一直以来网上很多高手使用CAS平台时被埋在了不允许外部提交这个死胡同里,大家也见招拆招,iframe方式,以及修改webflow等方式来解决,但是效果一般般,看资料的人更是一头雾水,照着弄80%的人失败。
经过公司项目上需要,研究了一下,实际上cas还可以这样玩来实现外部表单提交也就是ajax提交方式。
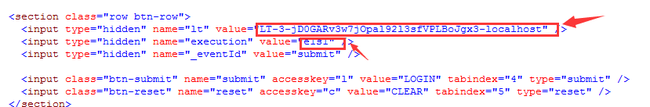
长话短说,我使用的是tomcat8+JDK1.7+cas4.0,理论上本方法兼容新老版本(需要对应调整截取)。首先在cas默认首页,右键源码可以看到以下信息
lt和execution 这两个重要信息,其中execution 是随机码,提交数据后,系统会在后台去校验这个,
通过以下抓包,我们可以证明
 有了这些信息,我们就不用老想着去改cas来达到目的,我们有更好的办法,不动cas一点源码就能搞定ajax异步登录问题,
有了这些信息,我们就不用老想着去改cas来达到目的,我们有更好的办法,不动cas一点源码就能搞定ajax异步登录问题,
1.通过ajax获取CAS Login页面
2.得到Login页面后,解析出lt,execution等重要元素
3.再将这些信息post到login里面大功告成
贴上源码吧:
<a href="#" onclick="login()">点这测试</a>
<script type="text/javascript" src="/cas/js/jquery.min.js"></script>
<script>
function login(){
$.ajax({
url: 'http://localhost/cas/login',
type: 'GET',
data:{Name:"keyun"},
dataType: 'html',
timeout: 1000,
async:false,
error: function(){alert('Error');},
success: function(result){
//如果用户本来就是登录着的,可以选择让用户直接跳转,还有个更妥当方法是注销用户,然后再掉login重新获取
if(result.indexOf("Log In Successful")!=-1){
// window.location.href="http://localhost/test";
logout();
return;
}
var ltsl=result.indexOf("\"LT"); //截取LT位置
var lt=result.substring(ltsl+1);
lt=lt.substring(0,lt.indexOf("\""));
var evsl=result.indexOf("execution\" value=\""); //截取execution位置
var ev=result.substring(evsl+18);
ev=ev.substring(0,ev.indexOf("\""));
post(lt,ev);
}
});
}
function logout(){
$.ajax({
url: 'http://localhost/cas/logout',
type: 'GET',
dataType: 'html',
timeout: 1000,
async:false,
error: function(){},
success: function(result){
login();
}
});
}
//提交请求
function post(lt,ev){
$.ajax({
url: 'http://localhost/cas/login',
type: 'POST',
async:false,
data:{"execution":ev,"lt":lt,"password":"1","submit":"LOGIN","username":"1","_eventId":"submit"},
//dataType: 'json',
timeout: 1000,
error: function(r){
debugger;
alert('Error');},
success: function(result){
//如果登陆成功,则跳转,否则提示错误
if(result.indexOf("Log In Successful")!=-1){
//alert('ok lt:'+lt);
window.location.href="http://localhost/test";
}
}
});
}
</script>
以上方式需要注意的是:截取信息时可能由于版本不一样,截取的位置不一样,如果报错建议输出看看是否对了。
本页面记得要放在CAS根目录下,比如访问地址:
http://localhost/cas/testpost.jsp
然后就是你其他域的用户名密码只需要post到这个页面,让这个页面自动去提交就OK了!