fis的实现原理和提供的三种能力
作者:zccst
fis原理
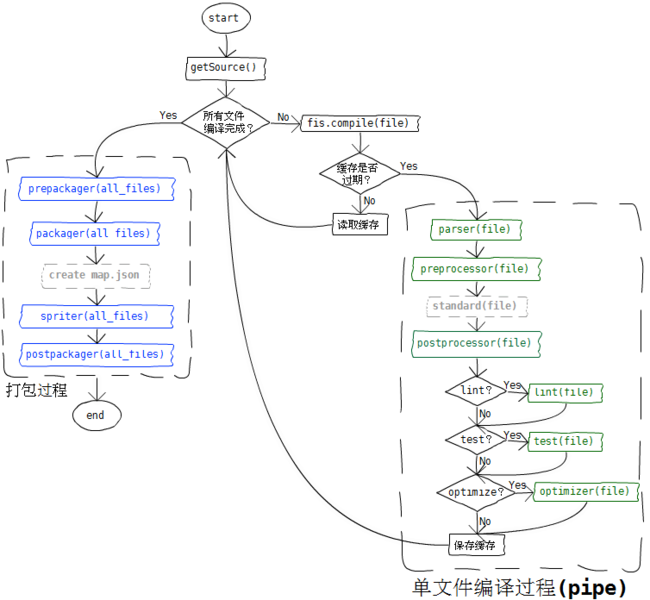
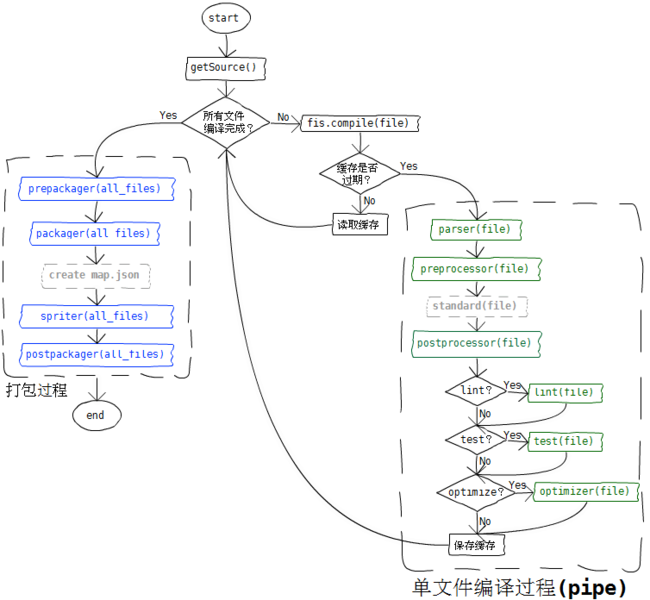
fis编译过程:单文件编译和打包两个阶段

1,单文件编译
parser:将其他语言编译为标准js、css,比如将前端模板、coffee-script编译为js,将less、sass编译为css。
preprocessor:在fis进行标准化处理之前进行某些修改,比如 支持image-set语法的预处理插件
standard:前面两项处理会将文件处理为标准的js、css、html语法,fis内核的标准化处理过程对这些语言进行 三种语言能力 扩展处理。这也就意味着,使用less、coffee等语法在fis系统中一样具备 资源定位、内容嵌入,依赖声明 的能力。该过程 不可扩展。
postprocessor:对文件进行标准化之后的处理,比如利用依赖声明能力实现的 js包装器插件,可以获取js文件的依赖关系,并添加define包装。
lint
test
optimize:代码优化阶段,使用 fis release命令的 --optimize 参数会调用该过程。fis内置的fis-optimizer-uglify-js插件和fis-optimizer-clean-css插件都是这类扩展。
2,打包过程
而fis的打包概念实际上是 资源备份。fis在打包期间最重要的生成物是 map.json,当使用fis release命令添加 --pack 参数时,会触发打包过程,此时,会根据fis-conf.js中的 pack节点配置将文件进行合并,然后把合并后的打包文件相关信息记录到map.json中,并生成相应文件。所以fis的打包结果并 不会再嵌入到某个文件内,而是利用map.json中的数据进行运行时打包信息查询。
fis系统的打包过程提供了4个可扩展的处理过程,它们是:
1. prepackager(打包预处理器):在打包前进行资源预处理。
2. packager(打包处理器):对资源进行打包。默认的打包器就是收集资源表,建立map.json的过程
3. spriter(csssprite处理器):对css进行sprites化处理
4. postpackager(打包后处理器):打包之后对文件进行处理,通常用来将map.json转换成其他语言的文件,比如php
fis三种能力
一、资源定位 可以有效的分离开发路径与部署路径之间的关系
在HTML中,HTML中有标签,有<img src="path"><link href="path"><script src="path">
在js中,分析js文件HTML的script标签内容。使用编译函数__uri(path)来定位资源
在css中,识别css文件或HTML的style标签内容 url(path) 以及 src=path
配置位置:
fis.config.merge({
roadmap : {
path : [
]
}
});
二、嵌入资源 提供诸如图片base64嵌入到css、js里,前端模板编译到js文件中,将js、css、html拆分成几个文件最后合并到一起的能力。
1,在HTML嵌入图片base64,css文件,js文件,xx.html文件。后缀都加 ?__inline
2,在js中切入js文件(__inline('demo.js')),嵌入图片(__inline('images/logo.gif')),嵌入其他文本文件(var css = __inline('a.css'))
3,在css中嵌入 与html类似,凡是命中了资源定位能力的编译标记, 除了src="xxx"之外,都可以通过添加 ?__inline 编译标记都可以把文件内容嵌入进来。src="xxx"被用在ie浏览器支持的filter内,该属性不支持base64字符串,因此未做处理。
也是加__inline
@import url('demo.css?__inline');
.style {
background: url(images/logo.gif?__inline);
}
三、依赖声明 提供了声明依赖关系的编译接口。fis在执行编译的过程中,会扫描这些编译标记,从而建立一张 静态资源关系表,它在编译阶段最后会被产出为一份 map.json 文件,这份文件详细记录了项目内的静态资源id、发布后的线上路径、资源类型以及 依赖关系 和 资源打包等信息。
1,在HTML中声明依赖
<!--
@require demo.js
@require demo.css
-->
在fis-conf.js中,通过配置useMap让HTML文件加入map.json
//fis-conf.js
fis.config.merge({
roadmap : {
path : [
{
//所有的html文件
reg : '**.html',
//输出到map.json表中
useMap : true
}
]
}
});
执行 fis release --dest ./output --md5 命令对项目进行编译,查看output目录下的map.json文件,则可看到:
{
"res" : {
"demo.css" : {
"uri" : "/static/css/demo_7defa41.css",
"type" : "css"
},
"demo.js" : {
"uri" : "/static/js/demo_33c5143.js",
"type" : "js",
"deps" : [ "demo.css" ]
},
"index.html" : {
"uri" : "/index.html",
"type" : "html",
"deps" : [ "demo.js", "demo.css" ]
}
},
"pkg" : {}
}
2,在js中声明依赖
fis支持识别js文件中的 require函数,或者 注释中的@require字段 标记的依赖关系,这些分析处理对 html的script标签内容 同样有效。
//demo.js
/**
* @require demo.css
* @require list.js
*/
var $ = require('jquery');
经过编译之后,查看产出的 map.json 文件,可以看到:
{
"res" : {
...
"demo.js" : {
"uri" : "/static/js/demo_33c5143.js",
"type" : "js",
"deps" : [ "demo.css", "list.js", "jquery" ]
},
...
},
"pkg" : {}
}
2,在css中声明依赖
fis支持识别css文件 注释中的@require字段 标记的依赖关系,这些分析处理对 html的style标签内容 同样有效。
/**
* demo.css
* @require reset.css
*/
经过编译之后,查看产出的 map.json 文件,可以看到:
{
"res" : {
...
"demo.css" : {
"uri" : "/static/css/demo_7defa41.css",
"type" : "css",
"deps" : [ "reset.css" ]
},
...
},
"pkg" : {}
}
如果您觉得本文的内容对您的学习有所帮助,您可以微信:

fis原理
fis编译过程:单文件编译和打包两个阶段

1,单文件编译
parser:将其他语言编译为标准js、css,比如将前端模板、coffee-script编译为js,将less、sass编译为css。
preprocessor:在fis进行标准化处理之前进行某些修改,比如 支持image-set语法的预处理插件
standard:前面两项处理会将文件处理为标准的js、css、html语法,fis内核的标准化处理过程对这些语言进行 三种语言能力 扩展处理。这也就意味着,使用less、coffee等语法在fis系统中一样具备 资源定位、内容嵌入,依赖声明 的能力。该过程 不可扩展。
postprocessor:对文件进行标准化之后的处理,比如利用依赖声明能力实现的 js包装器插件,可以获取js文件的依赖关系,并添加define包装。
lint
test
optimize:代码优化阶段,使用 fis release命令的 --optimize 参数会调用该过程。fis内置的fis-optimizer-uglify-js插件和fis-optimizer-clean-css插件都是这类扩展。
2,打包过程
而fis的打包概念实际上是 资源备份。fis在打包期间最重要的生成物是 map.json,当使用fis release命令添加 --pack 参数时,会触发打包过程,此时,会根据fis-conf.js中的 pack节点配置将文件进行合并,然后把合并后的打包文件相关信息记录到map.json中,并生成相应文件。所以fis的打包结果并 不会再嵌入到某个文件内,而是利用map.json中的数据进行运行时打包信息查询。
fis系统的打包过程提供了4个可扩展的处理过程,它们是:
1. prepackager(打包预处理器):在打包前进行资源预处理。
2. packager(打包处理器):对资源进行打包。默认的打包器就是收集资源表,建立map.json的过程
3. spriter(csssprite处理器):对css进行sprites化处理
4. postpackager(打包后处理器):打包之后对文件进行处理,通常用来将map.json转换成其他语言的文件,比如php
fis三种能力
一、资源定位 可以有效的分离开发路径与部署路径之间的关系
在HTML中,HTML中有标签,有<img src="path"><link href="path"><script src="path">
在js中,分析js文件HTML的script标签内容。使用编译函数__uri(path)来定位资源
在css中,识别css文件或HTML的style标签内容 url(path) 以及 src=path
配置位置:
fis.config.merge({
roadmap : {
path : [
]
}
});
二、嵌入资源 提供诸如图片base64嵌入到css、js里,前端模板编译到js文件中,将js、css、html拆分成几个文件最后合并到一起的能力。
1,在HTML嵌入图片base64,css文件,js文件,xx.html文件。后缀都加 ?__inline
2,在js中切入js文件(__inline('demo.js')),嵌入图片(__inline('images/logo.gif')),嵌入其他文本文件(var css = __inline('a.css'))
3,在css中嵌入 与html类似,凡是命中了资源定位能力的编译标记, 除了src="xxx"之外,都可以通过添加 ?__inline 编译标记都可以把文件内容嵌入进来。src="xxx"被用在ie浏览器支持的filter内,该属性不支持base64字符串,因此未做处理。
也是加__inline
@import url('demo.css?__inline');
.style {
background: url(images/logo.gif?__inline);
}
三、依赖声明 提供了声明依赖关系的编译接口。fis在执行编译的过程中,会扫描这些编译标记,从而建立一张 静态资源关系表,它在编译阶段最后会被产出为一份 map.json 文件,这份文件详细记录了项目内的静态资源id、发布后的线上路径、资源类型以及 依赖关系 和 资源打包等信息。
1,在HTML中声明依赖
<!--
@require demo.js
@require demo.css
-->
在fis-conf.js中,通过配置useMap让HTML文件加入map.json
//fis-conf.js
fis.config.merge({
roadmap : {
path : [
{
//所有的html文件
reg : '**.html',
//输出到map.json表中
useMap : true
}
]
}
});
执行 fis release --dest ./output --md5 命令对项目进行编译,查看output目录下的map.json文件,则可看到:
{
"res" : {
"demo.css" : {
"uri" : "/static/css/demo_7defa41.css",
"type" : "css"
},
"demo.js" : {
"uri" : "/static/js/demo_33c5143.js",
"type" : "js",
"deps" : [ "demo.css" ]
},
"index.html" : {
"uri" : "/index.html",
"type" : "html",
"deps" : [ "demo.js", "demo.css" ]
}
},
"pkg" : {}
}
2,在js中声明依赖
fis支持识别js文件中的 require函数,或者 注释中的@require字段 标记的依赖关系,这些分析处理对 html的script标签内容 同样有效。
//demo.js
/**
* @require demo.css
* @require list.js
*/
var $ = require('jquery');
经过编译之后,查看产出的 map.json 文件,可以看到:
{
"res" : {
...
"demo.js" : {
"uri" : "/static/js/demo_33c5143.js",
"type" : "js",
"deps" : [ "demo.css", "list.js", "jquery" ]
},
...
},
"pkg" : {}
}
2,在css中声明依赖
fis支持识别css文件 注释中的@require字段 标记的依赖关系,这些分析处理对 html的style标签内容 同样有效。
/**
* demo.css
* @require reset.css
*/
经过编译之后,查看产出的 map.json 文件,可以看到:
{
"res" : {
...
"demo.css" : {
"uri" : "/static/css/demo_7defa41.css",
"type" : "css",
"deps" : [ "reset.css" ]
},
...
},
"pkg" : {}
}
如果您觉得本文的内容对您的学习有所帮助,您可以微信:
