amCharts图表开发之饼状图
从本节开始,来熟悉一下图表开发的相关知识。这里选择的是amCharts图表,它提供了丰富的JavaScript图表组件,图表的效果非常漂亮。amCharts支持饼状图、柱状图、条形图、线形图、面积图、雷达等各种图表。
所有都是基于2.x的版本,有别于1.x的flash版本,2.x是基于Javascript/HTML5实现,更加轻量。本节先熟悉饼状图pieChart。
开发amcharts图表需要导入amcharts.js这个文件,可以从官网下载。关键步骤就是动态生成画图用的数据源,返回给js,然后画图到页面。
amCharts饼状图的数据格式为:
实际上就是一个数组,我们要做的就是从后台返回数据来动态扩充这个空数组
这样,数据源就动态生成好了。下面就直接调用方法来完成图表绘制和设定图表效果。
不要忘了,页面上还要有一块画图区域:
当然还可以设定图例、3D效果、提示标签切换等功能,这里不做介绍,sample里面有。
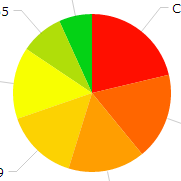
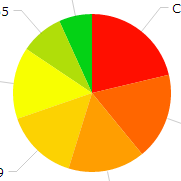
到此基本完成饼状图的绘制,重点就是数据源的动态生成。看下效果吧:

所有都是基于2.x的版本,有别于1.x的flash版本,2.x是基于Javascript/HTML5实现,更加轻量。本节先熟悉饼状图pieChart。
开发amcharts图表需要导入amcharts.js这个文件,可以从官网下载。关键步骤就是动态生成画图用的数据源,返回给js,然后画图到页面。
amCharts饼状图的数据格式为:
var chartData = [{
key: "China",
value: 100
}, {
key: "Ireland",
value: 120
}, {
key: "Germany",
value: 115
}, {
key: "Australia",
value: 109
}];
实际上就是一个数组,我们要做的就是从后台返回数据来动态扩充这个空数组
var chartData=[]。后台的实现不介绍,我这里返回的是key跟value拼接的一串字符串data(key1:value1;key2:value2;key3:value3;key4:value4),前台js先按(;)分割,再按(:)分割。代码如下:
var rows = data.split(";");
for (var i = 0; i < rows.length; i++){
if (rows[i]) {
var column = rows[i].split(":");
//key
var s1= column[0];
//value
var s2 = column[1];
//分割的值塞到每个子object
var dataObject = {key:s1, value:s2};
//填充数组
chartData.push(dataObject);
}
}
这样,数据源就动态生成好了。下面就直接调用方法来完成图表绘制和设定图表效果。
//AmCharts.ready(function () {
//饼状图 pie chart对象
chart = new AmCharts.AmPieChart();
//数据源
chart.dataProvider = chartData;
chart.titleField = "key";
chart.valueField = "value";
//图例
legend = new AmCharts.AmLegend();
legend.align = "center";
legend.markerType = "circle";
chart.addLegend(legend);
//把图画到页面
chart.write("chartdiv");
//});
不要忘了,页面上还要有一块画图区域:
<div id="chartdiv" style="width: 100%; height: 450px;"></div>
当然还可以设定图例、3D效果、提示标签切换等功能,这里不做介绍,sample里面有。
到此基本完成饼状图的绘制,重点就是数据源的动态生成。看下效果吧: