IOS设备设计完整指南
作为初学者,常常不知如何下手设计,IOS应用UI设计中碰到的种种基础小问题,在此都将一一得到解答。这份完整的设计指南将带你快速上手,为IOS设计出优雅的应用吧。
关于此设计指南
此设计指南描述的是如何按照苹果官方的 iOS 人机界面指南(HIG)为 iOS 设计应用,而不是如何设计自定义控件。这可以帮助大家打破规则。此文档只作指导作用,并非为了解决复杂的、特定的设计问题。
(非官方文档,原作者 Ivo 将定期更新和补充。最后更新于:2014年11月11日。)
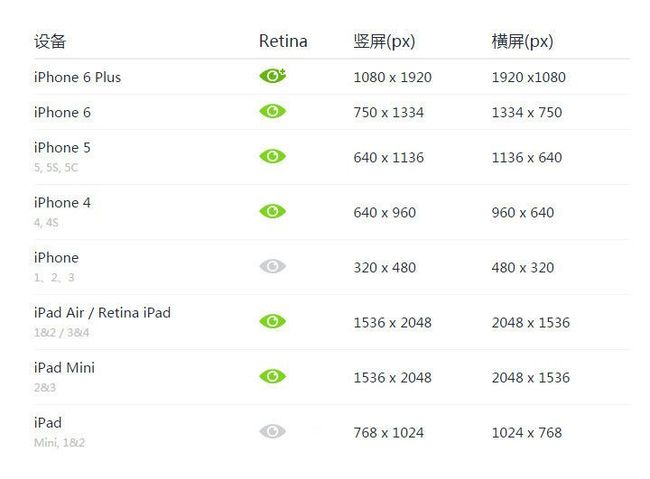
分辨率和显示规格
点(pt)和像素(px)的区别
像素(pixels)是数码显示上最小的计算单位。在同一个屏幕尺寸,更高的PPI(每英寸的像素数目),就能显示更多的像素,同时渲染的内容也会更清晰。
点(points)是一个与分辨率无关的计算单位。根据屏幕的像素密度,一个点可以包含多个像素(例如,在标准Retina显示屏上1 pt里有2 x 2个像素)。
当你为多种显示设备设计时,你应该以“点”为单位作参考,但设计还是以像素为单位设计的。这意味着仍然需要以3种不同的分辨率导出你的素材,不管你以哪种分辨率设计你的应用。
注意
如没有另外指定(如一个数值加上“px”),此指南提到具体尺寸均以点(pt)为单位。如果你需要转换成相应的像素值,很简单,Retina屏相应乘2或Retina HD屏则乘3。
iPhone 6 Plus上的降采样(Downsampling)
在所有iOS设备上,渲染的像素和实际像素是相等的。唯一的例外是:iPhone 6 Plus的Retina HD屏幕。因为其屏幕的像素分辨率比自然的 @3x 分辨率更低,渲染的内容会自动调整到大约原尺寸的87%(从2208 x 1242像素适应到1920 x 1080像素)。
(iPhone 5S、6 和 6 Plus显示的区别。更多信息请点击 这里。)
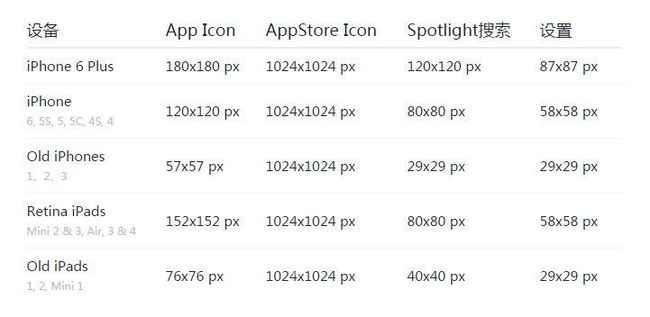
App 图标
自带效果
应用图标(App icons)素材通常会以多种尺寸的无添加效果的、正方形的PNG文件添加到应用包中。当在一个设备上渲染时,iOS会自动添加多种效果在App的图标上。
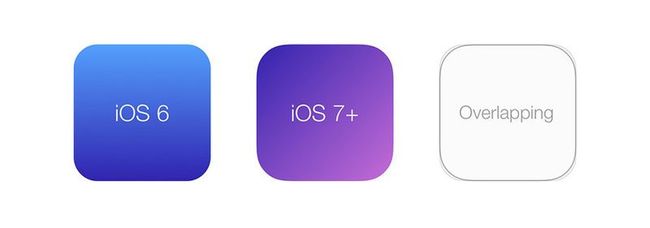
圆角
过去使用简单半径值的圆角已经不再使用了。从iOS 7开始,App的图标已经开始使用一种叫“超椭圆”(Superellipse)的形状。因为苹果公司并未发布一个官方的形状模板,所以你要用这个非官方模板 来准确地确定图标将会被折叠多少。
圆角不要包含在最终的导出素材中。但你在设计过程中可能会需要用到圆角,因为添加描边或阴影等效果时,要对齐图标的边角来设计。
注意:
如果以Supererllipse形状来遮罩你的图标素材,希望运用的一些效果可以对齐到边角,那么,确保不要在遮罩区域外使用任何透明的部分。所有应用图标都不支持透明,将会渲染纯黑色。如果你的素材不是100%不透明的,那么用户将会在圆形边缘上看到黑色噪点。所以推荐设计时画布的背景设置成和App图标相同的背景。
描边(在某些情况下)
如果应用图标使用了白色背景,那么为了能够识别出图标的边界,将会带上1像素的灰色描边。这只有在iOS“设置”(如果你的应用在这里列了出来)和AppStore上会这样。
遗留效果(iOS6及以前的版本)
在iOS旧版本上,会自带这些效果:圆角(稍微不同于iOS7+图标使用的形状)、投影(在主屏幕上)和光泽(可以禁用)。
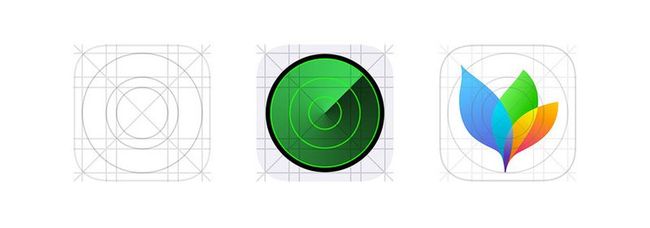
栅格系统(Grid system)
苹果开发了一套黄金比例栅格系统,可以在你的图标上很好地确定元素的尺寸和对齐。不过,即使在原生应用的图标上,苹果的设计师们也没有严格按照这个栅格系统来设计。所以,如果你的图标元素不严格完全对齐栅格可以表现得很好,那么打破规则约束,自由发挥吧。
字体
所有iOS版本的默认系统字体都是Helvetica Neue。iOS7开始,苹果对此字体作了一些轻微的修改,但在设计过程中使用原来的Helvetica Neue字体完全没问题。除了默认的字体,也有许多代替字体可以使用。你可以在 iOS完整预装字体清单里查找。
自定义字体
技术上,任何字体(.ttf)都可以在iOS应用上使用,但要注意授权许可。应该安全地使用那些可以完全免费商业用途的字体。不过App商业用途许可的字体非常少,即使有,获得其许可也会比较昂贵。需要的话,MyFonts 目前提供了大量的字体,可以授权移动应用使用。
配色
自从iOS7,苹果开始在系统界面和预装应用上使用明亮的配色。而你可以使用以上默认的iOS配色,也可以使用自己的颜色(如果想脱颖而出的话最好这样做)。
图标运用
iOS应用里,作为动作执行的视觉表现,图标永远是最好的方式,其常用于搭配文本或者完全取代文本(常见的有“新建”、“删除”等)。通常,在导航栏、工具栏或标签栏上,我们会对图标作相应的处理。
栏按钮图标(Bar Button Icons)
Bar上的图标应有两种不同的状态:以1或1.5pt线宽的轮廓线描绘的默认状态,以实体填充的活动状态。
不要在按钮图标上添加任何如投影或阴影这样的效果,因为这在旧iOS版本(iOS7 Redesign之前)上显得十分多余。此外,按钮图标应该在半透明背景上以纯色绘制——图标的形状将用于遮罩,而图标颜色将会以编程方式赋予。
活动视图图标
活动视图(如众所周知的分享弹出框 Share Popover)上的图标通常是线性图标,但iOS8开始,苹果又回归到了在纯白背景上使用实体填充图标了。
常用设计元素
iOS提供了大量的可以直接使用的视图和控件,帮助开发者快速创建界面。有些元素可以一定程度上地自定义,但有些可能就不行,而且也是不应该自定义的。当设计一个iOS应用时,你要了解这些工具库,学会什么时候合适就要使用他们。不过,有些时候,创建一个自定义控件也许更好,因为你需要一个更个性的外观,或者想要改变一个已存在控件的功能(危险领域)。总之一切皆可能,有时候打破规则更有意义,但一定要三思而后行。
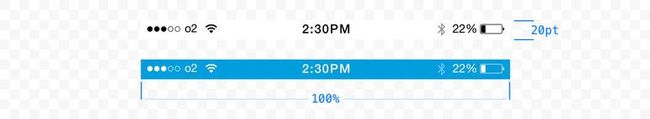
状态栏(Status Bar)
状态栏包含基本系统信息,例如当前事件、时间、电池状态及其他更多信息。视觉上状态栏是和导航栏相连的,都使用一样的背景填充。为配合App的风格和保证可读性,状态栏内容有两种不同的风格:暗色(黑)和亮色(白)。
可以隐藏状态栏,但还是那句,请三思。举个例子,当应用下载网络内容时,用户可能想知道,是否连上了一个WIFI网络;或者,当应用要请求蓝牙连接到第三方硬件时,是否打开了蓝牙。如果真的要隐藏,一个合理的隐藏状态栏的理由是,当你希望从一个单一元素里移除一切干扰时,比如当展示需要全屏的内容时,如图片幻灯。
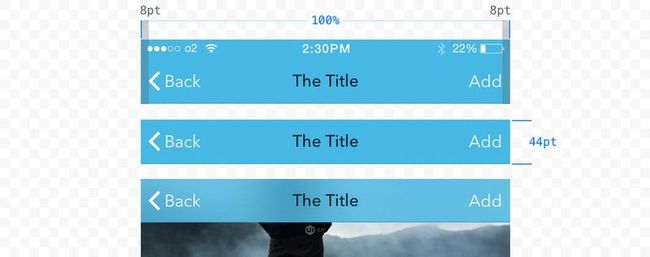
导航栏(Navigation Bar)
导航栏包含了一些控件,用来在应用里不同的视图中导航,以及管理当前视图中的内容。导航栏总在屏幕的顶部,状态栏的正下方。默认的,导航栏背景会进行轻微半透明处理,以及对下面的内容进行毛玻璃办的模糊处理。背景可以填充纯色、渐变颜色,或者是自定义位图。
(iPhone 6竖屏时的导航栏。)
(iPhone 4S横屏时的导航栏。栏高度减少到12pt,在iPad上也是这样。在横屏时隐藏状态栏是习惯做法。)
导航栏元素总是按照特定的对齐方式。
– 返回按钮总是在左端左对齐。
– 当前视图的标题则在Bar上居中。
– 动作按钮则总是右端对齐。而且应该不要超过一个主要动作,以防误点以及连续操作可以更简单些。
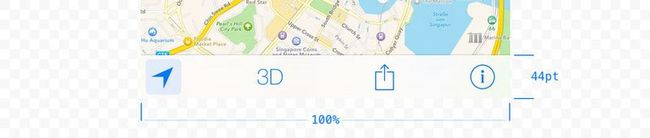
工具栏(Toolbar)
工具栏包含一些管理、控制当期那视图内容的动作。iPhone上,工具栏将永远在屏幕底部边缘,而在iPad上,其可以在屏幕顶部出现。
和导航栏一样,其背景填充也可以自定义,默认是半透明效果以及模糊处理遮住的内容。
工具栏通常用于超过3个主动作的特定视图。否则很难适应而且外观会看起来很混乱。
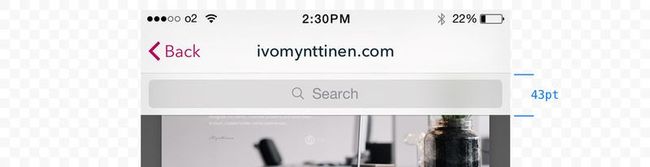
搜索栏(Search Bar)
搜索栏默认有两种风格状态:凸显(Prominent)和最小化(Minimal)。两种的功能都相同。
– 只要用户没有输入文本时,搜索框内将显示提示文本(Placeholder Text),并且,可以选择地设置一个书签图标,用来查看最近搜索以及保存的搜索。
– 一旦输入搜索项目,提示文本将消失,而一个清晰的清空按钮将出现在右端。
搜索栏可以设置一段提醒——一个简短的句子介绍搜索功能。例如,“输入一个城市、邮编或机场。”
(弹出状态的搜索栏,无提示和有提示版。)
(最小化状态的搜索栏。)
为了查询搜索能更好地控制,可以为搜索栏接上一个范围栏(Scope Bar)。范围栏将使用和搜索栏相同的风格,其在明确定义了搜索结果类别的情况下会很有用。例如,一个音乐应用,搜索结果可以再次通过歌手、专辑或歌曲进行筛选。
标签栏(Tab Bar)
标签栏常用于快速切换应用上的独立视图,且一般也只能这样用。通常在屏幕底部。默认情况下使用和导航栏一样的轻微半透明,以及使用和系统一样的模糊处理遮住的内容。
标签栏仅可以拥有固定的最大标签数。一旦数目超过最大数目,则最后一个选项卡将会以“更多标签”代替,其余标签以列表形式隐藏于此,另外,一般会有选项可以对显示的选项卡重新进行排序。
iPhone上最大选项卡数目是5个,而ipad上则可以显示多达7个而无需“更多”标签。
通知用户在一个新视图上有新消息,通常会在标签栏按钮上显示一个数字徽标。如果一个视图暂时隐藏,相关的选项卡按钮不会完全隐藏,而是会慢慢淡化以传达一个不可用的状态。
表格视图(Table View)
表格视图用于呈现大多数列表风格的信息,可以一列或者多列,也可以选择几行来划分信息或分组。
根据你选择的数据类型,可能会用到这两种基本的表格视图类型。
纯表格
纯表格由一定的行数组成,在顶部可以拥有一个表头,以及底部可以含有一个表尾。可以在屏幕右端带一个垂直导航,通过表格的形式进行导航,这在呈现大量数据时十分有用。在右端还可以通过一些方式进行排序(例如,按字母自上到下排序)。
分组表格
分组表格视图以分组的方式组织你的”表行”。每个分组可以有一个头(最好用于描述组的内容)以及一个尾(显示帮助信息等)。分组表格至少要由一个分组组成,而且每个分组至少要有一行。
对于这两种表格视图类型,都拥有一些风格,能以一定的方式呈现数据,让用户可以简单地检索、浏览甚至修改它:
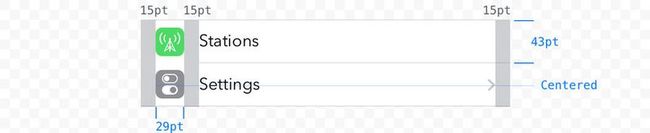
默认
默认的表格行风格是一个图标加一个标题,而图标在左端。
带副标题
带副标题的表格风格在标题下面允许有一个简短的副标题文本。常用于进一步解释或简短描述。
带数值
带数值表格风格可以带一个与行标题相关的特别值。和默认风格类似,每行也可以有一个图标和标题,都是左对齐。紧随其后的是右对齐的数值文本,通常颜色会比标题文本的颜色浅些。
模态、浮动框、警告提示
iOS提供多种临时视图,可以一定程度上显示、编辑和修改数据,以适应给定的情境。每个临时视图都是具有特别的用途的,而且每个外观都不一样。所有临时视图都有一个共同点:当显示时,会在当前视图的最顶层(即在其他所有的上面),而且下面的内容会蒙上一层半透明黑色背景。
活动视图(Activity View)
活动视图是用于执行特定任务的视图。这些任务可以是默认系统任务,如通过选项分享内容等,或者可以完全自定义这些动作。当设计自定义任务按钮图标时,你应该按照和栏按钮图标激活状态下同样的规范——实体填充,没有其余的效果,放在一个半透明背景上。
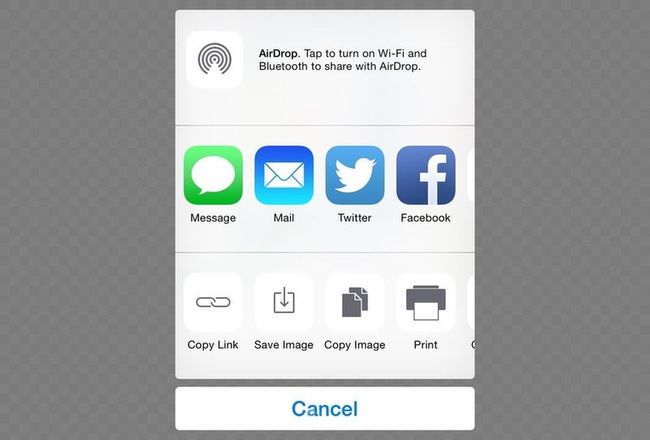
动作(Actions)
动作菜单(Action Sheets ),用于从可执行的动作中选择执行一个动作,要求App用户选择一个动作继续,或者取消。
在竖屏时(以及在一些小屏幕横屏上也是),动作菜单总是以一列按钮滑动而出显示在屏幕底部。在这种情况下,一个动作菜单应该有一个取消按钮来关闭此视图,而不是只能执行前面的动作。
当有足够空间时(例如在iPad屏幕上),动作菜单视图则换成一个浮动框(Popovers)。这时并不要求要有一个关闭按钮,因为点击任意外面的空白地方就可以关闭了。
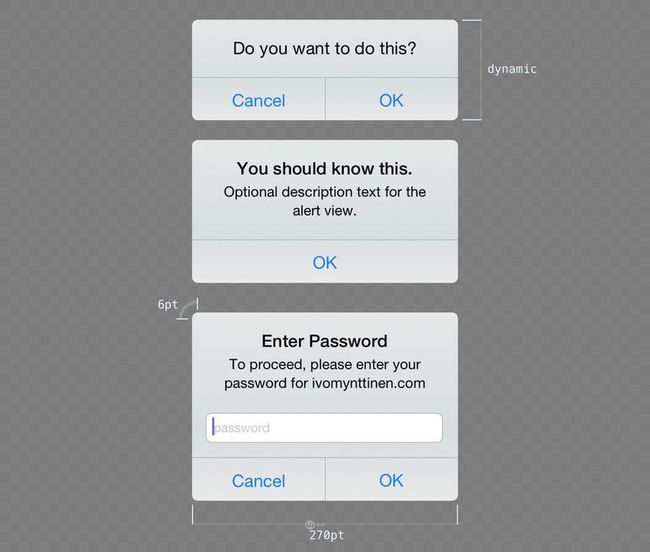
警告提醒(Alerts)
警告提醒用于通知用户关键信息,以及可以强制用户做出一些动作选择。
警告视图总包含一个标题文本,可以不限于一行(对于纯信息警告如“OK”),以及不限一个或两个按钮(请求式的决定,如“发送”和“取消”)。
同时,你可以添加一条信息文本,如果需要,可以添加两个输入文本框,其中一个可以是遮盖的文本,用于输入私密信息如密码或PIN码。
编辑菜单
在一个元素被选定时(文本,图片及其他),编辑菜单允许用户执行复制、粘贴、剪切等操作。虽然菜单上的选项是可以自定义的,但菜单的外观你是无法设置的,除非你构建一个自己的自定义编辑菜单。
浮动框(Popover)
当一个特别动作要求用户在程序进行的同时输入多个信息时,浮动框(Popover)是个绝佳选择。一个很好的例子就是,当选择添加一个项目时,有好几项属性需要在项目被添加前设置好,这时,这些设置可以在浮动框上完成。
在一般情况下,浮动框上方会有一个相关的控件(如一个按钮),当打开的时候浮动框的箭头指向控件。浮动框背景也是轻微减少不透明度的毛玻璃模糊效果,就像iOS7以来的其他大多数UI元素一样。
浮动框是一个强大的临时视图,其可以包含多种元件,例如可以拥有自己的导航栏,表格视图,地图以及网页视图。当浮动框因为包含大量元素而拥有较大尺寸时,可以在浮动框内滚动,从而到达视图底部。
模态(Modals)
对于要求用户执行多个指令或输入多个信息的任务来说,模态视图是一个十分有用的视图。模态出现在所有元素的顶层,而且,当打开时,其区块会与下面的其他交互元素产生相互作用。
输入模态常拥有:
– 一个描述任务的标题;
– 一个不保存、不执行其他动作的关闭模态视图按钮;
– 一个保存或提交输入的信息的按钮;
以及各种对用户在模态视图上输入的信息起作用的元素。
这是三种可用的模态视图风格:
全屏(Full screen):覆盖整个屏幕。
页表(Page sheet):在竖屏时,模态视图只覆盖部分下面的内容,当前视图留下一部分可视区域,并覆盖一层半透明黑色背景。在横屏时,页表模态视图和全屏模态视图一样。
表单(Form sheet):在竖屏时,模态视图在屏幕中间,周围区域可见但覆盖一层半透明黑色背景。当键盘显示时,模态视图的位置会自适应地改变。在横屏时,表单模态视图也是和全屏模态视图一样。
控件(Controls)
iOS为所有你能想到的基本输入类型提供了范围很广的控件。这些控件你会发现十分重要(因为经常会用到),完整的可用控件的列表,你得去iOS开发者资料库里查看。
按钮(Buttons)
或许所有中最常用的控件就是这经典好用的按钮了。从iOS7开始,默认按钮设计就不再看起来像个按钮了,而更像是一个纯文本链接。不过按钮控件还是具有高度的自定义性的,允许你自定义文本风格、投影以及颜色,甚至是一个按钮都是可以定制的。假如没有文本标签的话,全自定义背景都行。
记住,一个按钮有多个状态,每个状态需传达相关视觉语言:默认(Default),高亮(Highlighted),选定(Selected),不可用(Disabled.)。
选择器(Pickers)
选择器用于从可用值列表中选定一个值。其等于网站上常用的下拉选框(选择器也用于触摸模式下的Safari浏览器)。选择器的拓展版本是“日期选择器”(Datepicker),可以让用户滚动一个日期时间列表来选择日、月份和时间。
(左边:表格视图里的日期选择器,右边:代替键盘的选择器。)
除了背景颜色外,选择器控件的视觉风格、尺寸都不能调整。通常,选择器在屏幕的底部。当键盘同时出现时,其可能出现在其他位置。
分段控件(Segment Controls)
分段控件包含一系列分段(至少两个),可以用于筛选内容或为整理的分类内容创建标签。
(没有Icon和有Icon的分段控件)
每个分段可以包含一个文本或一个图标,但不能同时有文本和图标。另外,也不推荐在一个分段控件里混用分段类型(文本和图标混合出现)。一个分段的宽度会基于分段的数量自动改变(即两个分段:各占总控件宽度50%,5个分段则各占20%)。
滑块(Sliders)
滑块控件可以让用户从一个允许范围内滑动滑块选择一个特定的值。因为滑动十分流畅也无需其余步骤就可以选择一个值,所以推荐滑块用于选择一个估计值,而不是一个需要精确的数值。比如,滑块控件可以很好地设置音量,因为用户可以从音量上听出区别,同时可以看到滑块上响和不响的区别,但如果是输入一个数值来设置分贝值就十分不现实了。
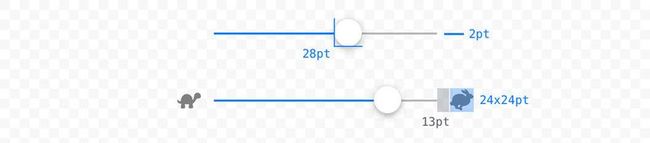
(无Icon和有Icon的滑块控件。)
可以设置最小值和最大值的Icon,在显示控件始端和末端显示,让用户直观地知道滑块的用途。
步进器(Stepper)
步进器应用在用户需要在一个允许范围里输入一个精确值的情况(例如,1至10)。一个步进器需要包含两个分段按钮,一个用于减少当前值,一个用于增加。
视觉上,步进器可以高度自定义。
– 你可以为每个步进按钮设置自定义的Icon;
– 在保留原生iOS外观的时,你可以自定义其边界的颜色,背景以及浅色(Tint Color)的Icon,其会自动设置到每个元素里。
– 如果需要进一步自定义,分段按钮以及分隔符都完全可以使用自定义的背景图。
开关(Switch)
开关允许用户快速切换两种可用状态:打开和关闭。这也就是iOS应用上的“复选框”,只不过以开关的形式表现。开关控件可以自定义打开和关闭状态的颜色,但开关切换按钮的样式和尺寸不能设置修改。
键盘(Keyboards)
对于特殊文本的输入提供了多种键盘类型。可以创建自己的完全自定义键盘,但默认键盘不能自定义风格或尺寸。
深入阅读和资源
本文章只是提供一些让你入门 iOS 7 的基本信息。一旦深入,你可能会对更多的细节感兴趣。以下这些文章和资源会帮到你:
通用
iOS人机交互指南(iOS Human Interface Guideline)
by Apple
UIKit UI 目录(UIKit User Interface Catalog)
by Apple
个人iOS App设计流程(My app design workflow)
by Marc Edwards
学习移动App设计(Learn Mobile App Design)
on Treehouse
动效&原型
Framer.js
$79.99, trial available
Marvel
Free Prototyping for Everyone
Pixate
Prototype iOS animations
Origami
Quartz composer framework by Facebook
如何基于故事板使用XcondeHow创建原型(How To Prototype In Xcode Using Storyboard)
by Meng To
教程
Building iOS Apps From Scratch
by Mike Rundle
Cocoa Controls
Open Source, Commercial
栏按钮图标
3000 Retina Icons for iOS
on Creative Market – $99
2080 iOS 8 Icons
on Creative Market – $69
1640 iOS Icons – Streamline
on Creative Market – $69
500 Line Vector Icons
on Creative Market – $11
App 图标
App Icon 模板
Photoshop
iOS App Icon 模板
Sketch
UI Kits
iPhone GUI for Sketch (iOS 7)
Sketch
iOS 7 GUI PSD (iPhone)
Photoshop
iPad GUI for Sketch (iOS 7)
Sketch
iPad GUI PSD
Photoshop
iOS 8 UI Kit + for Sketch
Sketch
Blueprint
Sketch