整合MVVM框架(Prism)
整合MVVM框架(Prism)
我们基础的框架已经搭建起来了,现在整合MVVM框架Prism,在ViewModel做一些逻辑处理,真正把界面设计分离出来。
这样方便我们系统开发分工合作,同时提高系统可维护性和灵活性。
具体的Prism安装和Microsoft.Practices.Prism.dll获取,在这个网址:http://compositewpf.codeplex.com/
跟Winform一样原始的模式:
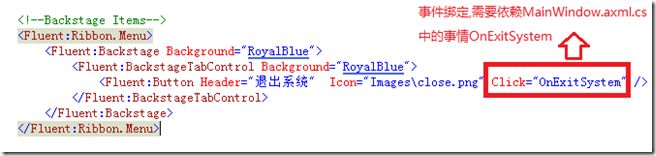
(1)现在看一下之前的设计的View: MainWindow.XAML源码:
(2)MainWindow.xaml.cs源码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using Fluent; using Xceed.Wpf.AvalonDock.Layout; namespace TLAgent.SecurityManager.WPF { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : RibbonWindow { public MainWindow() { InitializeComponent(); } private void OnExitSystem(object sender, RoutedEventArgs e) { MessageBoxResult result = MessageBox.Show("确定要退出系统吗?", "确认消息", MessageBoxButton.OKCancel, MessageBoxImage.Question); if (result == MessageBoxResult.OK) { Application.Current.Shutdown(); } } } }
现在如果我们变一下View的Click事件名称OnExitSystem”,就直接报错了,因为这个事件名称必须跟View后台代码中的OnExitSystem一致,两者相互依赖,分不开了,动其中一个都会有问题,使编译出错。
同样,如果我们把这个View删除,那后台代码的逻辑也一样被删除了,以前编写的逻辑都没有了。
我们如何能够达到两者分离,使逻辑部分功能能够很好地复用?
这就是我们导入MVVM要解决的问题。
导入MVVM模式:
步骤1:
- 在项目中引入Microsoft.Practices.Prism.dll.
- 新建几个目录:Models,ViewModels
- 在ViewModels下新建一个类跟MainWindow.xaml对应的ViewModel:MainWindowViewModel.cs
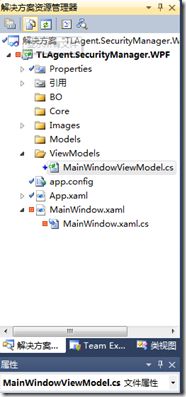
解决方案目录如下图:
步骤2:
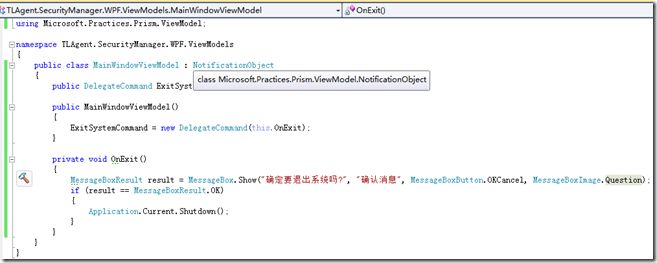
- 让MainWindowViewModel这个类继承NotificationObject。
注意下图显示:NotificationObject是来自Microsoft.Practices.Prism.ViewModel。
定义一个委托命令:DelegateCommand命名为ExitSystemCommand,并把它设为可读写。
在构造函数中实例化这个对象,并给它绑定一个方法OnExit,源码如下:
using Microsoft.Practices.Prism.ViewModel; namespace TLAgent.SecurityManager.WPF.ViewModels { public class MainWindowViewModel : NotificationObject { public DelegateCommand ExitSystemCommand { get; set; } public MainWindowViewModel() { ExitSystemCommand = new DelegateCommand(this.OnExit); } private void OnExit() { MessageBoxResult result = MessageBox.Show("确定要退出系统吗?", "确认消息", MessageBoxButton.OKCancel, MessageBoxImage.Question); if (result == MessageBoxResult.OK) { Application.Current.Shutdown(); } } } }
前台View用Command绑定这个委托命令ExitSystemCommand :
<!--Backstage Items--> <Fluent:Ribbon.Menu> <Fluent:Backstage Background="RoyalBlue"> <Fluent:BackstageTabControl Background="RoyalBlue"> <Fluent:Button Header="退出系统" Command="{Binding ExitSystemCommand}" Icon="Images\close.png"/> </Fluent:BackstageTabControl> </Fluent:Backstage> </Fluent:Ribbon.Menu>
可是把程序运行点击还是没有效果,还有关键的一步,加如下一行代码:
using System.Windows; using Fluent; using TLAgent.SecurityManager.WPF.ViewModels; namespace TLAgent.SecurityManager.WPF { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : RibbonWindow { public MainWindow() { InitializeComponent(); this.DataContext = new MainWindowViewModel(); } private void OnExitSystem(object sender, RoutedEventArgs e) { MessageBoxResult result = MessageBox.Show("确定要退出系统吗?", "确认消息", MessageBoxButton.OKCancel, MessageBoxImage.Question); if (result == MessageBoxResult.OK) { Application.Current.Shutdown(); } } } }
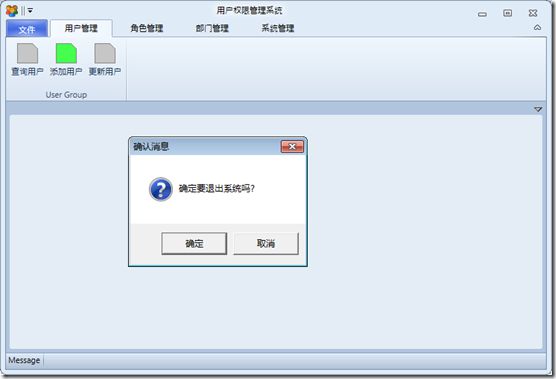
运行一下程序,点击“退出系统”按钮,效果出来了~~~
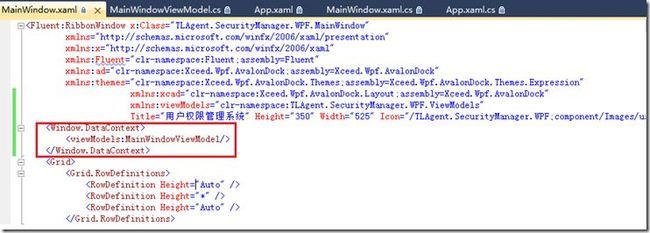
另外:this.DataContext = new MainWindowViewModel(); 也可以在View层的XAML里面写,参考如下:
这样,MainWindow 里的其他源码就可以清掉了,反原初始的默认状态。
using System.Windows; using Fluent; using TLAgent.SecurityManager.WPF.ViewModels; namespace TLAgent.SecurityManager.WPF { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : RibbonWindow { public MainWindow() { InitializeComponent(); } } }
这一阶段只整合一个简单的示例,后续会添加更复杂ViewModel层的对View层控件的操作等功能。