不容错过的iOS 8的导航交互
你曾注意过Safari移动客户端里美轮美奂的导航栏缩放效果么,以及那些tab bar是如何消失的吗?
在iOS 8中,苹果让这种类型的交互变得非常容易,虽然在WWDC上演示了缩放导航栏效果,不过后来他们用隐藏导航的方式替代了这个想法,但tab bar不包括在内(我猜想他们后期会添加隐藏标签栏的属性)。
以下是iOS 8中非常酷的导航交互方式,可以让用户看到更多内容。
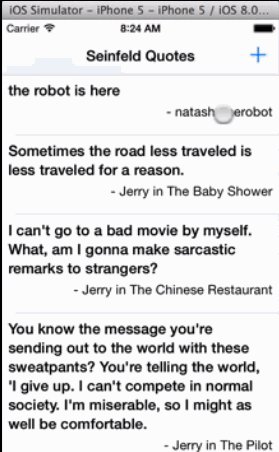
滚动页面时隐藏Bar
如果你有一个Table View,仅需要将导航控件的hidesBarsOnSwipe属性设置为true就OK了。
|
1
2
3
4
5
6
7
8
|
class QuotesTableViewController: UITableViewController {
override func viewDidAppear(animated: Bool) {
super
.viewDidAppear(animated)
navigationController?.hidesBarsOnSwipe =
true
}
}
|
注意导航栏的行为会影响到在你的导航堆栈里所有的视图控件,所以如果你希望某一视图控控件的导航条不会跟着隐藏的话,你需要设置一下viewDidAppear。
点击时隐藏
如果你的视图并不像上面所示那样的卷动的话,你可以试着将hidesBarsOnTap的属性设置为true.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
class QuoteImageViewController: UIViewController {
override func viewDidAppear(animated: Bool) {
super
.viewDidAppear(animated)
// 将hidesBarsOnSwift设置为false
// 在此后的这个条件下它不会有任何效果
// 不过在上一个VC中它被设置成了true
navigationController?.hidesBarsOnSwipe =
false
// setting hidesBarsOnTap to true
navigationController?.hidesBarsOnTap =
true
}
}
|
请注意,如果你之前在导航栈中某个视图控件里设置过hidesBarOnSwipe,你需要再次将其赋值为false以避免这个视图会发生像其他的视图那样的行为。同样的,如果对于Table View也曾有过设置,那你仍需要重新将navigationController?.hidesBarsOnTap设为false避免出错。
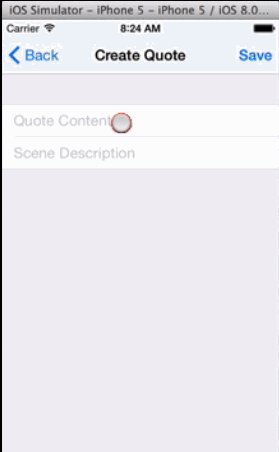
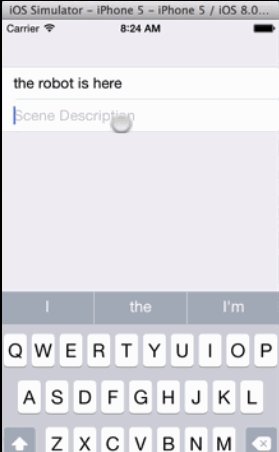
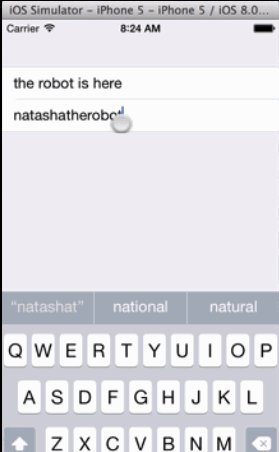
展示键盘输入时隐藏
如上图,使用导航控件的新特性hidesBarsWhenKeyboardAppears,你可以在输入键盘出现时将导航栏隐藏:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
class CreateQuoteTableViewController: UITableViewController {
override func viewDidAppear(animated: Bool) {
super
.viewDidAppear(animated)
navigationController?.hidesBarsOnSwipe =
false
// 这个例子恰到好处的结合了hidesBarsOnTap和hidesBarsWhenKeyboardAppears两个特性
// 这样用户可以轻松的唤回导航栏并保存
navigationController?.hidesBarsOnTap =
true
navigationController?.hidesBarsWhenKeyboardAppears =
true
}
}
|
为了确保用户在使用时可以轻易的唤出隐藏的导航栏,你应该在需要的时候将hidesBarsOnTap或者hidesBarsOnSwipe设置为true.
其他特性
下面演示的是其他新的导航控制器属性,你可以看一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
class UINavigationController : UIViewController {
//... truncated
/// When the keyboard appears, the navigation controller's navigationBar toolbar will be hidden. The bars will remain hidden when the keyboard dismisses, but a tap in the content area will show them.
@availability(iOS, introduced=8.0)
var
hidesBarsWhenKeyboardAppears: Bool
/// When the user swipes, the navigation controller's navigationBar & toolbar will be hidden (on a swipe up) or shown (on a swipe down). The toolbar only participates if it has items.
@availability(iOS, introduced=8.0)
var
hidesBarsOnSwipe: Bool
/// The gesture recognizer that triggers if the bars will hide or show due to a swipe. Do not change the delegate or attempt to replace this gesture by overriding this method.
@availability(iOS, introduced=8.0)
var
barHideOnSwipeGestureRecognizer: UIPanGestureRecognizer { get }
/// When the UINavigationController's vertical size class is compact, hide the UINavigationBar and UIToolbar. Unhandled taps in the regions that would normally be occupied by these bars will reveal the bars.
@availability(iOS, introduced=8.0)
var
hidesBarsWhenVerticallyCompact: Bool
/// When the user taps, the navigation controller's navigationBar & toolbar will be hidden or shown, depending on the hidden state of the navigationBar. The toolbar will only be shown if it has items to display.
@availability(iOS, introduced=8.0)
var
hidesBarsOnTap: Bool
/// The gesture recognizer used to recognize if the bars will hide or show due to a tap in content. Do not change the delegate or attempt to replace this gesture by overriding this method.
@availability(iOS, introduced=8.0)
unowned(unsafe)
var
barHideOnTapGestureRecognizer: UITapGestureRecognizer { get }
}
|