推荐引擎(豆瓣迅雷等大站核心功能之一)easyrec半天学习分享
推荐引擎(Recommendation)的原理,大家可以参考这个文章:
探索推荐引擎内部的秘密,第 1 部分: 推荐引擎初探
这两天在学习推荐引擎,昨天看了apache的mahout,最后发现这个跑起来还挺麻烦,需要Hadoop支持,无意中发现了easyrec这个东西,感觉比较简单,花了半天时间了解了一下,大概功能有这些:
1.easyrec提供了rest和javascript两种访问方式
2.大部分常用方法easyrec提供了js访问,但是主要的一些操作,比如添加item和修改item就没有提供Js方法
| Actions
|
|
| view | |
| buy | |
| rate | |
| Recommendations
|
|
| other users also viewed | |
| other users also bought | |
| items rated good by other users | |
| recommendations for user | |
| related items | |
| Community Rankings
|
|
| most viewed items | |
| most bought items | |
| most rated items | |
| best rated items | |
| worst rated items | |
| Import API
|
|
| Import rule | |
| Import/update item | |
| set item active |
3.下了官方的demo,安装文档像傻瓜文档说明非常详细,使用确实方便,我初步理解可以把这个作为一个第三方服务发布,然后自己的网站做一些交互的接口
4.自己用js的简单调用
a.新建文件test.html
b.引入两个js
<script src='http://localhost:8080/easyrec-web/js/jquery/jquery-1.4.2.min.js' type='text/javascript'></script>
<script src='http://localhost:8080/easyrec-web/js/easyrec.js' type='text/javascript'></script>
c.编写一段调用代码:
$(function(){
$.getJSON(
"/easyrec-web/api/1.0/json/otherusersalsoviewed?apikey=32b0c25e6bc63bf1627dc7e877f81b3d&tenantid=EASYREC_DEMO&itemid=43",
function(transport) {
var json = eval(transport);
var items = json.recommendeditems.item;
if( "undefined" == typeof(items.length) ) {
items = new Array(items);
}
if (items.length>0) {
$("#recommendation").html("<div class='headline'>Other users also viewed...</div>");
for (x=0;x<5 && x <items.length;x++) {
$("#recommendation").append(
"<img width='50px' alt='" + items[x].description + "'"+
" src='" + items[x].imageUrl + "'/> "+
"<a href='" + items[x].url + "'>"
+ items[x].description +
"</a>" +
"<br/>");
}
}
}
);
});
d.页面body代码
<body>
This is my easyrec Test page. <br> <div id="recommendation"></div> </body>
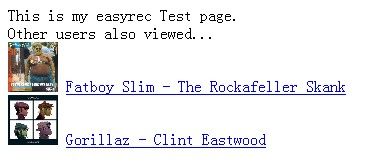
e.实现效果图:
成功调取出了两个推荐信息。
现在解释一下这个js请求的含义 /easyrec-web/api/1.0/json/otherusersalsoviewed?apikey=32b0c25e6bc63bf1627dc7e877f81b3d&tenantid=EASYREC_DEMO&itemid=43
easyrec的JSON请求URL:/easyrec-web/api/1.0/json/;
方法:otherusersalsoviewed;
apikey和tenantid是easyrec系统内部分配的两个参数,在调用easyrec方法时必须提供;
itemid是当前访问的信息或者商品ID
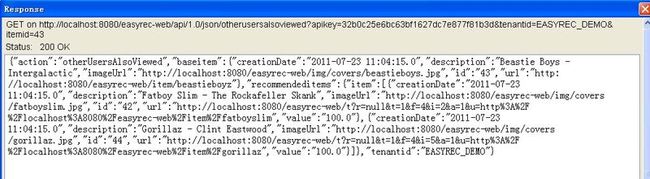
服务器会针对这个请求返回JSON格式的数据,比如:
然后我们要做的就是解析这个json数据,让数据显示到页面上。
到这里再提一句,目前我的理解是一个easyrec系统可以对多个网站同时提供推荐支持。
更多easyrec方面的东西还在学习中