- SQLite 数据库在大数据分析中的应用潜力
数据库管理艺术
数据库sqlite数据分析ai
SQLite数据库在大数据分析中的应用潜力关键词:SQLite、大数据分析、轻量级数据库、嵌入式数据库、数据仓库、OLAP、性能优化摘要:本文深入探讨了SQLite这一轻量级嵌入式数据库在大数据分析领域的应用潜力。我们将从SQLite的核心架构出发,分析其在大数据场景下的优势和限制,并通过实际案例展示如何通过优化策略和扩展技术使SQLite能够处理大规模数据集。文章包含性能对比测试、优化技巧和实际
- 高通 audio pal 配置文件
盼雨落,等风起
audio音视频
一、PAL配置文件解析1.mixer_paths.xml-硬件控制中枢核心作用:物理通路定义:建立Codec寄存器到音频端点的信号链路动态控制:运行时通过ALSAControlAPI(如amixerset"SpkrLeftPAVolume"25)实时调整参数平台适配:文件命名规则mixer_paths__.xml(如mixer_paths_sm8550-demo.xml)调试技巧:使用tinymi
- 实时数仓工具-SelectDB
清平乐的技术博客
实时数仓数据仓库
一、SelectDB简介官网:https://www.selectdb.com/1、ApacheDorisApacheDoris是一款采用MPP架构的实时分布式OLAP数据仓库,专注于高效的实时数据分析。Doris项目于2013年内部开发,2017年正式开源,目前在GitHub上获得了接近13,000星,全球已有超过5,000家企业采用,社区活跃度极高,累计贡献者超过650人,且曾连续数月在大数据
- 大数据领域 OLAP 的数据立方体增量更新
大数据洞察
大数据ai
大数据领域OLAP的数据立方体增量更新关键词:OLAP、数据立方体、增量更新、预计算、物化视图、ETL、大数据分析摘要:本文深入探讨大数据领域中OLAP数据立方体的增量更新技术。我们将从基本概念出发,详细分析数据立方体的结构和更新机制,介绍多种增量更新算法及其实现原理,并通过实际案例展示如何在分布式环境下高效维护数据立方体的时效性。文章还将讨论增量更新面临的挑战和未来发展方向,为大数据分析系统的设
- Clickhouse数据库的探索与安装
PerterTingle
华为云+Ubuntu操作系统springbootjava华为云数据库
以下是一个简洁的教程,指导你在Ubuntu系统上通过Docker下载并运行ClickHouse(一个开源的列存储数据库,专为在线分析处理OLAP设计),并确保其支持远程访问。教程基于官方文档和相关资源,适用于初学者。使用Docker部署ClickHouse教程前提条件Ubuntu系统(本教程以Ubuntu22.04为例)。已安装Docker和DockerCompose(若未安装,见下方步骤)。具有
- Flink SQL执行流程深度剖析:从SQL语句到分布式执行
Edingbrugh.南空
大数据flinkflinksql分布式
在大数据处理领域,FlinkSQL凭借其强大的处理能力和易用性,成为众多开发者的选择。与其他OLAP引擎类似,FlinkSQL的SQL执行流程大致都需要经过词法解析、语法解析、生成抽象语法树(AST)、校验以及生成逻辑执行计划等步骤。整体流程可笼统地概括为两大阶段:从SQL到Operation的转换,再从Operation到Transformation的转换,最终进入分布式执行阶段。接下来,我们将
- 数据库领域OLTP与OLAP的对比分析
数据库管理艺术
数据库ai
数据库领域OLTP与OLAP的对比分析关键词OLTP;OLAP;数据库;事务处理;数据分析摘要本文聚焦于数据库领域中OLTP(联机事务处理)与OLAP(联机分析处理)的对比分析。首先阐述两者的概念基础,包括领域背景、历史发展及问题空间定义。接着构建理论框架,从第一性原理推导其特性。在架构设计上,详细剖析系统分解与组件交互。实现机制部分进行算法复杂度等分析。探讨实际应用中的实施策略等内容。还考量高级
- 大数据领域 OLAP 的并发处理能力优化
大数据洞察
大数据ai
大数据领域OLAP的并发处理能力优化关键词:大数据、OLAP、并发处理能力、优化策略、数据架构摘要:在大数据时代,联机分析处理(OLAP)技术对于企业的决策支持和数据分析至关重要。然而,随着数据量的不断增长和用户并发请求的增加,OLAP的并发处理能力面临着巨大挑战。本文旨在深入探讨大数据领域OLAP并发处理能力的优化方法。首先介绍OLAP的背景知识,包括其目的、预期读者和文档结构等。接着阐述OLA
- mysql查询每种产品的销售总额_MDX示例:统计各产品每个季度的销售排名
爱喝冰红茶
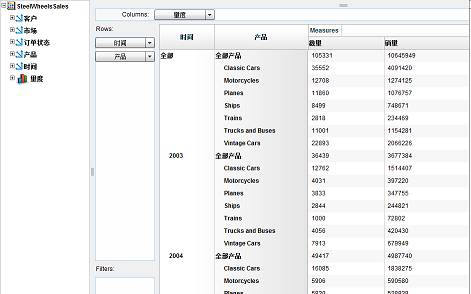
ITPUB数据仓库与数据挖掘论坛用户Damon__Li问:统计各种产品在本年每个季度的销售排名,(现在有日期、产品维度和销售额度量)大体显示如下Q1Q2Q3Q4销售额排名销售额排名销售额排名销售额排名产品130002200035000140ITPUB数据仓库与数据挖掘论坛用户Damon__Li问:统计各种产品在本年每个季度的销售排名,(现在有日期、产品维度和销售额度量)大体显示如下Q1Q2Q3Q4
- 大数据领域 OLAP 的分布式查询执行计划优化
大数据洞察
大数据与AI人工智能大数据分布式ai
大数据领域OLAP的分布式查询执行计划优化关键词:OLAP、分布式查询、执行计划优化、查询引擎、并行计算、数据分片、成本模型摘要:本文深入探讨了大数据环境下OLAP系统的分布式查询执行计划优化技术。文章首先介绍了OLAP查询的基本概念和特点,然后详细分析了分布式环境下查询执行计划优化的核心挑战和关键技术,包括查询重写、并行执行策略、数据本地性优化等。接着通过具体算法和数学模型阐述了优化原理,并提供
- Pandas:让数据起舞的Python魔法手册
xiaoqian9997
pandaspython开发语言其他
文章目录初识Pandas:数据界的瑞士军刀两大基石:Series与DataFrame数据加载:万能格式转换器数据清洗:丑小鸭变天鹅之术1️⃣缺失值处理2️⃣重复值清理3️⃣异常值处理数据操作:切片与切块的魔法数据筛选数据变形⏱️时间序列处理(Pandas大招!)实战案例:电商销售分析全流程步骤1️⃣:数据加载与初探步骤2️⃣:数据清洗与特征工程步骤3️⃣:多维分析(揭示商业洞察)避坑指南:新手常见
- 数据库领域的秘密武器——物化视图
数据库管理艺术
数据库ai
物化视图:数据库性能优化的理论基石与工程实践关键词物化视图、预计算聚合、查询加速、存储换时间、数据库优化、一致性维护、OLAP加速摘要物化视图作为数据库领域的“秘密武器”,通过预计算和存储复杂查询结果,在OLAP(联机分析处理)、数据仓库等场景中实现了查询性能的指数级提升。本文从第一性原理出发,系统解析物化视图的理论基础、架构设计、实现机制与工程实践,覆盖从概念定义到未来演化的全生命周期。通过层次
- 硬核实战 | 3分钟Docker部署ClickHouse列存数据库
本文来自「大千AI助手」技术实战系列,专注用真话讲技术,拒绝过度包装。ClickHouse作为OLAP领域性能标杆,其列式存储引擎比传统数据库快100倍以上。本文将用Docker实战部署,并解析关键配置:安装# 拉取最新镜像(当前版本23.8)docker pull clickhouse/clickhouse-server# 运行容器(关键参数解析)docker run -d \ --name=
- Github 2024-07-19 开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-19统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目5TypeScript项目2非开发语言项目1C#项目1Rust项目1JavaScript项目1JupyterNotebook项目1MDX项目1C++项目1Supabase:企业级开源Firebase替代方案创建周期:1729天开发语言
- DDoS攻击的多维分析与防御策略总结
酷爱码
经验分享ddos
DDoS攻击的多维分析与防御策略总结一、DDoS攻击的核心原理与演变1.1攻击体系构成DDoS(DistributedDenialofService)攻击通过分布式网络资源对目标系统发起大规模请求,其核心架构包含四个关键要素:攻击者:通过操控僵尸网络发起攻击的个体或组织主控端:用于发送攻击指令的控制节点代理机(僵尸网络):被感染的傀儡设备,执行具体攻击行为攻击目标:遭受流量洪峰冲击的服务器或网络服
- 数据分析之OLTP vs OLAP
数据处理系统主要有两种基本方法:一种注重数据操作(增删查改),另一种注重商业智能数据分析。这两种系统是:联机事务处理(OLTP)联机分析处理(OLAP)PowerBI专为与OLAP系统兼容而构建,并未针对OLTP系统进行优化。OLTP:联机事务处理OLTP(OnlineTransactionProcessing)是一种实时处理数据的方式,主要用于支持日常的业务操作,比如如ATM提款、电子商务订单、
- DuckDB + Spring Boot + MyBatis 构建高性能本地数据分析引擎
java干货
springbootmybatis数据分析
DuckDB是一款令人兴奋的内嵌式分析型数据库(OLAP),它为本地数据分析和处理带来了前所未有的便捷与高效。它无需外部服务器,可以直接在应用程序进程中运行,并提供了强大的SQL支持和列式存储带来的高性能。什么是DuckDB?DuckDB被誉为“数据科学领域的SQLite”,是一个开源的、专为分析查询设计的嵌入式数据库管理系统。它与传统的行式数据库(如SQLite,主要用于事务处理OLTP)不同,
- Doris实践——叮咚买菜基于OLAP引擎的应用实践
吵吵叭火
大数据大数据数据仓库
目录前言一、业务需求二、选型与对比三、架构体系四、应用实践4.1实时数据分析4.2B端业务查询取数4.3标签系统4.4BI看板4.5OLAP多维分析五、优化经验六、总结原文大佬介绍的这篇Doris数仓建设实践有借鉴意义的,这些摘抄下来用作沉淀学习。如有侵权请告知~前言随着叮咚买菜业务的发展,不同的业务场景对数据分析提出了不同的需求,希望引入一款实时OLAP数据库,构建一个灵活的多维实时查询和分析的
- Apache Doris实时分析数据仓库的快速入门
AWsggdrg
apache数据仓库知识图谱python
ApacheDoris是一个现代化的数据仓库,专为实时分析设计。它能够在大规模数据上快速进行分析,非常适合需要快速响应的业务场景。Doris通常被分类为OLAP数据库,并且在ClickBench(一个面向分析型数据库系统的基准测试)中表现出色。得益于其高效的向量化执行引擎,Doris也可以用作快速的向量数据库。1.技术背景介绍ApacheDoris旨在解决传统数据仓库在实时分析中的性能瓶颈问题。传
- Greenplum:PB级数据分析的分布式引擎,揭开MPP架构的终极武器
茶本无香
数据库数据分析分布式架构
一、Greenplum是谁?——定位与诞生背景核心定位:基于PostgreSQL的开源分布式分析型数据库(OLAP),专为海量数据分析设计,支撑PB级数据仓库、商业智能(BI)和实时决策系统。诞生背景:数据爆炸时代:2000年代初,传统数据库(如OracleRAC)面临海量数据时扩展性差、成本高的问题。分布式计算革命:受GoogleGFS和MapReduce论文启发,Greenplum采用MPP(
- 计算机设备管理器dax,《DAX权威指南:运用Power BI、SQL Server Analysis Services和Excel实现商业智能分》(意)MarcoRusso(马尔·科鲁索),Albe...
weixin_39930671
计算机设备管理器dax
章DAX是什么1理解数据模型1理解关系的方向3给Excel用户的DAX学习建议5单元格和智能表格5Excel函数和DAX:两种函数式语言7使用迭代器7DAX相关理论8给SQL开发人员的DAX学习建议8处理关系9DAX是函数式语言9DAX是一种编程语言和查询语言10DAX和SQL中的子查询与条件语句10给MDX开发者的DAX学习建议11多维模型和表格模型12DAX是一种编程语言和查询语言12层级结构
- springboot 优雅关闭_SpringBoot 实战 之 优雅终止服务的方法
石之龙
springboot优雅关闭
{"moduleinfo":{"card_count":[{"count_phone":1,"count":1}],"search_count":[{"count_phone":5,"count":5}]},"card":[{"des":"QuickBI是一款专为云上用户和企业量身打造的新一代自助式智能BI服务平台,其简单易用的可视化操作和灵活高效的多维分析能力,让精细化数据洞察为商业决策保驾护航
- GaussDB高性能之道:从架构设计到实战优化
喜酱的探春
gaussdb
GaussDB高性能之道:从架构设计到实战优化引言在金融高频交易、物联网实时分析、电商秒杀等场景中,数据库性能直接决定业务成败。华为云GaussDB通过分布式并行架构、智能资源调度与深度引擎优化,实现了每秒百万级事务处理(100万TPS)、毫秒级响应(OLAP查询延迟10万)+RDMA网络;网络配置:25Gbps网卡+无损以太网(RoCEv2)。四、典型场景性能突破金融高频交易场景需求:支持每秒5
- ClickHouse与Presto对比:OLAP引擎选型指南
AI天才研究院
ChatGPT计算AI大模型应用入门实战与进阶clickhouse网络ai
ClickHouse与Presto对比:OLAP引擎选型指南关键词:ClickHouse、Presto、OLAP引擎、选型指南、数据分析摘要:本文旨在为读者提供一份全面的ClickHouse与Presto对比的OLAP引擎选型指南。通过对这两款流行的OLAP引擎的核心概念、算法原理、数学模型、实际应用场景等多方面进行深入分析,并结合项目实战案例和代码解读,帮助读者了解它们各自的特点和优势。同时,还
- 万字详解:分布式计算系统 OLAP 引擎添加事务管理功能技术方案原理和源代码实现详细指南
AI天才研究院
计算OLAP分布式事务计算引擎ClickHouse
分布式计算系统OLAP引擎添加事务管理功能技术方案详解一、概述OLAP(在线分析处理)引擎通常专注于高性能的查询分析能力,而传统的事务管理功能更多出现在OLTP(在线事务处理)系统中。随着现代数据分析需求的演进,为OLAP引擎添加事务管理功能已成为一个重要趋势,能够实现分析型应用中的ACID保证。本文将详细探讨在分布式OLAP引擎中实现事务管理的技术方案,包括原理、架构设计和源代码实现。二、事务管
- ClickHouse性能优化技术深度解析与实践指南
weixin_30777913
数据库clickhouse性能优化架构
作为面向OLAP场景的列式数据库,ClickHouse凭借其卓越的查询性能和大数据吞吐能力广受青睐。但要充分发挥其潜力,必须深入理解其架构特性并实施针对性优化。本文综合官方文档与最佳实践,系统阐述ClickHouse性能优化的核心技术、技巧与实践策略。所有优化都应基于实际业务场景,通过EXPLAIN和ANALYZE工具验证优化效果,避免过度优化。一、表设计与存储优化1.1主键与索引设计稀疏主索引:
- MPP之Clickhouse
james二次元
大数据数据库MPPclickhouseMPP数据库OLAP列式数据库时序数据
ClickHouse:列式数据库概述ClickHouse是一款高性能的开源列式数据库管理系统(DBMS),由俄罗斯的Yandex公司开发,专为在线分析处理(OLAP)设计。它以极高的查询性能、水平可扩展性和高压缩率著称,适合大规模数据的实时分析。ClickHouse可以在数十亿行数据中实现亚秒级的查询性能,广泛应用于互联网、金融、电信等行业的数据分析场景。1.基本概念列式存储:ClickHouse
- 数仓开发面试题汇总-数据建模&数据治理
话数Science
1024程序员节大数据
1.如何建设数仓,如何构建主题域数据仓库是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。可以这样理解:数据仓库对异构数据源进行集成,集成后按照主题进行了重组,并包含历史数据,且不再修改。如果对数据仓库还不够理解,可以先搞清楚关系型数据库与数据仓库的区别,OLTP和OLAP的区别等。如何建设数仓,技术方案选型上有很多选择:云服务/自建、流处理/批处理、MPP/Hado
- 在文件检索方面doris和elasticsearch的区别
jiedaodezhuti
elasticsearchdoriselasticsearch大数据搜索引擎
apacheDoris与Elasticsearch在文件检索领域的差异源于技术架构与定位目标的本质区别,以下从核心维度对比分析二者的技术特性:一、架构设计与定位差异维度ApacheDorisElasticsearch核心架构分布式MPP列式分析引擎,面向OLAP优化分布式倒排索引检索引擎,面向全文搜索优化数据模型结构化/半结构化数据为主,支持动态Schema非结构化文本为主
- SQL语句,索引,视图,存储过程以及触发器
源远流长jerry
数据库mysql
一、初识MySQL1.数据库按照数据结构来组织、存储和管理数据的仓库;是一个长期存储在计算机内的、有组织的、可共享的、统一管理的大量数据的集合;2.OLTP与OLAPOLTP(On-Linetransactionprocessing)翻译为联机事务处理;主要对数据库增删改查;OLTP主要用来记录某类业务事件的发生;数据会以增删改的方式在数据库中进行数据的更新处理操作,要求实时性高、稳定性强、确保数
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>
![]()