Android有用代码片段(三)
前两个已经到第四十个了,所以还得再开一篇,用于记录,以前文章:Android有用代码片段(二)、android有用代码片段,有需要的朋友可以去看一下。
四十一、数据库写入图片信息:
- <span style="font-family:Tahoma, 'Microsoft Yahei', Simsun;color:#444444;">数据库中的字段设置为 binary类型
- Bitmap bitmap = BitmapFactory.decodeFile(path);
- ByteArrayOutputStream baos = new ByteArrayOutputStream();
- bitmap.compress(CompressFormat.JPEG, 50, baos);
- String sql = "insert into pic_info(pic_data, pic_name,pic_size,send_date,is_success) " +"values(?,?,?,?,?)";
- Object[] args = new Object[]{baos.toByteArray(), name, size, now, isSucess};
- db.insert(sql, args);
- 读取数据库的图片信息:
- byte[] picData = cursor.getBlob(cursor.getColumnIndex("pic_data"));
- bitmap.setImageBitmap(BitmapFactory.decodeByteArray(picData, 0, picData.length));</span>
四十二、listView的addView的问题。
在listView里使用addView()、addFooterView(v)、addHeaderView(v)时,要在setAdepter以前添加,或者在重写的Adapter中添加。因为setAdapter以后,就是listView已经绘制完毕,不能再进行添加。
四十三、progressBar修改颜色
有的时候,我们使用progressBar的时候,后面的背景色是白色或者是亮色,使得progressBar效果很不明显,所以,我们可以在下面三条中随意添加一条熟悉就可以了:
- <ProgressBar style="@android :style/Widget.ProgressBar.Inverse"/>
- <ProgressBar style="@android :style/Widget.ProgressBar.Large.Inverse"/>
- <ProgressBar style="@android :style/Widget.ProgressBar.Small.Inverse"/>
这是比较简单的,如果要完成复杂效果,需要自定义style了。
四十四、窗口透明(背景模糊等)
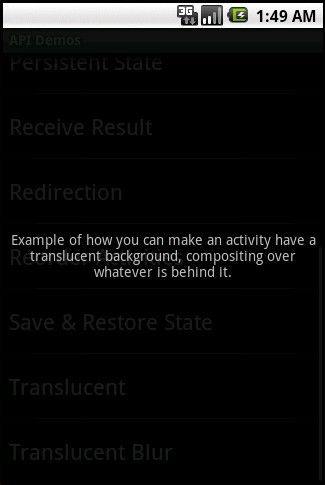
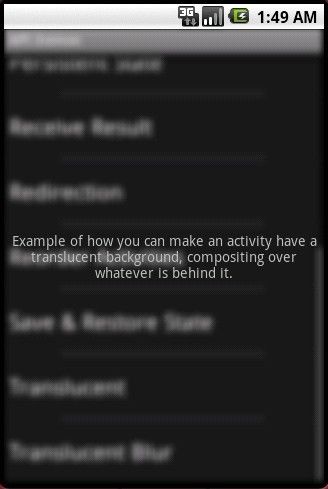
先看下效果图:
第一种效果:
在styles.xml中定义
- <style name="Theme.Translucent" parent="android:style/Theme.Translucent">
- <item name="android:windowBackground">
- @drawable/translucent_background
- </item>
- <item name="android:windowNoTitle">true</item>
- <item name="android:colorForeground">#fff</item>
- </style>
第二种效果是在源代码里面修改,在onCreate方法里面添加:
- getWindow().
- setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND,
- WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
- setContentView(R.layout.translucent_background);
设置模糊效果是通过窗口管理器(WindowManager)设置参数来完成的,这种设置只有在背景设置为透明后才能显示效果。
四十五、Android输入框和文本框滚动条ScrollView
我们都知道EditText与TextView是Android的文本输入框和文本显示框,但是基于手机屏幕的大小因素,如果在需要输入较多文字或者显示较多内容的时候,手机屏幕是远远不够的,因此让文本框具有滚动条的功能是手机上必备的,
要加上滚动条,其实很简单,只需要在文本输入框或者文本显示框上面加上滚动条控件即可,该控件名字为ScrollView,以下我们对比下(以TextView举例)。
A、未加滚动效果
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:id="@+id/textView"
- />
B、加上滚动效果
- <ScrollView
- android:id="@+id/scrollView"
- android:layout_width="fill_parent"
- android:layout_height="200px"
- android:scrollbarStyle="outsideOverlay" android:background="@android :drawable/edit_text">
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:id="@+id/textView"
- />
- </ScrollView>
由以上例子可以看出,只需要在文本控件的外围加上ScrollView控件就可以让文本框具有滚动体的功能。
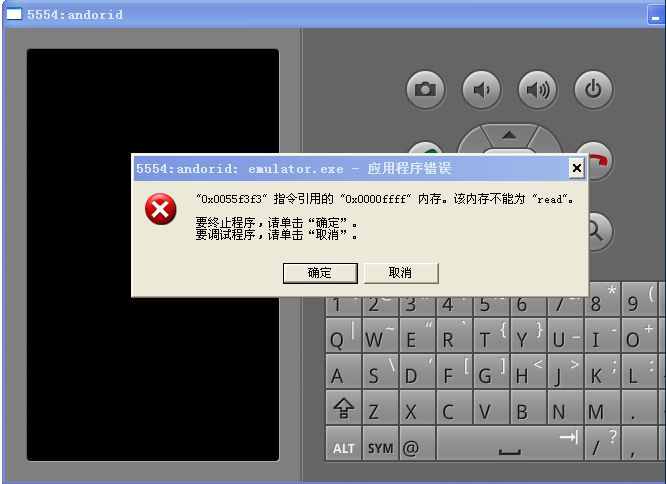
四十六、Android模拟器启动内存错误(内存不能为read)
如图运行模拟器的时候总是会内存错误。 |
这种情况偶尔出现,没什么关系,不用管他。点击‘取消’就可以了。
经常出现就危险了,弄不好就得重装系统了。
运行某些程序的时候,有时会出现内存错误的提示,然后该程序就关闭。
“0x????????”指令引用的“0x????????”内存。该内存不能为“read”。
“0x????????”指令引用的“0x????????”内存,该内存不能为“written”。
一般出现这个现象有方面的,一是硬件,即内存方面有问题,二是软件
开始 运行 输入:cmd 确定:
在DOS提示符下输入:
for %1 in (%windir%\system32\*.dll) do regsvr32.exe /s %1
等待3分钟,左右后,搞定了。(如果怕输错,就把这句话复制上去)。
四十七、通过路径获取媒体文件信息
通过路径获取媒体文件信息 http://blog.csdn.net/aomandeshangxiao/article/details/6600725
四十八、Java中有用的文件操作
java文件操作 http://blog.csdn.net/aomandeshangxiao/article/details/6597302
四十九、Android文件读写
Android文件的读写 http://blog.csdn.net/aomandeshangxiao/article/details/6589510
五十、
scaleType属性与ImagView中图片的显示的关系
五十一、 Notification的属性
notification的各种属性:http://blog.csdn.net/aomandeshangxiao/article/details/6608101
五十二、Android控件实现震动:
先在res下面新创建anim文件夹,在该文件夹中创建shake.xml文件:
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="1000"
- android:fromYDelta="0"
- android:toYDelta="10"
- android:fromXDelta="0"
- android:toXDelta="10"
- android:interpolator="@anim/cycle_7" />
最后引用了cycle_7,再在该文件夹中创建cycle_7.xml文件
- <?xml version="1.0" encoding="utf-8"?>
- <cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
- android:cycles="10" />
- Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake);
- findViewById(R.id.image).startAnimation(shake);
就实现了该控件的震动效果。
五十三、Android 页面切换动画效果
http://hi.baidu.com/fountainblog/blog/item/66cb9918b0220eaa4bedbc2e.html
五十四、Android2.2完全退出程序
http://www.eoeandroid.com/thread-62284-1-1.html
五十五、Android按下back键非退出隐藏到后台
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_BACK) {
- Intent intent = new Intent(Intent.ACTION_MAIN);
- intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
- intent.addCategory(Intent.CATEGORY_HOME);
- startActivity(intent);
- return true;
- }
- return super.onKeyDown(keyCode, event);
- }
五十六、在Android开发中使用Gallery实现多级联动
http://mobile.51cto.com/hot-230282.htm
五十七、获取view在屏幕中的位置:
- int[] points = { 0, 0 };
- view.getLocationInWindow(points);
这里用数组存储view的x和y坐标,point[0]是x坐标,point[1]是y坐标。
五十八、在图形中添加文字
- @Override
- protected synchronized void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- Rect rect = new Rect();
- this.mPaint.getTextBounds(this.text, 0, this.text.length(), rect);
- int x = (getWidth() / 2) - rect.centerX();
- int y = (getHeight() / 2) - rect.centerY();
- canvas.drawText(this.text, x, y, this.mPaint);
- }
五十九、使用Vibrator实现手机震动
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- if(event.getAction() == MotionEvent.ACTION_DOWN){
- vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
- long[] pattern = {800, 40,400, 30}; // OFF/ON/OFF/ON...
- vibrator.vibrate(pattern, 2);//-1不重复,非-1为从pattern的指定下标开始重复
- }
- return super.onTouchEvent(event);
- }
六十、界面重绘
invalidate()或者view.postinvalidate()方法