc#udp
UDP(UserDatagramProtocol)是一种无连接的、轻量级的传输协议,适用于对实时性要求较高的应用场景,如视频流、在线游戏等。与TCP不同,UDP不保证数据的可靠传输,但其传输效率更高。本文将详细介绍如何使用C#实现基于UDP协议的数据发送和接收,并结合代码示例解析其实现过程。1.概述UDP通讯的核心是UdpClient类,它封装了UDP协议的底层操作,提供了简单易用的接口。以下是U
- 【网易雷火秋招】前端面经分享
编程自学-领绿学长
前端求职招聘面试
网易网易雷火是国内一流且最有创新力的游戏研发团队,是网易杭州的第一个游戏工作室。雷火开创性的打造了《逆水寒》、《永劫无间》、《倩女幽魂》、《全明星街球派对》等一众爆款游戏;并在二次元、FPS、主机游戏等方向上持续探索,《代号:无限大》等在研项目收到玩家广泛关注。与此同时,我们与全球合作伙伴一起共同构建开放、协同、共荣共生的产业生态,致力于让中国游戏走出去,让世界听见雷火声音。雷火还拥有国内专业从事
- 《魔兽争霸-黑潮》游戏秘籍
小魚資源大雜燴
游戏
DECKMEOUT部队升级EVERYLITTLETHINGSHEDOES魔法升级GLITTERINGPRIZES增加黄金、木材、油量ITISAGOODDAYTODIE无敌MAKEITSO加快建筑、训练、升级的速度ONSCREEN地图全开,包括所有活动SHOWPATH地图全开,不包括所有活动HATCHET加快砍树速度SPYCOB增加油量5000单位TIGERLILY开启跳关模式,再输入“HUMANx
- 基于51单片机设计的呼吸灯
鱼弦
单片机系统合集51单片机嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于51单片机设计的呼吸灯是一种常见的LED灯效应果,通过控制LED的亮度逐渐增加和减小,模拟人类呼吸的效果。下面将对其原理、应用场景、算法实现、代码实现等进
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- 一切皆是映射:DQN训练加速技术:分布式训练与GPU并行
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1深度强化学习的兴起近年来,深度强化学习(DeepReinforcementLearning,DRL)在游戏、机器人控制、自然语言处理等领域取得了令人瞩目的成就。作为一种结合深度学习和强化学习的强大技术,DRL能够使智能体在与环境交互的过程中学习最优策略,从而实现自主决策和控制。1.2DQN算法及其局限性深度Q网络(DeepQ-Network,DQN)是DRL的一种经典算法,它利用
- 火山云与腾讯云的优势对比
苹果企业签名分发
腾讯云云计算
首先,我需要确定用户的需求是什么。可能他们是在选择云服务提供商,或者在做市场调研。用户可能是企业的IT决策者,或者是开发人员,需要了解哪个平台更适合他们的项目。接下来,我得收集火山云和腾讯云的基本信息。火山云是字节跳动旗下的,虽然进入市场较晚,但可能有字节的技术支持,比如大数据和AI方面的优势。腾讯云作为老牌厂商,生态完善,产品线全,尤其在游戏、社交等领域有优势。需要对比的方面包括:背景与市场地位
- 腾讯云与MongoDB战略合作升级,瞄准AI时代的数据管理服务
CSDN资讯
腾讯云mongodb人工智能
2025年3月20日,腾讯云与MongoDB联合宣布续签战略合作协议,双方将围绕AI时代的技术变革为全球用户提供卓越的数据管理服务。文档数据库MongoDB以其灵活的数据结构、强大的性能和原生的分布式扩展性等特点,成为最受欢迎的NoSQL数据库之一,广泛应用于游戏、社交媒体、电商、金融和物联网等各行各业。在DB-Engines全球数据库排行榜上,MongoDB长期位居NoSQL数据库第一。据了解,
- Rust语言介绍和猜数字游戏的实现
栖林_
Rustrust游戏开发语言
文章目录Rust语言介绍和猜数字游戏的实现cargo是什么使用Rust编写猜数字Rust语言介绍和猜数字游戏的实现Rust语言是一种系统编程语言,核心强调安全性、并发性以及高性能,由类似于C/C++的底层控制能力,性能也非常接近,Rust有一些特性所有权系统,这个可以自动管理内存,无需垃圾回收器,保证数据的安全零成本抽象,高层抽象不会带来运行时的开销,运行时的效率会很高线程安全,在编译阶段就能防止
- AI编程的心得体会
猜测7
AI编程chatgpt
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- 人生重开模拟器 -deepseek版
Cccc吃吃吃
python开发语言
人生重开模拟器是一个有趣的文字类游戏,玩家可以通过选择不同的选项来体验不同的人生轨迹。下面是一个简单的Python实现,模拟了人生重开的过程。玩家可以通过输入数字来选择不同的选项,游戏会根据选择生成不同的人生结局。```pythonimportrandomdefprint_intro():print("欢迎来到人生重开模拟器!")print("你将重新开始你的人生,通过不同的选择体验不同的人生轨迹
- 金三银四快过去一半了,是时候加把劲了
后端go找工作面试
从复旦春招会的15000+岗位争夺战,到AI算法岗年薪百万的“神仙打架”,再到游戏行业20:1的残酷竞争比,今年的金三银四像极了《三体》里的黑暗森林:机会看似遍地,但稍有不慎就成了别人的“背景板”。但现实真的是“投晚了就凉了”吗?数据告诉你真相:智联研究院统计显示,算法工程师、机器人算法工程师等岗位需求同比激增44%,而中小企业的“捡漏窗口”才刚开启。这半个月,我整理了20+场面试实录(含小鹅通、
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 单片机flash存储也做磨损均衡
zhongvv
应广单片机应用框架应广单片机算法实现单片机磨损均衡数据存储单片机开发flash读写
最近在做一个项目,需要保存设置数据,掉电不丢失。那么首先想到的是加个24c02,是一个eeprom,但是客户板太小,没有办法进行扩展。后面就找了一个带ee的OTP单片机,发现擦写次数有限,只有1000次,这明显就不是ee,就是一片flash。感觉1000次的擦写,太少了,那怎么样才能提高使用次数呢?后面就想到,当前的很多固态硬盘都不是slc的颗粒,也同样可以用好久。那么是使用什么技术达到呢,那就是
- 代理IP防“开盒”?技术人实测后的真相与防护指南
小白iP代理
tcp/ip网络系统安全
近年来“开盒”攻击事件频发,最近更是暴出百度副总裁12岁女儿”开盒“他人。技术人该如何保护隐私?本文从代理IP的原理出发,结合实测数据与攻防案例,分析代理技术的真实作用与局限,并提供一套可落地的防护方案。一、什么是“开盒”攻击?“开盒”(Doxxing)是一种通过技术手段挖掘并公开他人隐私信息的网络暴力行为,常见攻击路径包括:IP追踪:通过社交平台、游戏服务器等获取目标IP地址数据关联:利用社工库
- LeetCode 热题 100_跳跃游戏(78_55_中等_C++)(贪心算法)
Dream it possible!
LeetCode热题100leetcodec++贪心算法算法
LeetCode热题100_跳跃游戏(78_55)题目描述:输入输出样例:题解:解题思路:思路一(贪心算法):代码实现代码实现(思路一(贪心算法)):以思路一为例进行调试题目描述:给你一个非负整数数组nums,你最初位于数组的第一个下标。数组中的每个元素代表你在该位置可以跳跃的最大长度。判断你是否能够到达最后一个下标,如果可以,返回true;否则,返回false。输入输出样例:示例1:输入:num
- 【3D模型】【游戏开发】【Blender】Blender模型分享-狮头木雕附导入方法
踏雪无痕老爷子
资源介绍3dblender
导入方法:[Blender]如何导入包含纹理的.blend模型文件在3D建模和渲染工作中,Blender是一款功能强大的免费开源软件。很多时候,我们需要导入.blend后缀的模型文件,同时确保纹理(textures)文件夹中的贴图能够正确加载。本文将介绍详细的导入步骤以及可能遇到的问题和解决方案。1.直接打开.blend文件如果你的.blend文件是一个完整的工程文件,包含了模型和纹理,直接打开即
- 大厂裁员不断,这个高薪岗位却找不到人?
大家好,我是陈哥。当下,裁员潮席卷全球:微软裁撤万人级游戏部门,谷歌AI伦理团队被优化,亚马逊用机器人取代数万仓储岗位。然而,DevOps工程师的招聘却逆势而上。据美国在线求职平台FlexJobs数据显示:2024年第一季度,资深DevOps工程师位列全美远程高薪岗位第六位,单季度新增空缺约为1500-2000个。在中国,各企业对DevOps工程师的需求同样旺盛,仅2024年9月单月就新增约120
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- 教师杂志教师杂志社教师编辑部2025年第3期目录
QQ296078736
人工智能
德育与管理基于差异化教学的留学生跨文化适应能力的提升策略研究柯思琼;5-7高校思政教育第一课堂与第二课堂双向育人模式构建策略研究章迎春;李聪;8-10皖西红色文化融入地方开放大学思想政治教育的策略探究马陈晨;王文韬;陈瑞丹;11-13工匠精神融入中职英语专业学生职业素养培养的策略研究吴小燕;14-16高质量发展视域下高中政治教学创新路径研究汪文刚;17-19红色文化教育融入幼儿体育游戏的路径研究陆
- 宇树科技纯技能要求总结
极梦网络无忧
杂谈科技
一、嵌入式开发与硬件设计核心技能嵌入式开发:精通C/C++,熟悉STM32、ARM开发熟悉LinuxBSP开发及驱动框架(SPI/UART/USB/FLASH/Camera/GPS/LCD)掌握主流平台(英伟达、全志、瑞芯微等)硬件设计:精通数字/模拟电路设计,熟悉PCB绘制工具(Altium等)掌握MOS驱动电路、变压器设计及EMC优化熟悉制板/贴片流程及焊接扩展技能电机控制:熟悉有感FOC算法
- 【python】图形用户界面和游戏开发
usp1994
pythonuiide
图形用户界面和游戏开发文章目录图形用户界面和游戏开发基于tkinter模块的GUI使用Pygame进行游戏开发制作游戏窗口在窗口中绘图加载图像实现动画效果碰撞检测事件处理基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),
- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- 使用TensorFlow、OpenCV和Pygame实现图像处理与游戏开发
UwoiGit
tensorflowopencvpygame
在本篇文章中,我们将介绍如何结合使用TensorFlow、OpenCV和Pygame来进行图像处理和游戏开发。这三个工具在机器学习、计算机视觉和游戏开发领域都非常流行,并且它们的结合可以提供强大的功能和无限的创造力。我们将逐步介绍如何安装和配置这些工具,并提供相关的源代码示例。安装TensorFlowTensorFlow是一个基于数据流图的开源机器学习框架,提供了丰富的工具和库来构建和训练各种深度
- 游戏成瘾与学习动力激发策略研究——了解“情感解离”“创伤理论”
*TQK*
知也思维认知心理学研究
一、情感解离(EmotionalDissociation)定义:情感解离是一种心理防御机制,指个体在经历无法承受的情绪压力或创伤时,通过切断情感体验与认知、记忆或现实感知的联系来保护自我。它不是简单的“麻木”,而是大脑为应对极端刺激而启动的“紧急逃生通道”。核心特征1、意识分裂现实解离:感到身体或环境“不真实”(如玩游戏时出现“灵魂出窍”般的视角抽离)情感隔离:能描述事件但无法体验对应情绪(如你通
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro

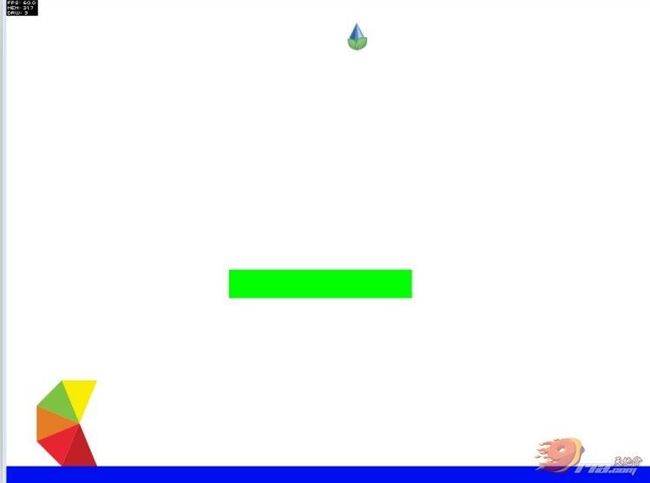
 发现了吧,这时候路径与我们在主类中加载swf的路径是一致的
发现了吧,这时候路径与我们在主类中加载swf的路径是一致的